更新记录
1.1.19(2025-12-10)
| 机型 | sdk | 平台 | tmui版本 | 结果 |
|---|---|---|---|---|
| RedmiNote11 | 4.86 | 安卓12 | 1.1.19 | 通过,1个组件功能受限 |
| Nova14标准 | 4.86 | Harmony Next6.x | 1.1.19 | 2-3个组件有异常 |
| Xs max | 4.86 | iOS 18.x | 1.1.19 | 通过 |
| Xs max | 4.86 | 微信小程序 | 1.1.19 | 通过 |
| Web/H5 | 4.86 | Chrome,Edge | 1.1.19 | 通过 |
- 【非常重要】暗黑细节调整较大,整体上比旧版本要更柔和(不刺眼),至于喜好因人而异,但不会更改回旧版本配置,如果你执着于旧版本请在仓库中下载旧的配置即可。
- 同时,主题色也再次细节化修改了,暗黑时主题色也作了调整(原先没修改),这次设计细节上的调整会显得更整体,更协调,更柔和,希望大家适应下。
- 整体上:这次主要是针对 感观细节,触觉反馈。在扣小细节。【升级时要重新复制x-vuei18n-s,static,hybrid目录依赖切记】
- 多语言插件删除===条件(安卓不允许,写习惯了)
- [新增组件,重磅] 新增x-cmarkdown组件,可以用来渲染纯标签的html文章或者纯Markdown或者markdown+简单的html标签混合渲染,此为实验版本,大家可以体验其实渲染效果
- 如果是纯html时,尽量标准,不要太复杂后台编辑器要删除不支持的属性标签等,纯markdown时,一定也要标准(也可在里面写一些简单的html标签,用来设置文本颜色样式等)。
- [新增组件] x-swiper-c,这是一个纯动效轮播组件,相比x-swiper组件的dom操作及元素过多时,性能更强加,建议在一个页面需要好多轮播时此时本组件,而且更容易做动效处理
- x-swiper由于是dom原生的图片加载大小等受视图限制动效不好处理。x-swiper-c就不一样了,动效是可以随时扩展和添加,且动画更为流畅,效果更多(后续官方支持了像素类型后可以做更多的酷炫效果)
- [重要插件] x-mlkit-scannig-s,兼容鸿蒙原生系统,采用鸿蒙的扫码识别服务,需要真机测试,界面等与其它平台保持UI一致性,另外与官方的扫码是有区别的
- [重要组件] x-camera-u原生相机组件,兼容鸿蒙原生系统,可以录制视频,抓拍。【目前还未完善鸿蒙建议用来拍照图片可以,不建议录视频】
- 官方的扫码是调用华为自带的统一服务,界面不可定制,而我的是采用了相机+自定界面,因此可以根据需求修改界面,灵活性更高。
- [修复] 微信手写模板无法清除了(sdk 4.76+导致)
- [修复] canvas库,导出图片时在微信上报错,现改为使用base64方式,可以最大程序减少兼容性。但需要插件代码库中的x-base642file-s插件。使用时记得一并复制到插件目录。
- [修复] drag给微信加上stop事件阻止页面滚动。
- [修复] x-more在1.1.18的sdk上打不开了。
- [优化] x-ocr-s,方法已全部改成为DClound函数风格方式调用,请升级前作好备份,如果不愿意更改不要升级。另外sdk调整升级了,具体见插件文档介绍使用。
- [优化] x-tabbar,在app,web端时,凸起造型时,可能各端会有0.5px-0.8px对齐问题,现已找到了原因,是各平台对小数点绘制精度不同造成的。现统一了精度。
- [升级] 图标升级为remixicon到4.7,对应的x-icon升级及static目录的字体也要相应升级。(仅对非微信端)
- [优化+修复] x-sqlite-s,鸿蒙端增加了部分函数的路径及文件名校验,防止使用者没有按跨平台规范使用。修复web异步加载问题。
- [优化] x-cell新增了darklabelColor属性。
- [修复] x-markdown暗黑下表格及code背景没有为暗黑转换问题
- [优化] x-switch-slder增加属性longTimePress长按事件。新增:showBottomBorder控制显示下边线。
