更新记录
1.0.8(2024-07-10) 下载此版本
默认值bug修复
1.0.7(2024-07-10) 下载此版本
修复Maximum call stack size exceeded问题
1.0.6(2024-01-03) 下载此版本
props.modelValue为空时的展示占位
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
好的,我将为您调整 readme.md 文件的内容,以中文呈现您的 UniApp 日期时间选择器组件的信息。
UniApp 日期时间选择器组件
概览
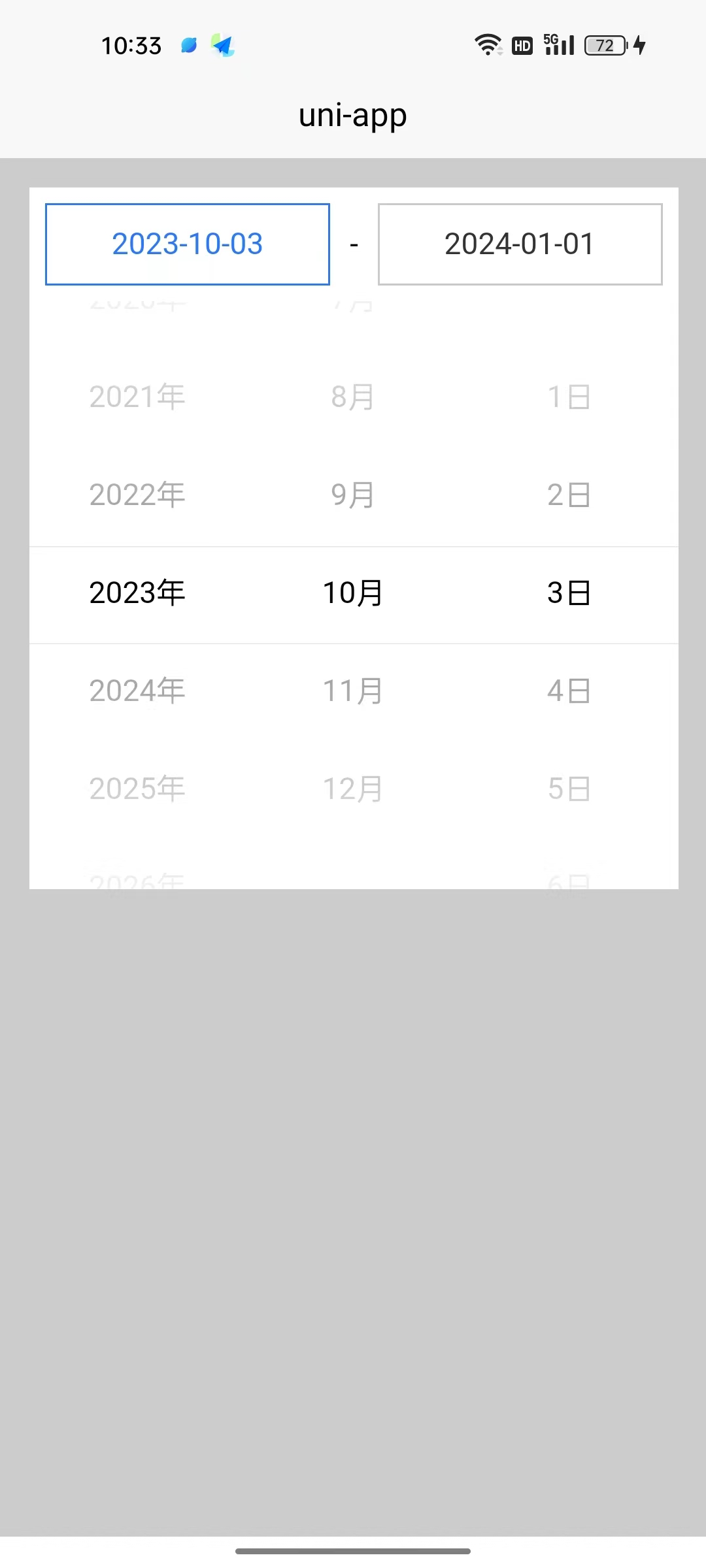
这个 UniApp 组件是一个多功能的日期时间选择器,允许用户选择日期、周、月、季度或年份,并可选择性地选择时间(小时、分钟、秒)。它高度可配置,适用于各种日期时间选择需求。
特性
- 支持多种选择类型:年、半年、季度、年月、周和日期。
- 可选的时间选择:小时、分钟和秒。
- 基于用户选择的响应式 UI 更新。
- 可自定义的高度和指示线高度。
属性(Props)
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
modelValue |
Array | "" |
选中的日期范围值。 |
height |
Number | 300 |
选择器视图的高度。 |
indicatorLineHeight |
Number | 50 |
指示线的高度。 |
type |
String | "date" |
日期选择器的类型。包括:year、halfYear、quarter、yearMonth、week、date。 |
includeHours |
Boolean | false |
是否包括小时选择。 |
includeMinutes |
Boolean | false |
是否包括分钟选择。 |
includeSeconds |
Boolean | false |
是否包括秒选择。 |
dateSelectTextStyle |
String, Object | '' |
日期选择结果文本框的文本的样式。可以是字符串或对象。 |
使用方法
-
将组件导入到您的项目中。
-
在模板中添加组件:
<template> <YourComponentName :modelValue="yourModelValue" :type="yourType" ... /> </template> -
在脚本中定义属性:
<script> export default { data() { return { yourModelValue: ["2023-01-01", "2023-12-31"], yourType: "date", // 根据需要定义其他属性 }; }, }; </script> -
通过调整其属性来自定义组件。
示例
这是一个使用该组件作为日期范围选择器的示例:
<template>
<YourComponentName
:modelValue="dateRange"
type="date"
:includeHours="true"
:includeMinutes="true"
:includeSeconds="false"
/>
</template>
<script>
export default {
data() {
return {
dateRange: ["2023-01-01", "2023-12-31"],
};
},
};
</script>在此示例中,YourComponentName 应替换为您实际给组件命名的名称,而 dateRange 是一个在组件脚本中定义的数据属性。
样式
可以使用 SCSS 对组件进行样式设置。您可以在组件文件的 <style lang="scss" scoped> 部分修改样式。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 760
下载 760
 赞赏 8
赞赏 8

 下载 13740815
下载 13740815
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号