更新记录
0.0.7(2021-06-06) 下载此版本
- 升级基础架构,样式库统一采用SAAS;
- 组件库优化和开放20+组件模板;
0.0.6(2020-04-19) 下载此版本
移除globalData,全局数据由Vuex控制;
0.0.5(2020-04-19) 下载此版本
优化切换语言后的页面高度适应;
查看更多平台兼容性
简介
- uniapp-scaffold 是一款基于 Vue 2.x 的跨平台小程序脚手架及插拔式模板,提供超过 20+个(基于微信视觉规范)基础和业务组件,包含自定义 request 请求库、utils、theme 主题、vuex 全局数据管理、国际化配置等于一体的插拔式应用框架,可快速落地业务。
特点:
- 全: 组件和工具库齐全,积木式开发并输出各端小程序(主要方向) + h5 + app
- 简: 一套 code,Vue 2. x 写法,上手成本低,可快速撸业务页面
技术架构
uni-app,Vue、SASS、Vue CLI、Webpack、miniprogram-ci等
Asako Design 设计语言
- 面向移动端场景打造的一款个性化组件库(30+)
| Studio | UED |
|---|---|
 |
 |
谁在使用(部分作品)
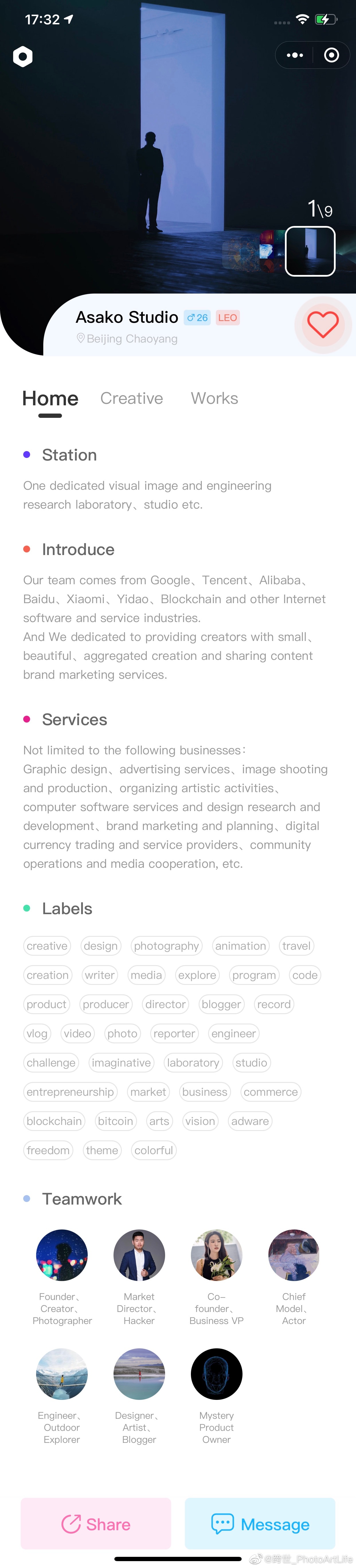
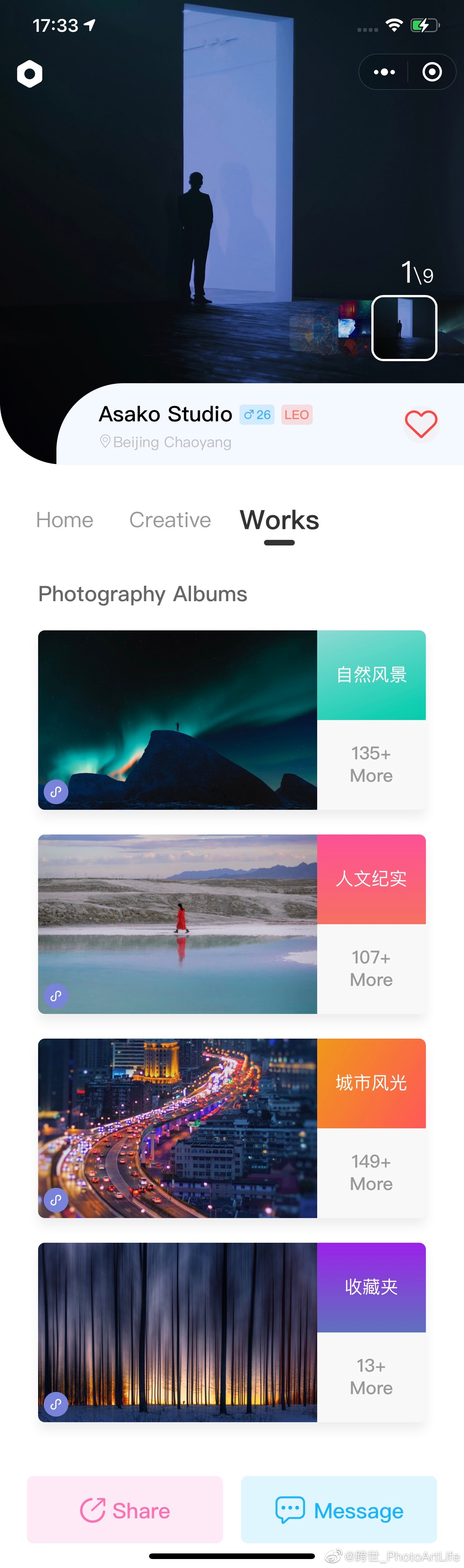
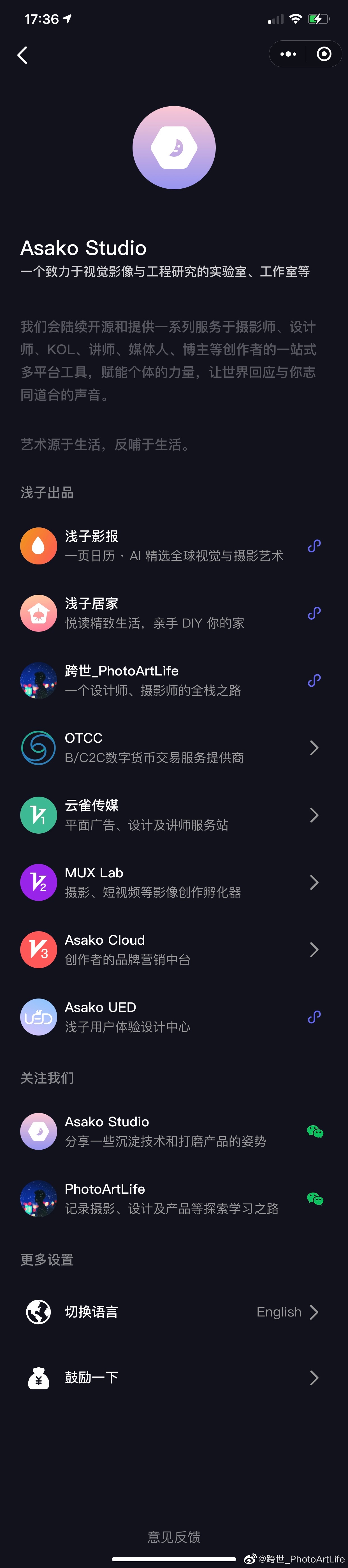
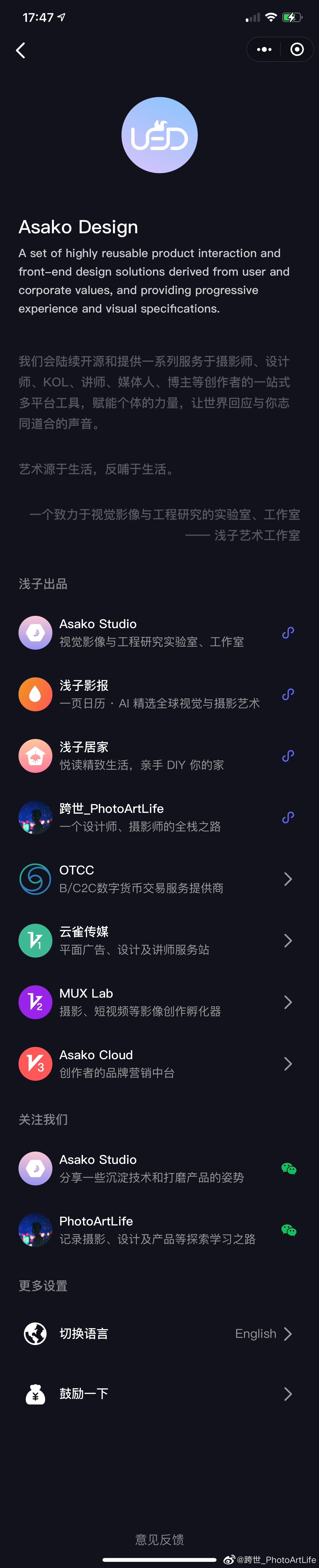
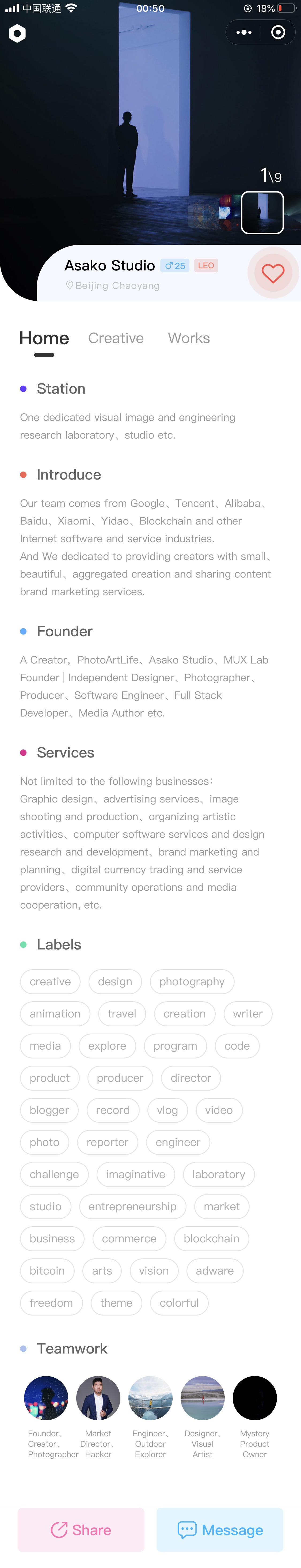
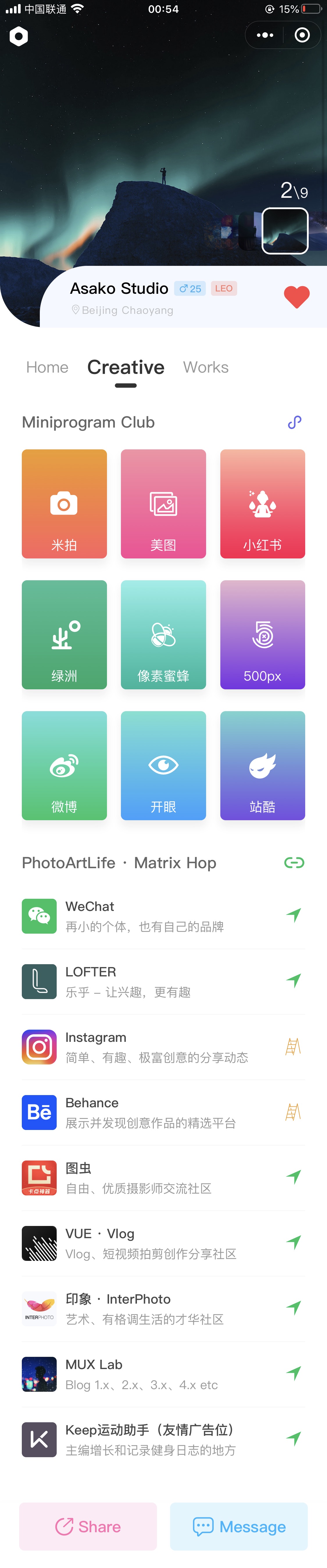
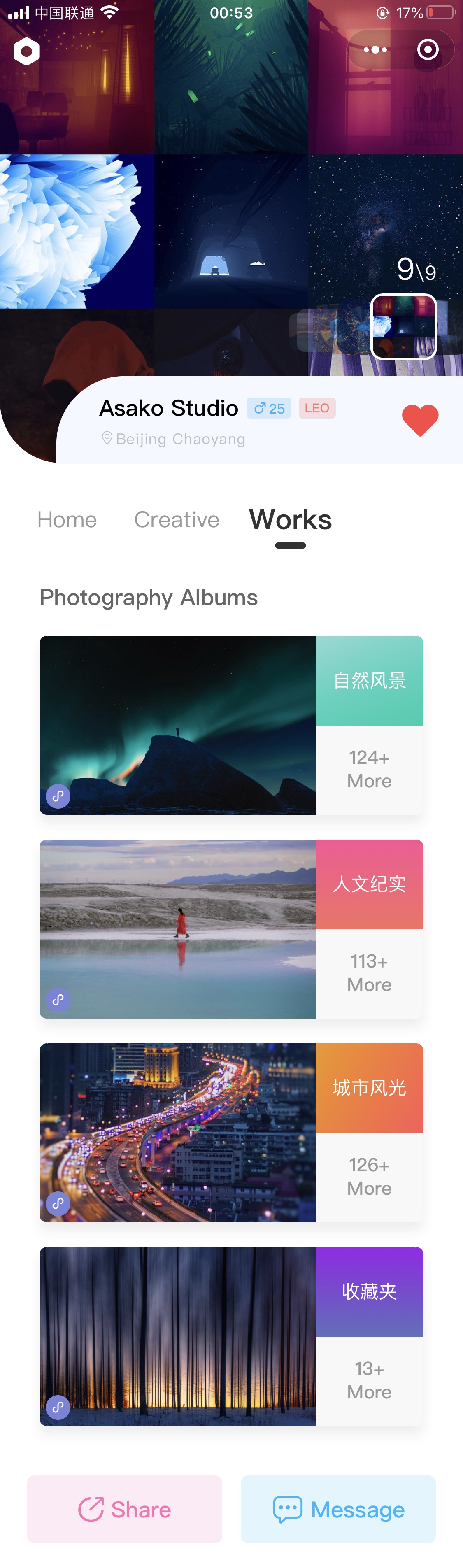
- Asako Studio:
浅子艺术工作室,一个致力于视觉影像与工程研究的实验室、工作室(以下微信扫码或搜一搜)
| Miniprogram | Home | Creative | Works | About |
|---|---|---|---|---|
 |
 |
 |
 |
 |