- [优化] x-float-button,x-switch-slider将点击事件改为更灵敏的5ms之上视为点击。见此讨论
- [优化] 日期组件增加showClear,showFooter及isSameDay(是否允许选择同一天,入驻酒店场景需要)
- [优化] 修改了主题色值,以跟上新的时代。
- [修复] 全局底层导航高变量拼写的错误tabbarHeight(请使用的人注意纠正下。)
- [修复+优化] 修复和适配了表单在鸿蒙上的校验及labelFontColor在暗黑是不生效的问题。但要注意一个校验的问题我已提交官方issue
- [修复] 在新的4.8x sdk上表单验证出现嵌套form-item在view下无效,及验证,动态字段,动态rule问题,这个牵涉修改到多个组件,现已修复见issue
- [修复] xImageGroup ,添加了个属性maxCount用于显示最大数量,同时添加了一个默认的slot插槽,用于自定布局更多的界面。
- [修复] xWeek,当颜色值为空时,ios端的sdk会有bug会解析成白色。现在以rgba(0,0,0,0)代替空值。
- [优化] 日历组件,click事件统一格式为,x-x-x。
- [优化] x-picker-datae某些日期出现不全
- [优化重要提醒] picker类组件,我全部重构了,以适应新的sdk,但目前ios真机端,打开后出现未选中的情况我还无法优化到最佳的样子,这个需要官方配合
- 重构这个组件,我才好进一步优化。重构后,放弃了子组件x-picker-item,同时样式只能选中高亮模式时无圆角间隔了(为了妥协我只能舍弃了)。另外ios暗黑样式白的问题
- 也需要官方配合(如果新的sdk修复了自然就正常)。总的来说这个组件:在ios上是有问题的,需要等sdk修复和优化。
- [修复+优化] x-tabs 修复在未开房dotTtype时,textStyle丢失。同时增加属性lineWidth,用于控制底部指示的线宽(如果设置宽和高相等可实现圆的样式指示点,可自己探索更多可能)
- [修复] x-vuei18n-s在app上切换时,语言不会即时响应渲染。(请大家在升级时务必重新复制这个插件到你的插件目录,删除原有的)
- [修复] x-modal类型批注错误。
- [优化] x-weekbar,增加了:disabled用于控制禁用用户滑动操作,同时优化为当vmodel切换时,禁用动画,当手势操作时再开启动画。
- [优化+修复] x-float-drawer在安卓上的体验表现,同时修复了手动打开和关闭事件时,未主动去同步状态,导致可能外部状态不一致,从而导致打开错乱。
- [修复] x-edite在微信平台上无法获取到正确的内容。
- [修复] x-switch-slider非微信平台时,当滑动边界时,sdk不会触发动画事件,导致无法同步关闭和打开状态。
- [重要] x-virtual-list,我删除了1.1.18针对鸿蒙的子协议滚动功能,原因等了官方两个月了,始终修复不好,干脆不用nestScroll了。代码在本版本中直接删除了,以全至少在鸿蒙中能显示使用。
- [优化] x-waterfall瀑布流组件,优化与之前不太一样了,建议大家迁移时看清文档和示例全身,主要是让组件可以被嵌套及添加悬浮置顶功能,这样组件在被放置在页面底部时,可以滑动到组件时自动置顶顶部并执行列表组件。
- [优化] x-search,添加autoFocus和disabled,用于自动弹键盘及禁用。修复在鸿蒙平台默认提示文字颜色为暗黑时为黑色(此为sdk bug)
- [优化] x-rolling-number,添加了属性fontStyle用于控制文本样式覆盖。
- [修复] x-tabs,在鸿蒙平台默认激活项时,指示条未显示。
- [优化+修复] x-sign-board优化在鸿蒙平台连续性问题,及修复在鸿蒙平台下导出的图片变形(此为sdk bug,现采用其它方案导出图片,非鸿蒙平台不变)
- [修复] x-drag,在鸿蒙平台下初始时尺寸不正确。针对最新的sdk 4.86做了兼容。
- [优化] x-popover,在增加非透明值的背景色时,增加背景动画渐显,另外针对不同平台指示三角形在鸿蒙平台会出现0.5px间隙的修复。
