更新记录
1.2(2023-05-05) 下载此版本
1、增加z-index: 999;保证水印能在第一层级 2、增加left:0;top:0; 3、增加pointer-events: none;使水印不影响页面内容
1.1(2020-04-21) 下载此版本
感谢用户whsoho@qq.com提出的bug 修复bug:小程序在手机上水印无法倾斜
1.0(2020-04-14) 下载此版本
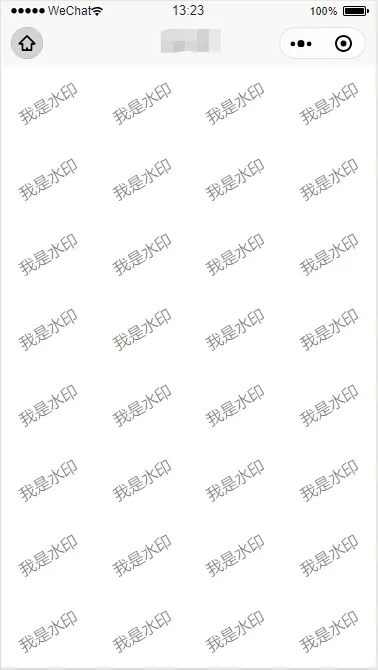
支持小程序的水印组件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
版本号 1.0
使用:
1、引入
import waterMarker from "../../components/waterMarker.vue"
2、注册组件 components:{ waterMarker },
3、页面使用
<waterMarker col="4" row="8" text="我是水印" opacity="0.1" color="black" rotate="-30deg"></waterMarker>
参数说明: col:列数 row:行数 text:水印文字 opacity:水印透明度 color:水印颜色 rotate:水印旋转角度


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 428
下载 428
 赞赏 0
赞赏 0

 下载 12807039
下载 12807039
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号