更新记录
1.0.0(2024-01-02) 下载此版本
初版
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
x-time-picker
只支持vue3,使用最新的顶层语法编写
uniapp 日期时间选择器
- 可选择年, 月, 日, 时, 分, 秒
- 可选择阳历阴历
- 支持自定义样式,边框,背景,字体等
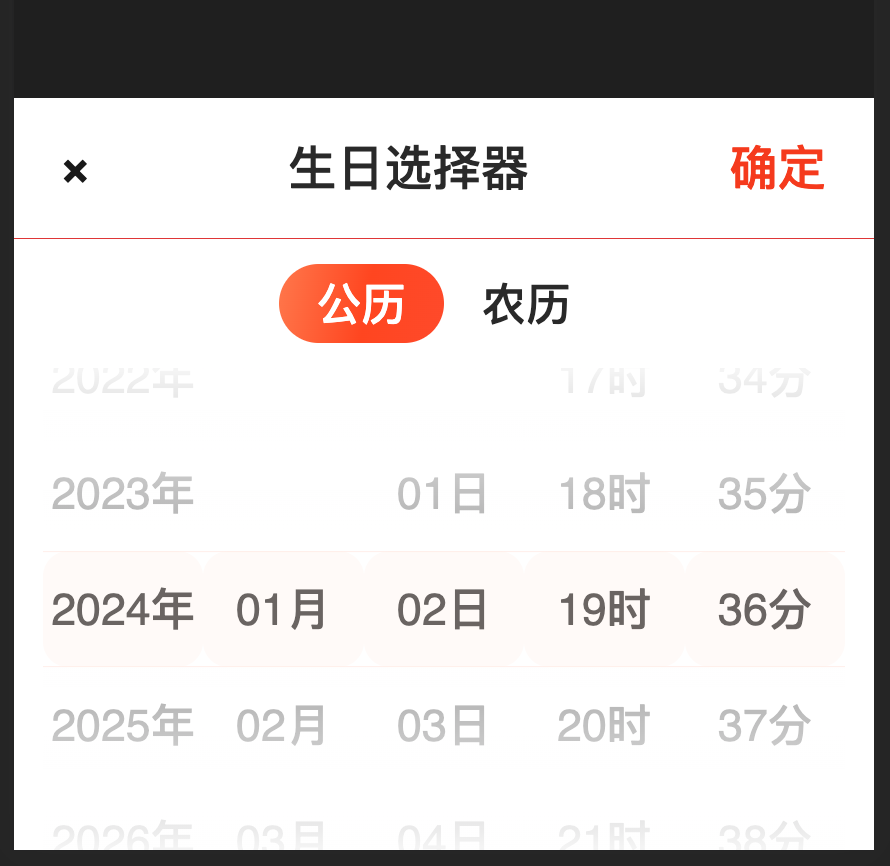
演示效果图

属性说明
| 属性 | 是否必填 | 值类型 | 默认值 | 说明 |
|---|---|---|---|---|
| title | 否 | String | 生日选择器 | 标题 |
| maskBgColor | 否 | String | rgba(0,0,0,0.3) | 遮罩层背景色支持rgab和16进制颜色 |
| isShowCalendar | 否 | Boolean | true | 是否显示公历和农历按钮 |
| start-year | 否 | Number | 2000 | 选择开始年份 |
| end-year | 否 | Number | 2099 | 选择结束年份 |
| time-init | 否 | Number | new Date().valueOf() | 自定义初始时间, 默认为当前时间, 值为时间戳 |
| time-hidden | 否 | Array | [true, true, true, true, true, true] | 自定义时间列显示,默认显示年月日日分 |
| time-label | 否 | Array | ['年', '月', '日', '时', '分', '秒'] | 自定义各个时间单位 |
| @submit | 否 | Function | Object | 监听选择事件, 回调函数的第一个参数包含了选择时间的完整信息 |
完整示例
注意你的组件位置
<template>
<view class="wrap">
<button type="default" @click="openDatetimePicker">生日选择器</button>
<view>支持农历/公历</view>
<text style="padding: 20px; color: red; font-size: 18px"
>返回的对象值:</text
>
<text style="padding: 20px; color: red; font-size: 18px">{{
JSON.stringify(md.timeObj, null, " ")
}}</text>
<DateTimePicker
ref="myPickerRef"
@submit="handleSubmit"
title="生日选择器"
maskBgColor="rgba(0,0,0,0.3)"
:isShowCalendar="true"
:start-year="1949"
:end-year="2049"
:timeInit="Date.now()"
:time-hide="[true, true, true, true, true, false]"
:time-label="['年', '月', '日', '时', '分', '秒']"
/>
</view>
</template>
<script setup>
import { ref, reactive, onMounted, watch, computed } from "vue";
import { onReady } from "@dcloudio/uni-app";
import DateTimePicker from "@/common/components/x-dateTimePicker/x-dateTimePicker.vue";
const md = reactive({
timeObj: {},
});
const myPickerRef = ref(null);
function openDatetimePicker() {
myPickerRef.value.show();
}
function closeDatetimePicker() {
myPickerRef.value.hide();
}
function handleSubmit(timeObj) {
console.log(timeObj);
md.timeObj = timeObj;
}
</script>
<style scoped lang="scss">
.wrap {
padding: 20px;
button {
margin-bottom: 20px;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)
 下载 216
下载 216
 赞赏 1
赞赏 1

 下载 13388091
下载 13388091
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号