- [修复] x-calendar-view和x-calendar-multiple已经在sdk4.86+上兼容,可以正常使用了。此处在鸿蒙平台上作了特殊兼容处理,因为sdk布局bug迟迟未能修复,目前是曲线救国,后期如果sdk完善了会改回与其它平台一样的方案。
- [修复] 鸿蒙平台(真机)x-picker-selected输入框在暗黑时,颜色未转白,导致看不清。
- [修复] 鸿蒙平台(真机)x-input-tag,输入框在暗黑时,颜色未转白,导致看不清。
- [修复] x-dropdown-menu在web平台下,如果为static时,同时取消了系统导航,会导致位置不对。
- [修复] x-input的属性rightIcon未使用。
- [优化+修复] x-upload-media,修复在鸿蒙上显示异常(原因未知),另外修复了一个长期存在的手势bug(但不影响使用,影响使用过程的日志美观,会有意外出现日志错误。)
1.1.18(2025-09-25)
- [版本] 编译到app/web/h5请可以使用4.76+(鸿蒙还有部分组件有异常),微信小程序请务必使用4.81+
- [重要] 整体组件细节样式调整,颜色计算逻辑调整,使得整体更有精致感(请使用细腻的屏幕重新感受对比)。主题要更偏年轻化。,css库中添加了对应的状态颜色如text-error,保持与主题匹配
- [优化] 大部分示例demo页面重构为setup版本。优化文档显示。
- [重要] x-echart,重构为setup,同时废除属性opts,请使用ref方法setOptions来设置数据,经过测试4.76+上通过组件属性设置过多数据的参数会导致失效,我也莫名其妙。
- 同时图表已经升级到最新百度图表6.0.0版本,经过我观察样式和主题默认颜色有些许变化。升级时微信请重新复制demo页面中的echart.esm.min.js(原先是echart.min.js),非微信请复制hybrid到你目录中
- [重要] xtext修改单词highlight,因此你的highlight,highlightReg,highlightStyle都要修正为这三个,请一定注意修改。
- [新增插件] x-chinesetopinyin-s可以将中文转换为拼音(含声调注音及不带注音的两个属性)(全平台支持)
- [新增插件] x-texttovoice-s 文本转语音播报功能(小程序不支持,其它平台全支持)
- [重要优化] 画布ICanvas API库已经对鸿蒙兼容适配了,增加了画布30篇文档使用及介绍,同时增加了示例案例:语音录制动画,海报绘制,自动图形排版,新增图形二维码。目前优化已经基本可以适配商业场景:如海报分享图,动画绘制等业务场景。
- [重大优化] x-table,现在支持子元素列之间的合并(它是向右合并吞并下一列数据实现,因此它的下列会自动隐藏不显示),
- 同时单元格高不再固定高改为最小高如果出现大量数据会自动断行(其它列自动上下撑开对齐本行高),同时添加了行多选checkbox功能
- [重要优化] x-tabbar优化了canvas绘制时的逻辑
- [优化] x-tree组件现在允许最后一级(非异步且没有子节点的场景时)点击选中切换状态。
- [优化] 全局config中增加了:fontColor,fontDarkColor分别对应默认的文本色及默认的暗黑文本色。
- [优化] xfinger,对外暴露更多slot参数。
- [优化] xDrawer重构为setup版本,同时修复因为版本差异的web端嵌套的问题。
- [优化] xModal重构为setup版本
- [优化] xOverlay重构为setup版本
- [优化] xText重构为setup版本
- [优化] xRadio重构为setup版本,相关值类型改成为:string|boolean|number
- [优化] xRadioGroup重构为setup版本,相关值类型改成为:string|boolean|number
- [优化] xCheckbox重构为setup版本,相关值类型改成为:string|boolean|number
