更新记录
1.0.3(2024-01-22)
下载此版本
增加了日期组件,增加了插槽功能
1.0.2(2024-01-20)
下载此版本
优化了表单功能,更新使用说明
1.0.1(2024-01-19)
下载此版本
表单增加了图片上传功能
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
-
- 使用说明
components下g-form拷贝到使用项目的components内
- 需要安装uni扩展组件 uni-data-select https://uniapp.dcloud.net.cn/component/uniui/uni-data-select.html
| 参数 |
注释 |
| submitConfig |
提交按钮配置{text:'',textColor:'',bGround:''} |
| disabled |
是否禁用 |
| formItem |
表单内容(配置如下) |
| @submit |
form表单内容 |
| formItem |
支持类型 |
说明 |
| type |
{input、switch、radio、checkbox、slider、textarea、select、imgUpload,date,slot} |
组件类型 |
| title |
String |
标签文本 |
| key |
String |
字段绑定key值 |
| list |
[] |
单选,多选,下拉选数据源 |
| num |
Number |
(必传)上传图片数量 |
| text |
String |
上传图片文案 |
| placeholder |
String |
input,textarea组件提示信息,不填默认取title |
| slotName |
String |
type为slot使用,插槽name |
|
|
|
、<template>
<view class="content">
<gForm :formItem="formItem" :disabled="false" :submitConfig="submitConfig" submitText="提交" @submit="submit">
<template slot="slot"></template>
</gForm>
</view>
</template>
<script>
import gForm from '@/components/g-form/index.vue';
export default {
components:{gForm},
data() {
return {
submitConfig:{
// text:'111',
// textColor:'red',
// bGround:'#000',
},
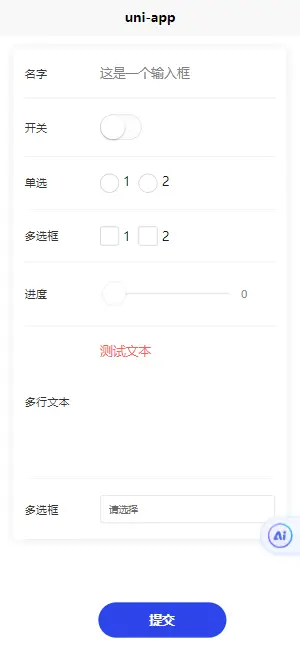
formItem:[
{type:'slot',slotName:'slot',title:'插槽',key:'slot'},
{type:'input',title:'名字',key:'name',placeholder:'测试input'},
{type:'date',title:'日期',key:'date1',placeholder:'时间'},
{type:'switch',title:'开关',key:'switch'},
{type:'radio',title:'单选',key:'radio',list:[{value:1,name:'1'},{value:2,name:'2'}]},
{type:'checkbox',title:'多选框',key:'checkbox',list:[{value:1,name:'1'},{value:2,name:'2'}]},
{type:'slider',title:'进度',key:'slider'},
{type:'textarea',title:'多行文本',key:'textarea',placeholder:'测试文本'},
{type:'select',title:'多选框',key:'select',list:[{value:1,text:'1'},{value:2,text:'2'}]},
{type:'imgUpload',title:'照片',key:'imgList',num:2,text:'上传'},
]
}
},
onLoad() {
},
methods: {
submit(a){
console.log(a)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 39
下载 39
 赞赏 0
赞赏 0

 下载 12725246
下载 12725246
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号