更新记录
1.2.9(2025-12-29) 下载此版本
1.解决验证码弹窗复用偶现无法显示问题 2.解决验证码弹窗关闭音频未关闭问题 3.支持无障碍语音播报
1.2.8(2025-05-29) 下载此版本
iOS SDK 升级至 3.6.7
1.2.7(2025-05-24) 下载此版本
支持extra_data扩展参数配置
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
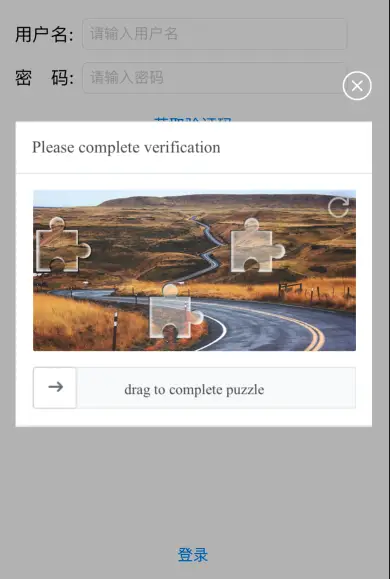
行为式验证码
网易易盾 提供全新人机验证方式,高效拦截机器行为,业务安全第一道防线。搭载风险感知引擎,智能切换验证难度,安全性高,极致用户体验。读屏软件深度适配,视障群体也可轻松使用,符合工信部无障碍适配要求。
了解更多产品信息或体验试用,请访问 行为式验证码产品页。
平台支持(兼容性)
| Android | iOS | H5 |
|---|---|---|
| 适用版本区间:4.4以上 | 适用版本区间:9以上 | 最低支持 ie7 |
资源引入/集成
Android&iOS
从 dcloud 插件市场下载对应插件放到指定目录 nativeplugins 下,也可以直接选择云端插件打包。导入插件之后一定要自定义基座方可生效,自定义基座说明请参考 https://ask.dcloud.net.cn/article/35115
h5
在自定义模板(比如 template.h5.html)文件中引入以下脚本:
<script src="https://cstaticdun.126.net/load.min.js?t=201903281201"></script>调用示例
Android&iOS
<template>
<view>
<button @click="tryToVerify">显示验证码</button>
</view>
</template>
<script>
export default {
created() {
this.initNeCaptcha()
},
methods: {
initNeCaptcha() {
this.captchaIns = uni.requireNativePlugin('YD-Captcha')
this.captchaIns.init({
captcha_id: '易盾获取到的业务id',
is_debug: true
})
},
tryToVerify() {
this.captchaIns.showCaptcha((data)=>{
console.log(data);
var method = data.method;
if(method == "onSuccess"){
// 验证成功
var data = data.data;
console.log(data.validate);
}else if(method == "onError"){
var data = data.data;
console.log(data.message);
}
})
}
}
}
</script>更多使用场景请参考 demo
h5
<template>
<view>
<view id="captcha"></view>
</view>
</template>
<script>
export default {
data() {
return {
captchaIns: null,
options: null
}
},
created () {
this.initNeCaptcha()
},
destroyed () {
this.captchaIns = null
},
methods: {
initNeCaptcha () {
const options = {
// h5其他配置项请参考文档 https://support.dun.163.com/documents/15588062143475712?docId=294963751458885632
captchaId: '向易盾申请的 captchaId',
element: '#captcha',
protocol: 'https',
onVerify: (err, data) => {
console.log(err, data)
}
}
if (this.isSense) {
options.mode = 'bind'
} else {
options.mode = 'popup'
}
initNECaptcha({ ...options }, ins => {
this.captchaIns = ins
})
},
verify () {
if (this.isSense) {
this.captchaIns.verify()
} else {
this.captchaIns.popUp()
}
},
reset () {
this.captchaIns.refresh()
},
destroyCap () {
this.captchaIns.destroy()
},
}
}
</script>h5 更多使用方式请查询文档 h5验证码接入文档,以下的文档是对于 Android & iOS 的说明。
SDK 方法说明
1. 初始化
代码说明:
const captchaIns = uni.requireNativePlugin('YD-Captcha')
captchaIns.init({
'captcha_id': '易盾业务id',
'styleConfig':{
'radius': 10,
'capBarTextColor': '#25D4D0',
'capBarTextSize': 18,
'capBarTextWeight': "bold",
'borderColor': "#25D4D0",
'borderRadius': 10,
'backgroundMoving': '#DC143C',