- [优化] xCheckboxGroup重构为setup版本,相关值类型改成为:string|boolean|number[]
- [优化] x-action-menu重构为setup版本,并且允许在不同平台嵌套使用
- [优化] x-action-modal重构为setup版本,并且允许在不同平台嵌套使用,修复多语言时默认为中文的问题
- [优化] x-alert重构为setup版本
- [优化] x-sheet重构为setup版本
- [优化] x-float-drawer重构为setup版本
- [优化] x-tag重构为setup版本
- [优化] x-tree-flat思维导图重构为setup版本,并在opts配置项中增加属性layout ?: 'horizontal' | 'vertical',用于左右,和上下排列(之前只有左右)
- [优化] x-text-cloud重构为setup版本(并已兼容鸿蒙Next),并设置新的散射样式。
- [优化] x-button重构为setup版本,loading icon大小同步图片大小一致
- [优化重构] x-float-drawer浮动面板优化重构,由于sdk版本导致在ios和微信端可能无法流畅滚动,因此重构了,已经在5个平台中测试较为流畅。
- [优化+修复] x-weekbar,优化体验问题,当设置了seekDay时,如果当前日期默认不在偏移范围内,可能会导致当前的日期不可可视范围内。
- 同时添加了同日历组件一样的状态属性,类型格式都是一模一样的。方便给日期底部添加对应状态提示。然后修复了拼写错误造成不能赋值,优化允许动态修改start,end
- [优化] x-search重构为setup版本,并新增属性showCancel
- [优化] x-table重构为setup,同时兼容一个sdk bug,即动态将list-item设置显示和隐藏会触sdk bug,大家要自己避免这个list-item的bug(后续可能官方 什么 修复).
- [优化] x-cell重构为setup版本
- [优化] x-code-input重构为setup版本
- [优化] x-countdown重构为setup版本
- [优化] x-empty重构为setup版本
- [优化] x-float-button重构为setup版本
- [优化] x-grid重构为setup版本
- [优化] x-grid-item重构为setup版本
- [优化] x-icon重构为setup版本
- [优化] x-radio-button重构为setup版本
- [优化] x-rate重构为setup版本
- [优化] x-rolling-number重构为setup版本
- [优化] x-badge重构为setup版本
- [优化] x-virtual-list,兼容一个ios sdk的一个bug,即ios在设置滚动为子协商时会无法滚动(仅ios有此sdk bug,后续可能官方 什么 修复)
- [优化] x-slider-children重构为setup版本
- [优化] x-slider-tree重构为setup版本
- [优化] x-msg-notice重构为setup版本,同时增加了上和底拖拉时的反向操作阻尼反馈,让体验更完美。更新了示例效果。同时增加了对pc的鼠标手势支持。
- [优化] x-notice重构为setup版本
- [优化] x-snackbar重构为setup版本
- [优化] x-more重构为setup版本
- [优化] x-loading重构为setup版本
- [优化] x-input-tag重构为setup版本
- [优化] x-image-group重构为setup版本
- [优化] x-code-input重构为setup版本
- [优化] x-card重构为setup版本
- [优化] x-keyboard,x-keyboard-car,x-keyboard-idcard,x-keyboard-number重构为setup版本
- [优化] x-snackbar-item重构为setup版本,优化了动效。
