更新记录
V1(2020-04-09)
1 android手机需要安装 google pay框架 。
2 需要连上外网才能用。
定制插件请联系作者
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:6.0 - 11.0 |
armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 |
适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1 测试key AIzaSyC_dC6_1DAZ3BT3NTY8EYDAIqqMsxd6Lhc
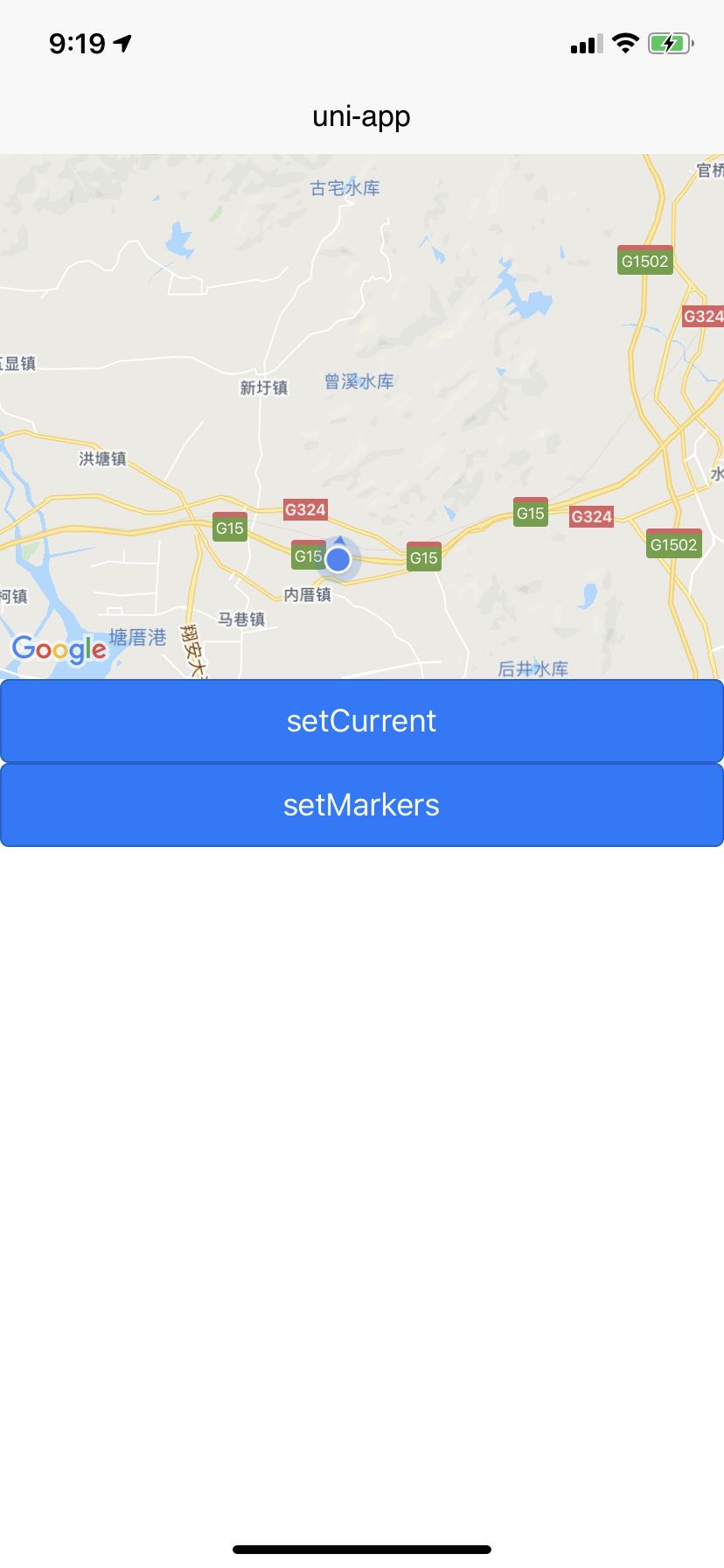
2 【引用地图】
list:[{
id:66666,
latitude:24.92,
longitude:118.53,
iconPath:'aeroplane', 暂时仅ios有效,需要定制可以联系作者
width:50, 暂时仅ios有效,需要定制可以联系作者
height:50 暂时 仅ios有效,需要定制可以联系作者
},{
id:666666,
latitude:24.929,
longitude:118.539,
iconPath:'aeroplane',
width:30,
height:30
}]
3 在 onCreate 里面
【 添加 全局回调事件 】
globalEvent.addEventListener("onevent", e =>{
const msg = JSON.stringify(e);
console.log('+######'+msg);
if(e.type == 'Location')
{
// 获取当前定位的回调
// {"type":"Location","info":{"longitude":118.28625955541222,"latitude":24.677041683241768}}
}
else if(e.type == 'TapMarker')
{
// 点击markers 的回调 , 会弹出 {"type":"TapMarker","id":666666}
uni.showModal({
content: e.id+'',
showCancel: false
});
}
else if(e.type == 'Change')
{
// 滑动地图或者缩放地图后的回调 会弹出 {"type":"Change","info":{"scale":10,"longitude":118.49999997764826,"latitude":24.899999638590472}}
uni.showModal({
content: JSON.stringify(e.info),
showCancel: false
});
}
});
【 获取当前事件 】
getLastLocation(){
var aliplay = this.$refs.gmap;
aliplay.getLastLocation();
},
【 设置地图中心点 】
setCurrent(){
var aliplay = this.$refs.gmap;
aliplay.setCurrent({
latitude:24.9,
longitude:118.5,
scale:10
});
},
【 设置地图 markers 】
setMarkers(){
let list=[{
id:66666, //marker 的id
latitude:24.92, //marker 的id
longitude:118.53, //marker 的id
iconPath:'aeroplane', //marker 的id 暂时 仅ios有效,需要定制可以联系作者
width:50, //marker 的id 暂时仅ios有效,需要定制可以联系作者
height:50 //marker 的id 暂时仅ios有效,需要定制可以联系作者
},{
id:666666,
latitude:24.929,
longitude:118.539,
iconPath:'aeroplane',
width:30,
height:30
}];
var aliplay = this.$refs.gmap;
aliplay.setMarkers(list);
}


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 0
下载 0
 赞赏 0
赞赏 0

 下载 12601
下载 12601










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号