'executeBorderRadius': 10,
'executeBackground': '#DC143C',
'capBarTextAlign': 'center',
}
})options 支持的可配置项说明
| key | value 类型 | 是否必填 | 默认值 | 描述 |
|---|---|---|---|---|
| captcha_id | String | 是 | 无 | 易盾获取到的业务 id |
| is_debug | Boolean | 否 | false | 是否启动 debug 模式 |
| dimAmount | Number | 否 | 0.5 | 验证码框遮罩层透明度 |
| control_bar_start_url | String | 否 | 无 | 自定义滑块开始背景 |
| control_bar_moving_url | String | 否 | 无 | 自定义滑块滑动背景 |
| control_bar_error_url | String | 否 | 无 | 自定义滑块错误背景 |
| is_touch_outside_disappear | Boolean | 否 | true | 点击弹窗外部是否可以关闭验证码 |
| timeout | Number | 否 | 10000 | 超时时间/ms |
| is_hide_close_button | Boolean | 否 | false | 是否隐藏关闭按钮 |
| use_default_fallback | Boolean | 否 | true | 是否采用默认降级 |
| failed_max_retry_count | Number | 否 | 3 | 失败后尝试最大次数 |
| language_type | String | 否 | zh-CN | 多语言语言类型 |
| theme | String | 否 | light | 主题/dark、light两种 |
| size | String | 否 | small | 字体/small、medium、large、x-large四种 |
| loading_text | String | 否 | 智能检测中 | 自定义加载文案 |
| is_show_loading | Boolean | 否 | true | 是否显示loading |
| is_close_button_bottom | Boolean | 否 | false | 关闭按钮是否在下方 |
| is_mourning_day | Boolean | 否 | false | 是否悼念模式 |
| refreshInterval | Number | 否 | 300 | 滑动拼图、智能无感知、短信、语音验证失败后,停留时间。如果需要延长错误提示时间(为了让用户感知到)可自定义配置,单位为 ms |
| isIpv6 | Boolean | 否 | false | 网络是否ipv6 |
| is_show_inner_close | Boolean | 否 | false | 是否显示验证码内部关闭按钮 |
| can_upload | Boolean | 否 | true | 是否支持数据上报 |
| extra_data | String | 否 | 空无 | 扩展字段,二次校验返回 |
| styleConfig | object | 否 | 空 | 验证码高级UI自定义配置 |
language_type 多语言对应表
| 多语言值 | 说明 |
|---|---|
| zh-CN | 中文 |
| zh-TW | 台湾繁体 |
| zh-HK | 香港繁体 |
| en-GB | 英式英文 |
| en-US | 美式英文 |
| ja | 日语 |
| ko | 韩文 |
| th | 泰语 |
| vi | 越南语 |
| fr | 法语 |
| ru | 俄语 |
| ar | 阿拉伯语 |
| de | 德语 |
| it | 意大利语 |
| he | 希伯来语 |
| hi | 印地语 |
| id | 印尼语 |
| my | 缅甸语 |
| lo | 老挝语 |
| ms | 马来语 |
| pl | 波兰语 |
| pt | 葡萄牙语 |
| es | 西班牙语 |
| tr | 土耳其语 |
| nl | 荷兰语 |
| es-la | 拉美西语 |
| pt-br | 巴西葡语 |
| sv | 瑞典语 |
| no | 挪威语 |
| da | 丹麦语 |
| cs | 捷克语 |
| hu | 匈牙利语 |
| sk | 斯洛伐克语 |
| ro | 罗马尼亚语 |
| el | 希腊语 |
| sr | 塞尔维亚语 |
| bs | 波斯尼亚语 |
| mk | 马其顿语 |
| bg | 保加利亚语 |
| fi | 芬兰语 |
| et | 爱沙尼亚语 |
| lv | 拉脱维亚语 |
| lt | 立陶宛语 |
| sl | 斯洛文尼亚语 |
| hr | 克罗地亚语 |
| uk | 乌克兰语 |
| vi | 越南语 |
| fa | 波斯语 |
| ca | 加泰罗尼亚语 |
| gl | 加利西亚语 |
| eu | 巴斯克语 |
| ka | 格鲁吉亚语 |
| az | 阿塞拜疆语 |
| uz | 乌兹别克语 |
| km | 高棉语 |
| si | 僧伽罗语 |
| ur | 乌尔都语 |
| bo | 藏语 |
| be | 白俄罗斯语 |
| kk | 哈萨克语(西里尔文) |
| bn | 孟加拉语 |
| fil | 菲律宾语 |
| jv | 爪哇语 |
| ne | 尼泊尔语 |
| sw | 斯瓦西里语 |
| mi | 毛利语 |
| am | 阿姆哈拉语 |
| te | 泰卢固语 |
| mr | 马拉地语 |
| ta | 泰米尔语 |
| gu | 古吉拉特语 |
| kn | 卡纳达语 |
| ml | 马来亚拉姆语 |