- [优化] x-backtop重构为setup版本,同时增加了disabledPageScroll,scrollTop属性,以实现局部返回置顶功能,具体见demo实现案例。
- 【修复】日历相关组件在同时设置start和end会产生边界判断问题。
- 【修复】x-between-time未对外使用format格式同步数据。同时添加默认插件数据startVal,endVal,show
- 【优化】x-barcode对原生的条形码改为code-128标准条码见:标准128
- [优化] x-qrcoder添加新的属性wifi字段,用于生成自动连接的wifiQr码,详见demo示例页面展示。
1.1.17(2025-08-31)
- 【声明】本次更新中在1.1.16版本中提到的鸿蒙Next相关插件和组件,在本次版本中并未更新兼容。请关注后续版本。
- [优化] xDrawer动画放弃了官方的动画结束@transitionend事件,改用setTimeout,官方 的这个接口在不同机型和设备上有不同的差异,慎用。
- x-darg-item 写错了一个语法。会在鸿蒙编译的时候无法编译通过。并在插槽上添加数据:order,用于需要显示自身索引位置的场景。
- 优化demo页面展示,同步组件的使用方式。
- [优化] x-form新增支持嵌套字段校验如{a:{b:""}},需要form-item上属性filed="a/b",关于'.'连接符安卓sdk会在4.86+上支持
- [优化] x-tabbar,增加事件doubleClick。issue
- [修复] x-button,loading图标没有跟随字体颜色。issue
- [修复] x-tabs,中激活动态字体大小与普通字体大小不一致时导致的定位偏移。见issue
- [修复] x-slider-menu暗黑切换项目背景在ios端有兼容性。见issue
- [修复] x-drawer多语言设置时变量出错了。见issue
- [优化] xDate新增函数getBetweenDate,用于取start,end之间的比较,如果在范围内返回本身,如果在范围外取start或者end,返回的值始终在起始之间。
- [修复] xBetweenTime ,限制start,end后,如果点快捷选择时会超出限制的时间区间。issue
- [修复] xWeekbar在提供了start和end后未限制日期issue
- [增强] xWeekbar新增属性seekDay,可以控制一周的第一天是任意一周的某一天(0-6)
- [修复+优化] 修复xIndexbar索引组件,使用flex:1时无法自动填充父容器(导致无法全屏或者局部),为组件增了属性:customSliderBar用于自定右侧菜单,新增插槽:top用于自定义顶部自由布局,当右边滑动时会自定定位到top插槽位置类似微信通讯录。 同时重新编写了demo索引页面,仿微信通讯录示例。
- [修复] x-money,值为0时的千分位问题issue
- [优化] xGrid组件新增round,showBorder等相关属性,以显示边线和圆角相关,子组件相应增加order,同时两组件重写为setup组合模式了。demo示例页面增加了更多的示例
- [增强] 相关日历组件增加了属性seekDay用于设定月面板中周的第一天是0-6(周一至周日)中的哪天为开始。比如设定6,表示以周日为起始第一天排序。
平台兼容性
uni-app x(4.76)
| Chrome | Chrome插件版本 | Safari | Safari插件版本 | Android | Android插件版本 | iOS | iOS插件版本 | 鸿蒙 | 鸿蒙插件版本 | 微信小程序 | 微信小程序插件版本 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 103 | 1.1.19 | 103 | 1.1.19 | 5.0 | 1.1.19 | 12 | 1.1.19 | 5.1.1 | 1.1.19 | 2.9.3 | 1.1.19 |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| √ | √ | √ |

TMUI4.0x
设计
