更新记录
1.0.1(2024-01-19) 下载此版本
修复bug
- 类型切换效果显示问题
- 屏幕尺寸变化显示问题
1.0.0(2023-12-28) 下载此版本
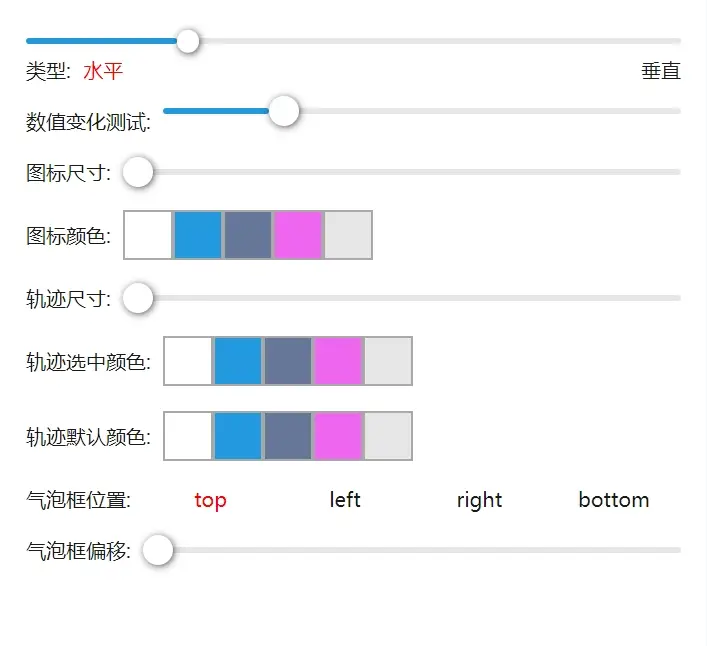
水平滑块
垂直滑块
颜色控制
气泡框控制 和 内容插槽
滑块样式控制和插槽
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.91 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | √ | √ | √ |
1.0.0
兼容
| vue2 | vue3 |
|---|---|
| √ | x |
Props
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Number | 0 | 滑块值 |
| min | Number | 0 | 滑块最小值 |
| max | Number | 0 | 滑块最大值 |
| step | Number | 1 | 步长 |
| type | String | horizontal | 水平:horizontal 垂直:vertical |
| thumbSize | Number | 24 | 滑块尺寸 |
| thumbColor | String | #fff | 滑块颜色 |
| trackWidth | Number | #fff | 轨道宽度 |
| trackRadius | Number | #fff | 轨道圆角 |
| trackActiveColor | String | #29d | 轨道选中颜色 |
| trackUnactiveColor | String | #e6e6e6 | 轨道默认颜色 |
| showBubble | Boolean | true | 显示气泡提示框 |
| bubblePos | String | top | 气泡所在位置 top,left,right,bottom |
| bubbleOffset | Number | #fff | 气泡偏移数值 |
Slot
| 插槽名称 | 说明 |
|---|---|
| icon | 替换滑块图标 |
| bubble | 替换气泡内容 |
Event
| 事件名称 |
|---|
| changed |
| changing |
| movestart |
| moveend |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 30
下载 30
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号