| or | 欧里亚语 |
| pa | 旁遮普语 |
| as | 阿萨姆语 |
| mai | 迈蒂利语 |
| mn | 蒙古语(西里尔文) |
| ug | 维吾尔语 |
styleConfig 验证码UI自定义配置对应表
| UI配置项 | 类型 | 描述 |
|---|---|---|
| radius | int | 验证码圆角 |
| capBarTextAlign | String | 弹框头部标题文字对齐方式,可选值为 left center right |
| capBarBorderColor | String | 弹框头部下边框颜色,想要去掉的话可取 transparent 或者与背景色同色 #fff |
| capBarTextColor | String | 弹框头部标题文字颜色 |
| capBarTextSize | int | 弹框头部标题文字字体大小 |
| capBarTextWeight | String | 弹框头部标题文字字体体重,可设置粗细,参考:capBarTextWeight: normal、bold、lighter、bolder、100、200、300、400、500、600、700、800、900更多详情参考:https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight |
| capBarTitleHeight | int | 弹框头部标题所在容器高度 |
| capBodyPadding | int | 验证码弹框 body 部分的内边距,相当于总体设置 capPaddingTop,capPaddingRight,capPaddingBottom,capPaddingLeft |
| capPaddingTop | int | 验证码弹框 body 部分的【上】内边距,覆盖 capPadding 对于上内边距的设置,单位px |
| capPaddingRight | int | 验证码弹框 body 部分的【右】内边距,覆盖 capPadding 对于右内边距的设置,单位px |
| capPaddingBottom | int | 验证码弹框 body 部分的【底】内边距,覆盖 capPadding 对于底内边距的设置,单位px |
| capPaddingLeft | int | 验证码弹框 body 部分的【左】内边距,覆盖 capPadding 对于左内边距的设置,单位px |
| paddingTop | int | 弹框【上】内边距,实践时候可与 capPaddingTop 配合,单位px |
| paddingBottom | int | 弹框【下】内边距,实践时候可与 capPaddingBottom 配合,单位px |
| capBorderRadius | int | 验证码弹框body圆角 |
| borderColor | String | 滑块的边框颜色 |
| background | String | 滑块的背景颜色 |
| borderColorMoving | String | 滑块的滑动时边框颜色,滑动类型验证码下有效 |
| backgroundMoving | String | 滑块的滑动时背景颜色,滑动类型验证码下有效 |
| borderColorSuccess | String | 滑块的成功时边框颜色,此颜色同步了文字成功时文字颜色、滑块背景颜色 |
| backgroundSuccess | String | 滑块的成功时背景颜色 |
| backgroundError | String | 滑块的失败时背景颜色 |
| borderColorError | String | 失败时边框颜色 |
| slideBackground | String | 滑块的滑块背景颜色 |
| textSize | int | 滑块的内容文本大小 |
| textColor | String | 滑块内容文本颜色(滑块滑动前的颜色,失败、成功前的颜色) |
| height | int | 滑块的高度 |
| borderRadius | int | 滑滑块的圆角 |
| gap | String | 滑块与验证码视图之间的距离,单位px |
| executeBorderRadius | int | 组件圆角大小 |
| executeBackground | String | 组件背景色 |
| executeTop | String | 组件外层容器距离组件顶部距离,单位px |
| executeRight | String | 组件外层容器距离组件右侧距离,单位px |
2. 显示验证码
代码说明:
captchaIns.showCaptcha((result)=>{})回调说明:
{"method":"xxx","data":{xxx}}method为验证码的各个阶段,data为各个阶段的回调
| 类型 | 描述 |
|---|---|
| onSuccess验证完成回调 | message:结果描述信息 validate:二次校验数据,如果验证结果为false,validate返回空 result:验证结果 Boolean:YES/NO |
| onClose弹窗关闭回调 | message:manual手动关闭 message:auto 自动关闭 |
| onError错误回调 | message:错误信息 code:错误码 |
| onLoaded验证码弹窗准备完成回调 |
3. 销毁验证码弹窗
代码说明:
captchaIns.destroyCaptcha()

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 2948
下载 2948
 赞赏 0
赞赏 0











 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号