一款好的UI/UX,不止是功能,它还应该要有设计感,层次感。注重细微及用户的反馈体验。同时要保留它的高度可扩展性及性能。 功能的堆叠不是我所追求,也不是我的目标。我追求的是细致,可扩展,精美。不管是IOS,安卓,WEB/H5三端我都朝着这个方向。 让UNIAPPX 开发的商业应用更像商业应用。为让市场的组件审美提高一个档次而做出应有的贡献。 官方赛事一等奖第一名
丢掉市场劣质应用风与我一道让你的审美更上一层楼
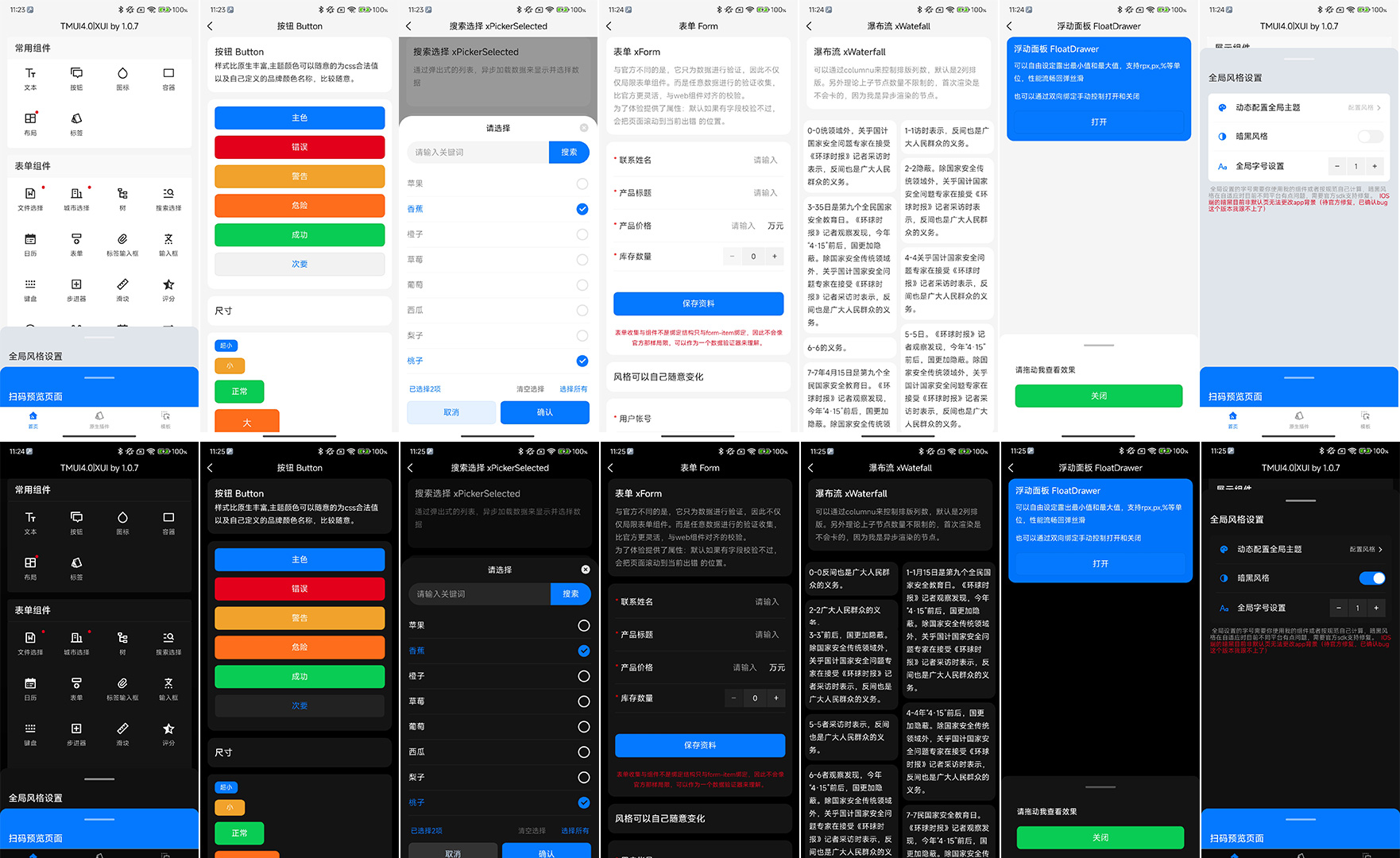
- 可全局配置风格
- 可全局适应暗黑
- 精致化设计
- 三端适配
- 层次分明,颜色统一且协调
行业交流
你不仅仅是付费买应用开发解决方案,进来的都是各行大佬(技术牛人或老板),交流,经验多,互通有余,畅聊行业,素质高。
微信端
电脑端
鸿蒙Next
进入链接后选择Harmony开头的下载即可,请务必使用鸿蒙真机并且是Next鸿蒙系统 Harmony
安卓端
进入链接后选择android开头的下载即可,请务必使用安卓5.0(含)以上系统 Android
Ios端
不提供,需要自行使用demo源码,通过自己的ios证书构建安装包。
目前VIP源码用户含以下原生插件
| Harmony | H5 | PC | android | IOS | 小程序 | UTS | UNIAPP-X SDK | version |
|---|---|---|---|---|---|---|---|---|
| ☑️ | ☑️ | ☑️ | ☑️ | ☑️ | ☑️ | ☑️ | 4.75+ | 1.1.16+ |
| 名称 | 介绍 | Harmony | H5/WEB | Android | Ios | UNIAPP-X | UNIAPP | 小程序 | 链接 | 文档 |
|---|---|---|---|---|---|---|---|---|---|---|
| 中文转拼音 | x-chinesetopinyin-s | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 见代码仓库 | 见链接 |
| 文本转语音播报 | x-texttovoice-s | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | x | 见代码仓库 | 见链接 |
| Ocr识别 | 离线识别,支持拍照相册识别x-ocr-s | ☑ | ☑ | ☑ | ☑ | ☑ | - | x | 查看 | 见链接 |
| 多码识别(api版本) | 可同时识别多个码x-mlkit-scannig-s | - | ☑ | ☑ | ☑ | ☑ | - | ☑ | 查看 | 见链接 |
| 多码识别(嵌入版本) | x-mlkit-scannig-u | - | ☑ | ☑ | ☑ | ☑ | - | ☑ | 查看 | 见链接 |
| 文件选择器 | 可以任意选择本地文件单选及多选x-file-s | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 查看 | 见链接 |
| 分享 | 可以分享任意文件到其它应用x-share-s | ☑ | x | ☑ | ☑ | ☑ | ☑ | x | 查看 | 见链接 |
| 手机震动 | 让手机产生震动x-vibrate-s | ☑ | x | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见仓库 |
| 全屏加载 | 平替官方uni.showLoading | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | x | 查看 | 见链接 |
| 消息提醒 | 平替官方uni.showToast | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 查看 | 见链接 |
| 对话框 | 平替官方uni.showModal | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 查看 | 见链接 |
