更新记录
1.0.0(2024-01-11)
下载此版本
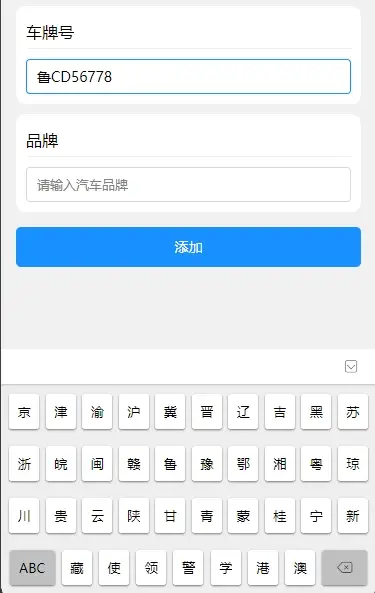
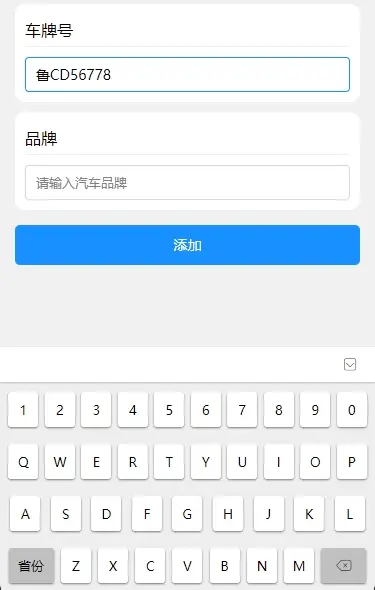
输入车牌号虚拟键盘,附带车牌号简单校验以及阿里巴巴图标组件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
使用
引入
import CarNumber from '@/components/hg-car-number/car-number'
在页面中使用
<view class="form">
<view class="form-title">车牌号</view>
<view class="item">
<view class="value">
<CarNumber v-model="carNum" @error="onCheckError" />
</view>
</view>
</view>
error事件返回布尔类型


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 108
下载 108
 赞赏 1
赞赏 1

 下载 12783629
下载 12783629
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号