更新记录
0.0.1(2024-01-11) 下载此版本
第一版,基础功能完善
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - | - |
一,兼容说明
本插件是基于three.js的二次封装,而three.js是基于webgl。所以理论上只要小程序平台的canvas支持webgl模式,这个插件就是都可以用的。
二,使用说明
(1)在需要的界面导入本插件
<template>
<view>
<tk-3d-model-s :back-image="backImg" :canvas-width="canvasWidth" :canvas-height="canvasHeight" :model-scale="modelScale" :intensity="intensity" :model-src="modelSrc"></tk-3d-model-s>
</view>
</template>
(2)在 script 中设置插件属性
<script>
export default {
data() {
return {
canvasWidth:750,
canvasHeight:750,
intensity:4,
modelScale:1,
modelSrc:'https://mp-f8b2202e-3122-48e4-9c72-9407860f72c5.cdn.bspapp.com/model/food/meat/checkleg.glb',
backImg:'https://mmbiz.qpic.cn/mmbiz_jpg/DWsjgNA1bNhnWpYGrYXtgXVR0losuljBjBZesDkibPKft0utJksp9CcicGZ9tR2p5X8TqFdNWXY5485UicjltVDcg/640?wx_fmt=jpeg&from=appmsg'
}
},
methods: {
}
}
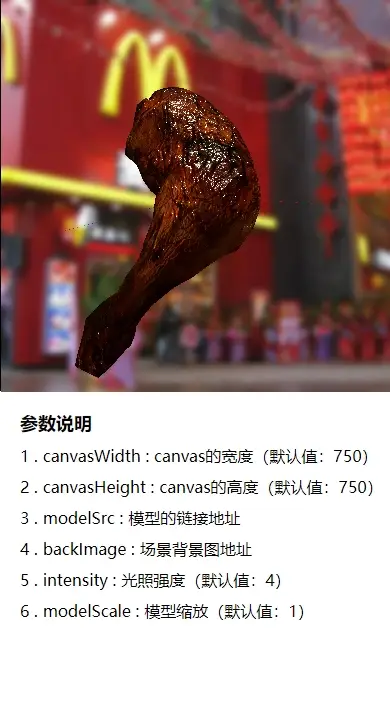
</script>(3)插件属性说明
| 属性 | 说明 |
|---|---|
| back-image | 场景的背景图图片地址,如果想使用纯色的背景,就直接找一张纯色的图片 |
| canvas-width | canvas 的宽度,单位rpx,默认值750 |
| canvas-height | canvas 的高度,单位rpx,默认值750 |
| model-scale | 模型的缩放值,默认是1 |
| intensity | 光照强度,默认值是4 |
| model-src | 模型链接 |
也就是说,如果直接导入插件,不设置任何属性,就会直接按默认的值显示。
三,小程序演示



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 1050
下载 1050
 赞赏 1
赞赏 1

 下载 11204784
下载 11204784
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号