| 拨打电话 | x-call-phone | ☑ | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见仓库 |
| 打开外链 | x-openweb | ☑ | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见仓库 |
| 启动图界面 | x-runstart-logo | ☑ | ☑ | ☑ | ☑ | ☑ | - | x | 查看 | 见链接 |
| 网络状态变化 | x-network-change | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 见代码仓库 | 见链接 |
| 数据加密 | x-crypto-s | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 见代码仓库 | 见链接 |
| MQTT | x-mqtt-s | ☑ | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | 见链接 |
| app页面变灰 | x-window-grey | - | ☑ | ☑ | ☑ | ☑ | ☑ | ☑ | 见代码仓库 | 见链接 |
| 模糊视图 | xd-blur | ☑ | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| 相机 | x-camrea-u | - | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| base64转图片文件 | x-base642file-s | ☑ | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| 截图(节点或者窗口) | x-screenshot-s | ☑ | x | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| svg | x-screenshot-s | ☑ | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| zip解压缩 | x-zip-s | ☑ | x | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| 翻译 | x-translate-s | - | x | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| 剪切板 | x-clipboard-s | - | ☑ | ☑ | ☑ | ☑ | - | ☑ | 见代码仓库 | - |
| SSE客户端 | x-sse-s | ☑ | ☑ | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| 数据库 | x-sqlite-s | - | ☑ | ☑ | ☑ | ☑ | - | x | 见代码仓库 | - |
| 人脸检测 | x-facedetection | ☑ | x | ☑ | - | ☑ | x | x | 见代码仓库 | - |
义务和免责声明
付费用户享受组件的免费使用,我有义务修复bug和提供的稳定版本
但我没义务免费为你24小时服务,我在有限的时间内解答你的所有问题,和开发帮助(力所能及范围内)。不接受即问即答模式,我不是专职。
bug提交
请进入内部VIP专属仓库提交需求和bug
安装和使用
支付费用后请通过市场上方的群聊联系我。




 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(3)
赞赏(3)





 下载 13319
下载 13319
 赞赏 91
赞赏 91

 下载 13047550
下载 13047550
 赞赏 1840
赞赏 1840















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号