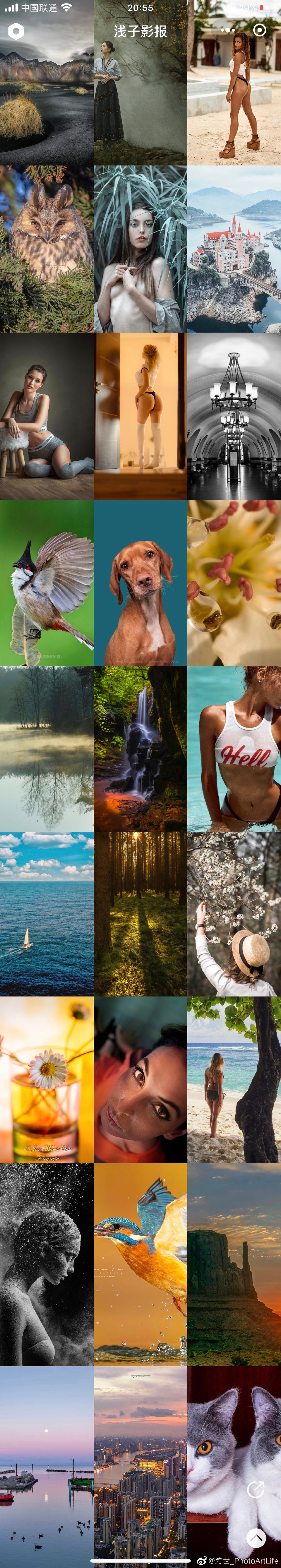
- 浅子影报:
一页日历 • 精美壁纸库 RSS
AI 精选全球视觉与摄影艺术,伴你每天好心情 🌞
| Miniprogram | Home | About | Creator | AI日报 |
|---|---|---|---|---|
 |
 |
 |
 |
  |
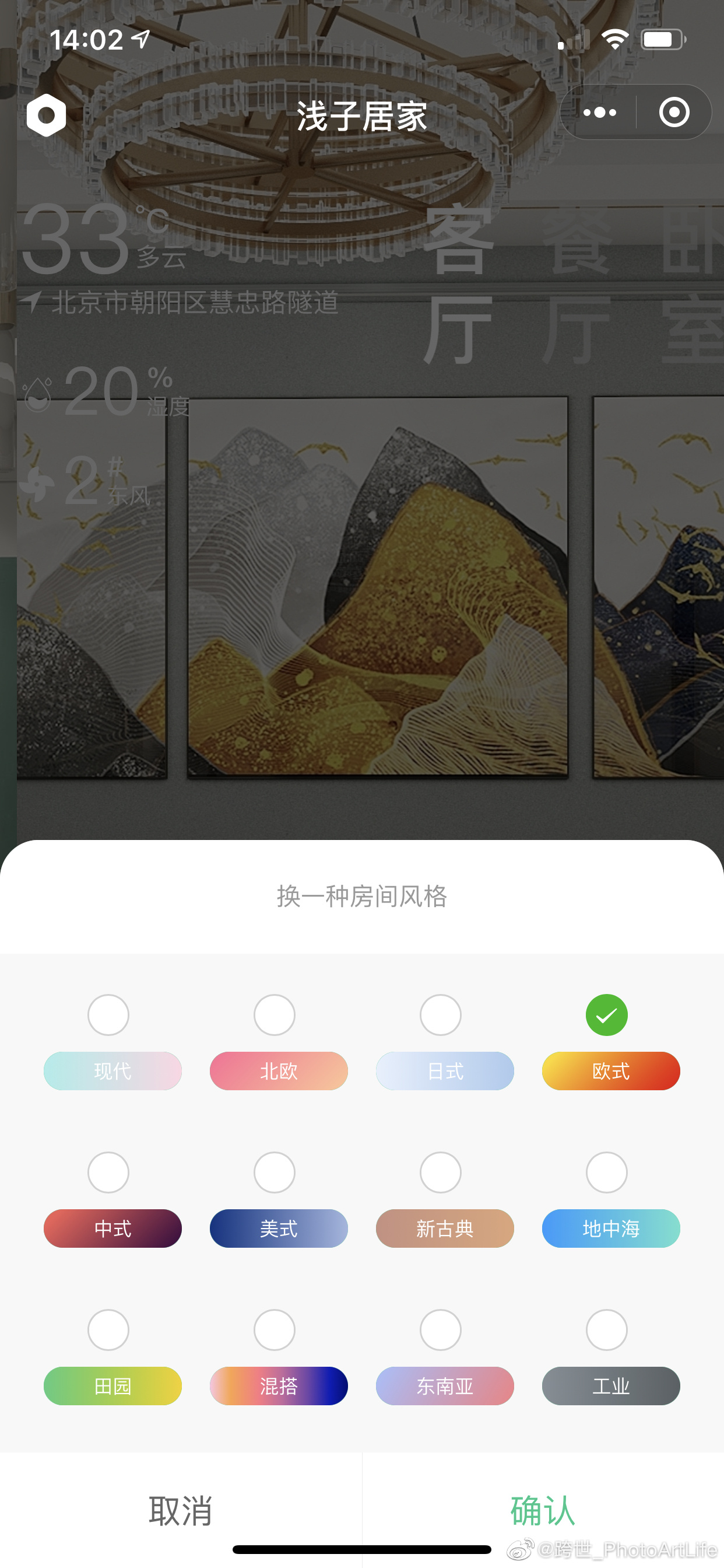
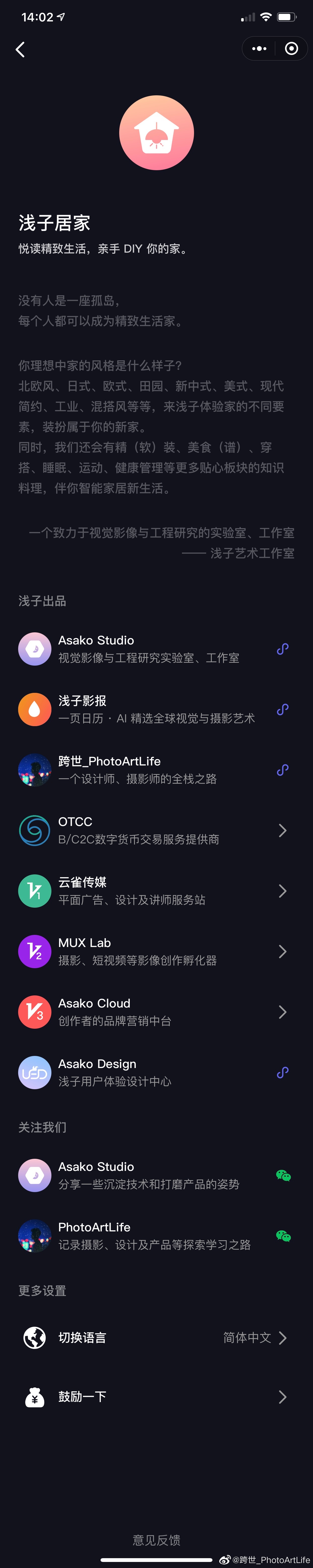
- 浅子居家:
悦读精致生活,亲手DIY你的家 🏡
| Miniprogram | Home | About |
|---|---|---|
 |
  |
 |
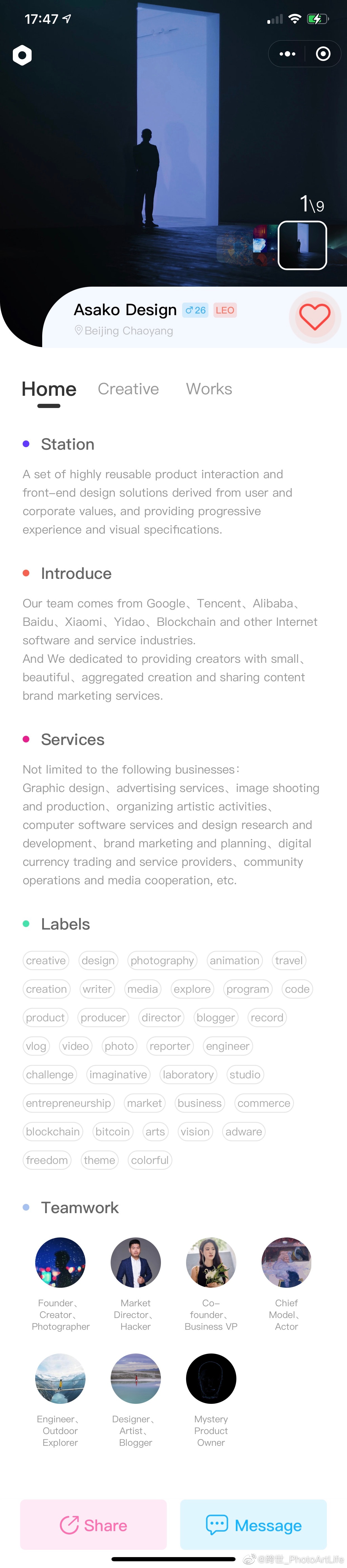
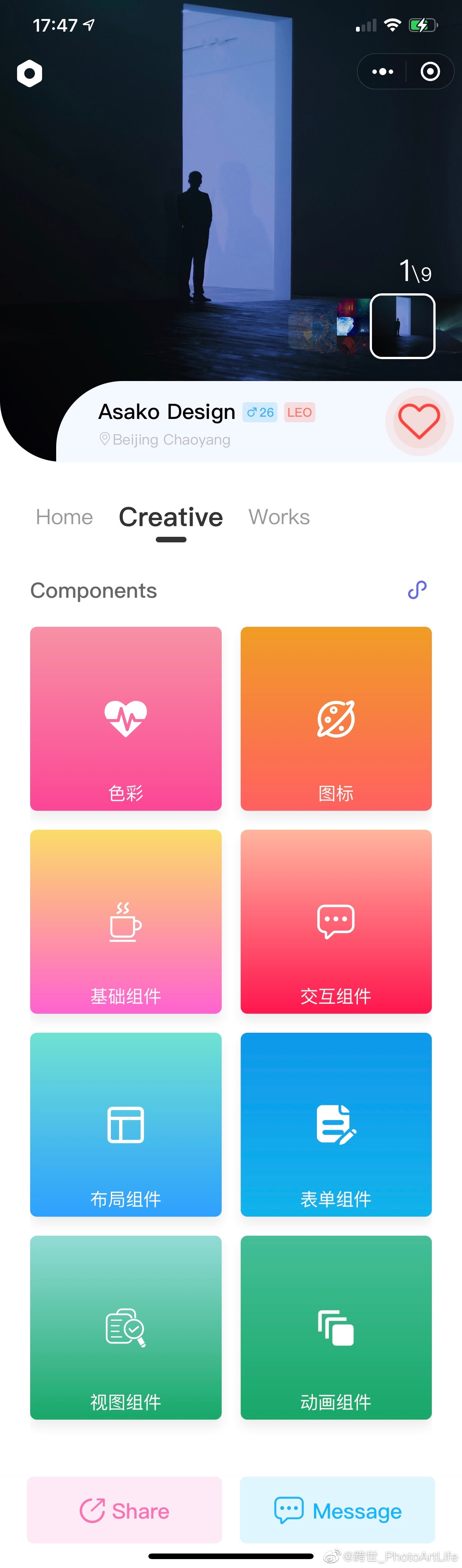
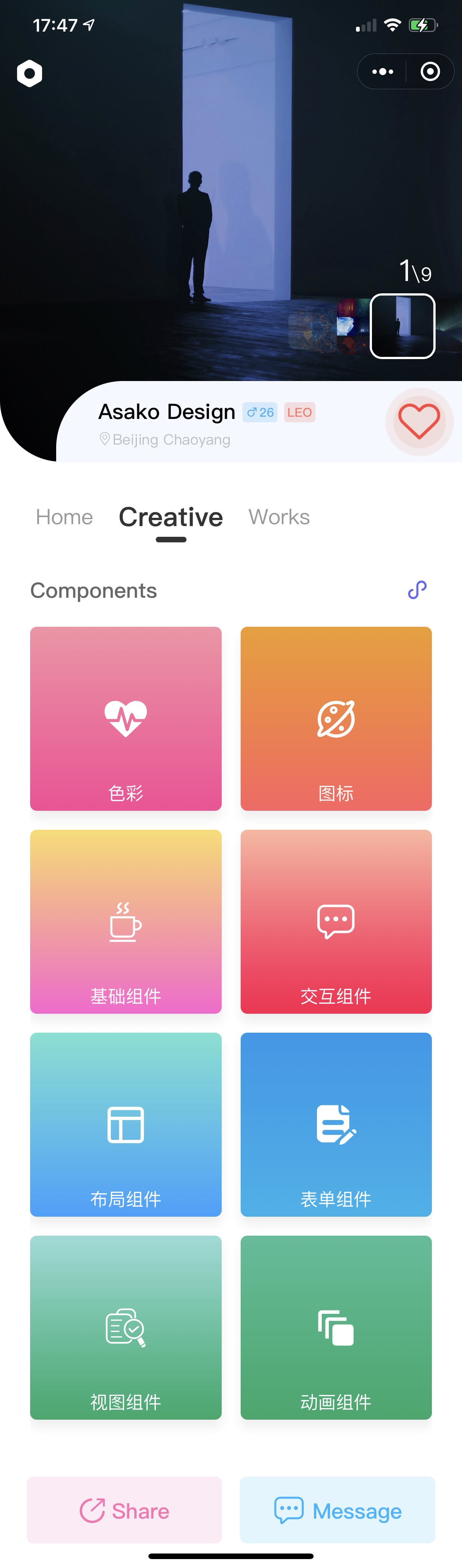
- Asako Design:
一款集齐才华(规范)与颜值(专业)的用户体验设计语言
