更新记录
0.0.1(2024-01-17) 下载此版本
完成基本功能,可正常使用 关于兼容性,插件本身是基于three.js的,所以理论上只要小程序平台的canvas支持webgl,就都是可以兼容的
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | √ | - | - | - |
1.使用示例
<template>
<view>
<tk-3d-img @checkedResult="onCheckResult"
:auto-rotate="autoRotate"
:img1="img1Src"
:img2="img2Src"
:img3="img3Src"
:img4="img4Src"
:background-img="backgroundImg">
</tk-3d-img>
</view>
</template><script>
export default {
data() {
return {
autoRotate:true,
img1Src:'https://mmbiz.qpic.cn/mmbiz_jpg/DWsjgNA1bNiaicx3016TfufqmooNeDbYoLd2pxNiaLJVaAdF7SlQ46g6RXx1uEw6ibZa4nbPZ18UsfCSBqUaz0ibykw/640?wx_fmt=jpeg&from=appmsg',
img2Src:'https://mmbiz.qpic.cn/mmbiz_jpg/DWsjgNA1bNiaicx3016TfufqmooNeDbYoLS2bFH35LlibAO5enI4LibbEHOvicZPYYxV1Ahnrlx7Wd0Vuias9bw1sedQ/640?wx_fmt=jpeg&from=appmsg',
img3Src:'https://mmbiz.qpic.cn/mmbiz_jpg/DWsjgNA1bNiaicx3016TfufqmooNeDbYoLzPIvWWxT7ATko10iapXwOh9oXFUhXKsgHI41YELLwWr49emHOkGDxfg/640?wx_fmt=jpeg&from=appmsg',
img4Src:'https://mmbiz.qpic.cn/mmbiz_jpg/DWsjgNA1bNiaicx3016TfufqmooNeDbYoLY5DllyU8CYHVKQubqicBpwtPJrwLicAd9xyGUhLFlfujNY84w7x9XmwA/640?wx_fmt=jpeg&from=appmsg',
backgroundImg:'https://mmbiz.qpic.cn/mmbiz_jpg/DWsjgNA1bNiaicx3016TfufqmooNeDbYoLrJiaqLyOFtbGurfLbn7w3oV9K0ZKjXvQHChkFOOUoeOuAO3ibgDxIrGg/640?wx_fmt=jpeg&from=appmsg'
}
},
methods: {
onCheckResult(e){
console.log('接收到事件:',e)
uni.showToast({
title:e,
icon:'none'
})
}
}
}
</script>2.代码说明
在需要的界面加入
<tk-3d-img></tk-3d-img>即可使用本插件。
3.插件属性 Props
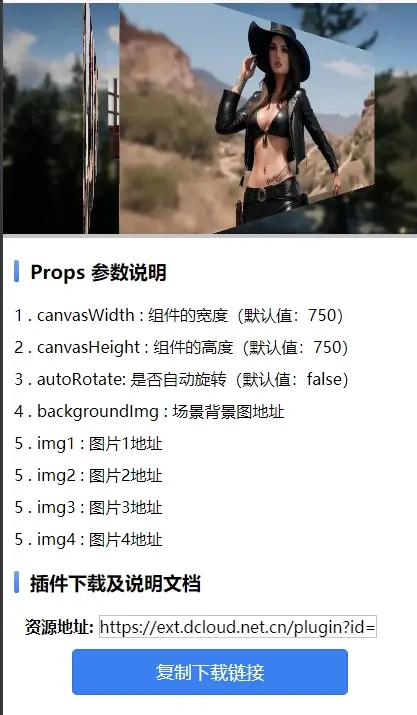
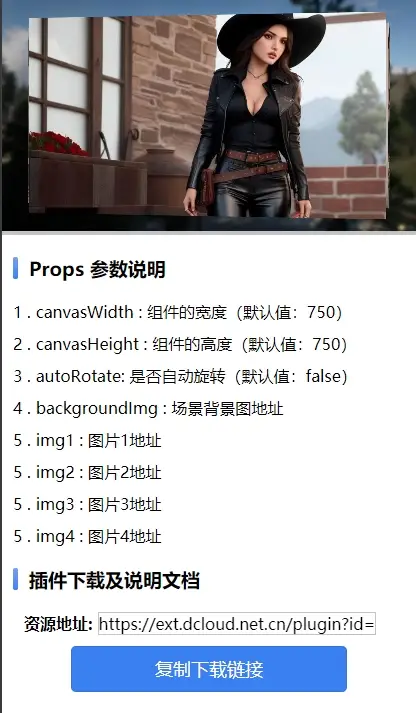
(1)图片链接
插件中 img1 , img2, img3 , img4。这4个属性分别代表4张图片的网络链接地址。
可直接通过属性绑定的方式(例如在组件中直接写入图片地址 :img1="xxx.jpg")给属性赋值,
也可以通过在Script中的数据绑定方式,给该属性赋值,
该属性数据类型为String,即赋值时需要给一个字符串。
(2)背景图片
插件中 backgroundImg。代表组件的背景图,不能指定颜色值,只能赋值为图片链接地址。
如果只想给组件一个单色背景,可做一个单色图片作为背景图,将图片链接赋值给本属性。
该属性数据类型为String,即赋值时需要给一个字符串。
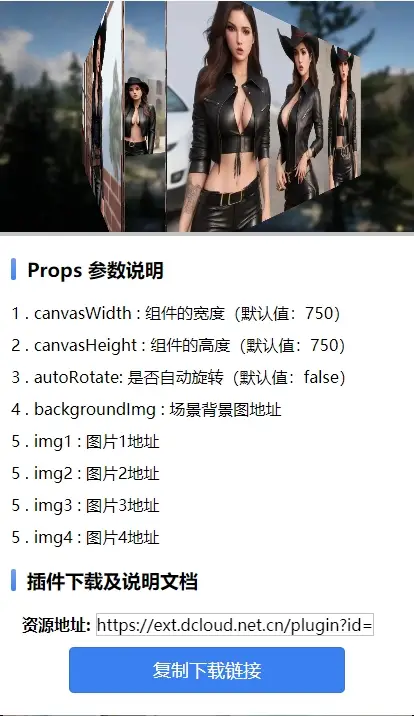
(3)图片自动旋转
插件中 autoRotate。代表图片是否自动滚动旋转,默认值为false,也就是不旋转。
如需设置为自动旋转,可直接将该组件属性设置为 true。(例如 :auto-rotate="true")
该属性数据类型为Boolean,即赋值时需要给一个布尔类型的值。
(4) 组件尺寸设置
组件中 canvasWidth 和 canvasHeight属性,分别代表组件的宽和高,单位是 rpx
宽度默认值750rpx,高度默认值为420rpx。
这个值可以自行修改,但是尽量以16:9的比例去修改,因为图片大小设置的比例为16:9.
该属性数据类型为Number,即赋值时需要给一个数字值。
4.插件方法 method
用户点击了图片后,我们需要知道点击的是那种图片,然后去做相应的交互。
这个是通过 checkedResult 事件实现的,在组件中给该事件绑定一个方法来接受组件传回的信息。如下:
@checkedResult="onCheckResult"
在页面的methods中,实现这个方法。
onCheckResult(e){
console.log('接收到事件:',e)
uni.showToast({
title:e,
icon:'none'
})
}返回的事件值就是点击的图片的属性名(即img1/img2/img3/img4)
然后就可以根据返回值,做进一步的代码编写了(例如跳转相关页面)
5.插件示例



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 1041
下载 1041
 赞赏 1
赞赏 1

 下载 12732630
下载 12732630
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号