| Miniprogram | Home | Components | About |
|---|---|---|---|
 |
 |
 |
 |
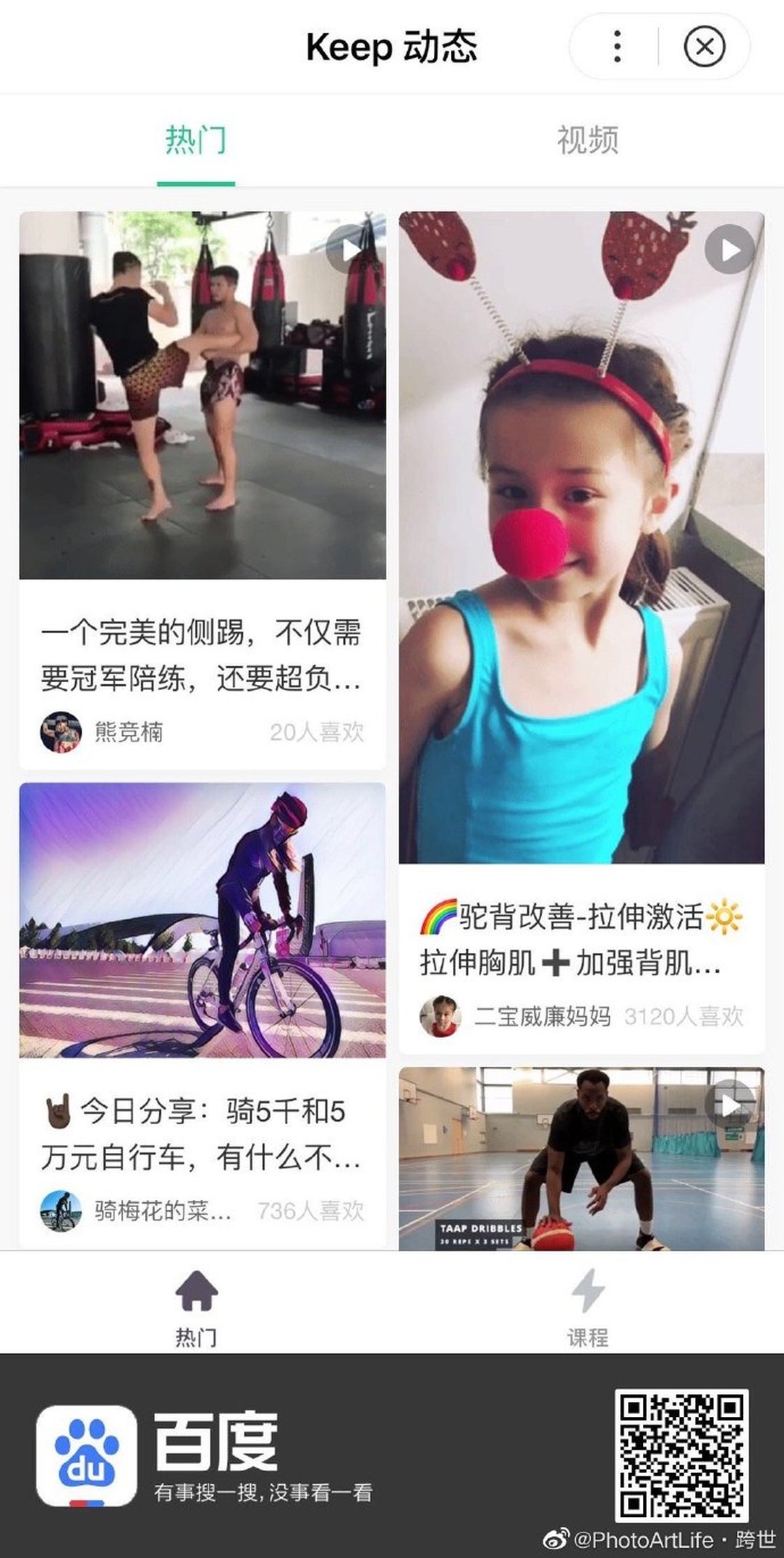
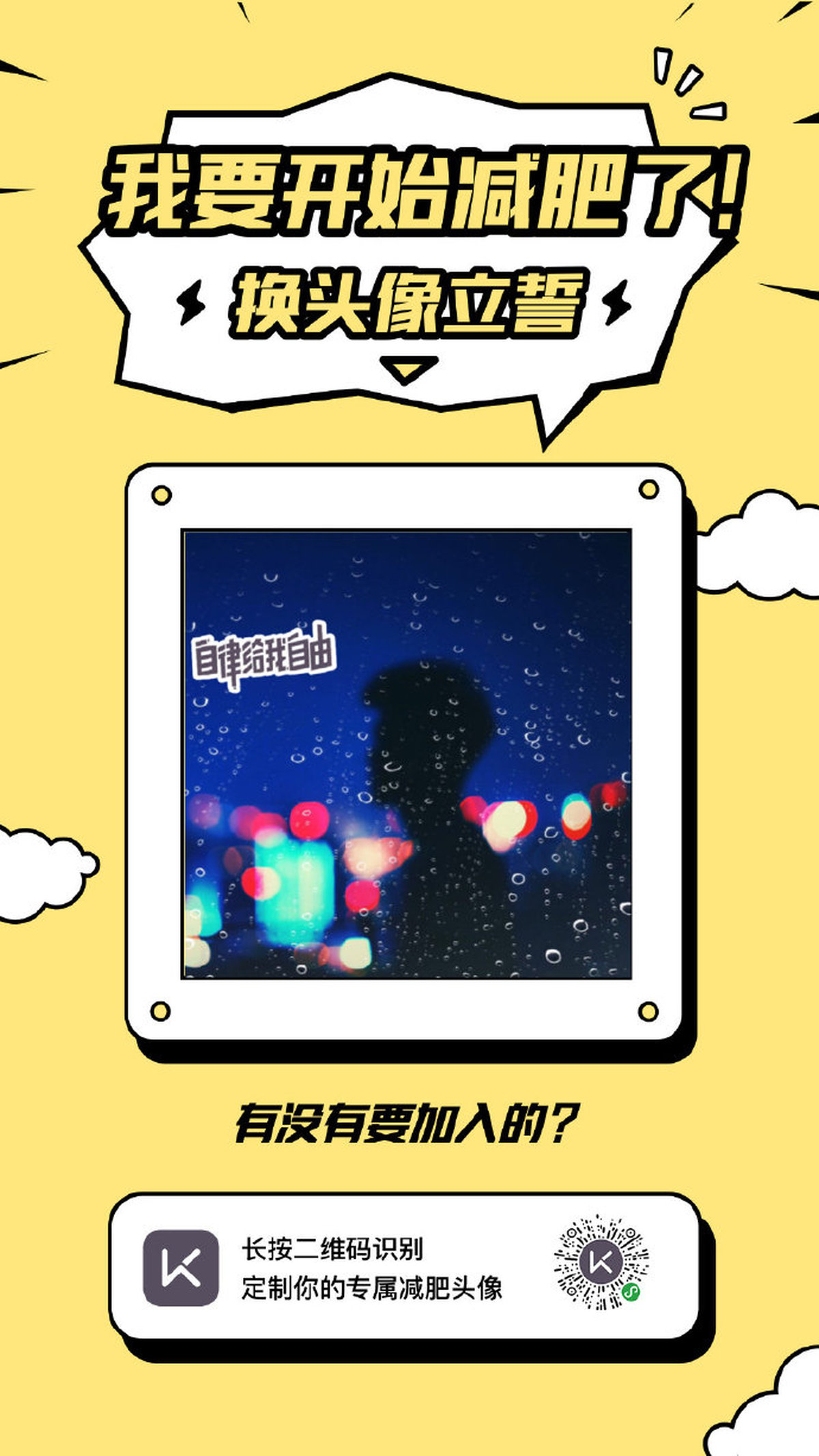
- Keep 运动助手
| 仓库 | 百度版 | 头条版 | 微信版 |
|---|---|---|---|
| 内网 |  |
 |
 |
- 更多补充中
Dev | 开发姿势
VSCode + 小程序IDE + HbuilderX(可选,可通过修改目录,与cli方式切换) VSCode开发,HbuilderX实时编译(可视化菜单操作),小程序IDE实时预览 cd projectName => git clone 此项目 => 基于此项目进行业务开发;
① HbuilderX IDE 方式
-
工具,先下载各平台开发工具(IDE)https://uniapp.dcloud.io/quickstart
-
在 Hbuilder 中导入当前项目(uni-app 类型),修改或更新当前配置,manifest.json 和 pages.json(尤其注意要添加对应平台的 appid,在开发者后台配置 request、downloadFile 域名);
-
配置插件,菜单栏点击插件管理可以安装当前项目所需要的插件和 loader,(scss、babel、es6 等),yarn(步骤 3 不分先后);
-
菜单栏【运行】到对应开发的平台,不习惯当前IDE的可以切换到VSCode,同步开发,实时编译;
② CLI工程方式
持续集成参考文档:https://ask.dcloud.net.cn/article/35750
HBuilderX 工程转换为 vue-cli 工程
vue-cli 版更新频率较高,当需要使用一些新特性时可以转换为 vue-cli 工程
步骤:
- 将 HBuilderX 工程内的文件(除 unpackage、node_modules 目录)拷贝至 vue-cli 工程内 src 目录
- 在 vue-cli 工程内重新安装 npm 依赖(如果之前使用了 npm 依赖的话)
Publish | 发布
小程序方向会有主包、子包、插件(后续支持)的不同产物,h5方向会有不同路由模式(history、hash)的配置
① HbuilderX IDE 方式
一:主包模式
- 点击菜单“发行”,到对应小程序平台或游览器;
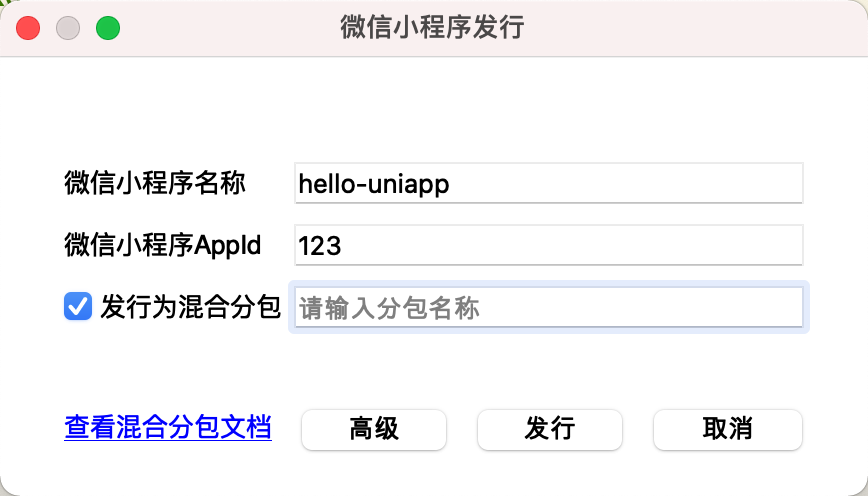
二:子包模式 在 HBuilderX 3.1.0+ 中点击发行小程序的菜单,勾选发行混合分包,填写分包目录名称,打包后,将对应目录文件拷贝至已有小程序中,需要自己补充原小程序app.json中的页面或分包配置 注意:
- 发行混合分包后,App.vue中的onLaunch会在首次进入分包时触发(HBuilderX 3.1.1+);
- 开发时需要将资源(图片,css,js等)、页面的绝对路径调整为相对路径,否则打包到原生小程序中时,可能出现路径查找错误;
- 需要自己把页面或分包配置添加到已有小程序的app.json中。 参考文档:https://uniapp.dcloud.io/hybrid

② CLI工程方式
vue.config.js 里可以定制相关环境产物路径
一:主包模式 yarn build:mp-weixin
二:子包模式
- yarn build:mp-weixin --subpackage(--subpackage=fileName可生产子文件,默认无)
- unpackage/build下对应不用平台的编译产物(如mp-weixin对应微信小程序)
备注:npm run均可以换成yarn使用
Structure | 结构
├── uniapp-scaffold # your project name
│ ├── /config/ # 业务基础/全局/国际化/皮肤配置等
│ ├── /components/ # 公共组件库: 基础 + 部分高复用业务组件
│ ├── /mixins/ # index已默认全局混入,其他可按需业务自行注入
│ ├── /pages/ # 主要业务页面(index.vue + index.scss)
│ ├── /services/ # 服务Service,建议按照业务模块拆分
│ ├── /styles/ # 全局样式 => core + mixin + function + theme...
│ ├── /store/ # 数据流(globalApp、业务数据等)
│ ├── /static/ # 项目图片、图标、字体及静态资源CDN、tabBar等
│ ├── /utils/ # lib、request、tool等
│ ├── /node_modules/ # npm依赖包
│ ├── /uni_modules/ # 存放[uni_module](/uni_modules)规范的插件
│ ├── /unpackage/ # 编译后多个平台的源码(dev开发版、dist生产版)
│ ├── /wxcomponents/ # 存放小程序组件的目录
│ ├── /platforms/ # 存放各平台专用页面的目录,[详见](https://uniapp.dcloud.io/platform?id=整体目录条件编译)
│ │──page.json # 配置页面路由、导航条、选项卡等页面类信息
│ │──manifest.json # 配置应用名称、appid、logo、版本等打包信息
│ │──main.js # Vue初始化入口文件
│ │──App.vue # 应用配置,用来配置App全局样式以及监听应用生命周期Guides | 参考资料
- uni-app 文档
- 微信小程序文档
- 头条小程序文档
- 百度小程序文档
- 支付宝小程序文档
- airbnb javascript standard
- Ant Design introduce
- JD Front-End Coding Guidelines
- Taro · React 系小程序及多端统一开发解决方案
- 跨端开发框架深度横评之 2020 版
- 使用 uni-app 开发小程序,比直接原生开发小程序好在哪里?
- 跨端图表库uCharts仓库
- 跨端图表库uCharts文档
UI 库 | 组件
🐬
AdUI:Asako(浅子,作者的Home) Design(用户体验设计中心)旗下的UI组件库
一款集才华(规范)与颜值(专业)的用户体验设计组件库(基于微信视觉规范进一步封装的组件)
全局组件(@/components目录下)已开启easycom模式,可以不用像传统vue组件那样安装、引用、注册,可以直接在业务中使用(ad-xxx)
* 基础组件
+ ad-button
+ ad-avatar
+ ad-icon
+ ad-badge
+ ad-mask(遮罩,可自定义slot content及position)
+ ad-tag
+ ad-tips
+ ad-actionsheet(浮动面板,支持更强大的配置和淡入淡出动画)
+ ad-card
+ ad-spin(支持svg、img、css loading)
+ ad-calender(日历)
+ ad-text-animate(文字渐变动画)
+ ad-countup(数字递增及动画)
+ ad-tree(树结构)
* 业务组件
+ ad-author(一条数据/一个作者的丰富场景,头像、title、描述、额外插槽等)
+ ad-skeleton(骨架屏)
+ ad-status(状态结果页)
+ ad-swiper(3D画廊幻灯片)
+ ad-sticky(滑动固定器)
+ ad-navbar(自定义导航栏)
+ ad-clock(计时器)
+ ad-interact(互动)
+ ad-map(个性化地图)
+ Poster(分享海报插件/wxcomponents/wxa-plugin-canvas)
+ more...
* 图表组件
+ ad-charts(支持个性化配置config/charts,类型支持折线图、柱状图、饼图等10+种)
// 使用方式
可以在任何视图层页面以ad-xxx引用Services | 数据
// 使用方式
* services层(新建yourpage.js)
import config from "@/config";
import http from "@/utils/request";
const { request } = http;
/* request层做了统一api host拼接url,若覆盖只需自定义baseUrl或在config/index.js自定义hostKey,业务层传参使用 */
// 某推荐列表
export function getAlbumListSvc(query = {}) {
return request({
// hostKey: 'monkey' // @/config hosts下配置对应key(自定义host时推荐方式,优于baseUrl)
// baseUrl: config.yourkey, // 自定义请求host,不指定会走默认api
url: "/your-api-path",
method: "post", // 'get'可省略
data: {
page: 1,
size: 10
...query
}
});
}
* pages业务层
import * as Services from "@/services/home";
export default {
data() {
return {
entry: []
}
},
onLoad(options) {
// 若需要参数可从options取然后传入query
this.getAlbumList(query = {})
},
methods() {
async getAlbumList() {
let res = await Services.getAlbumListSvc();
if(res.ok) {
this.entry = res.data;
}
}
}
}
注意事项
- 使用 Vue. js 注意事项 https://uniapp.dcloud.io/use
- 根据不同平台小程序做条件编译(非常重要)https://uniapp.dcloud.io/platform
- 高级开发技巧 https://uniapp.dcloud.io/snippet
- 性能优化建议 https://uniapp.dcloud.io/performance
- 如果出现微信开发者工具启动后白屏的问题,检查是否启动多个微信开发者工具,如果是则关闭所有打开的微信开发者工具,然后再重新运行(注意 IDE 插件和编译 Loader 要安装,否则可能出现编译白屏的情况)
- 可以通过微信开发者工具切换 pages.json 中 condition 配置的页面,或者关闭微信开发者工具,然后再从 HBuilderX 中启动指定页
- 如遇到编译异常情况,如找不到npm依赖包,可能是npm安装路径有问题,建议检查node相关
- H5端Demo可能有部分组件加载失败的情况,目前大部分组件和组件在H5端是可用的,部分case未测试到位,欢迎及时反馈
头条版
- 视频 video 相关
- video 组件必须有高 height,不能是 min-height,否则 iOS 下播放有声音没视频
- 样式相关
- iconfont 在字节跳动小程序组件内引入字体会失效,解决方式:在 App. vue 内的 style 节点引入
- 自定义组件
- props 不能传引用,只能传值。子组件里修改了 props 对象里的属性,不会同步父组件
- 网络相关
- JSON 返回中会遇到换行符导致解析失败,需要在 request 阶段过滤这几种换行符
升级日志
- 脚手架初始化,25+自定义组件;
开发及产品合作交流
如果您有相关疑问和反馈,请移步Github提issue,开发者会第一时间收到通知并及时跟进问题; 如果您有业务或技术设计合作意向,或者日常交流意向,可以联系下方开发者,备注uniapp社区,进群;
| Creator | Group | Sponsor |
|---|---|---|
 |
 |
 |


 收藏人数:
收藏人数:
 https://github.com/mukuashi/uniapp-scaffold
https://github.com/mukuashi/uniapp-scaffold
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1189
下载 1189
 赞赏 0
赞赏 0

 下载 12667906
下载 12667906
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号