更新记录
1.0.2(2024-01-27) 下载此版本
1.代码抽分简化,抽分获取图形验证码功能到utils工具类 2.业务交互细节调整
1.0.1(2024-01-26) 下载此版本
修复了下checkbox组件的问题
1.0.0(2024-01-26) 下载此版本
界面
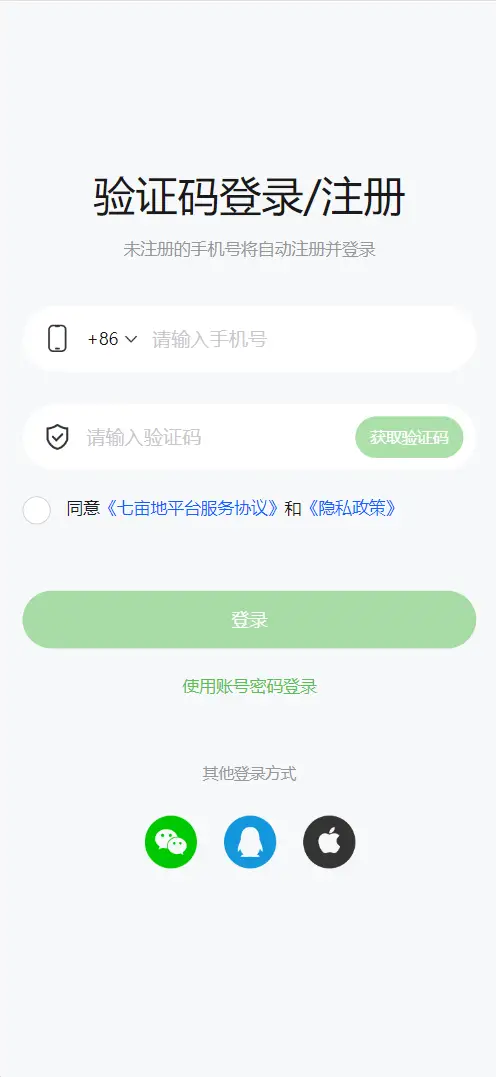
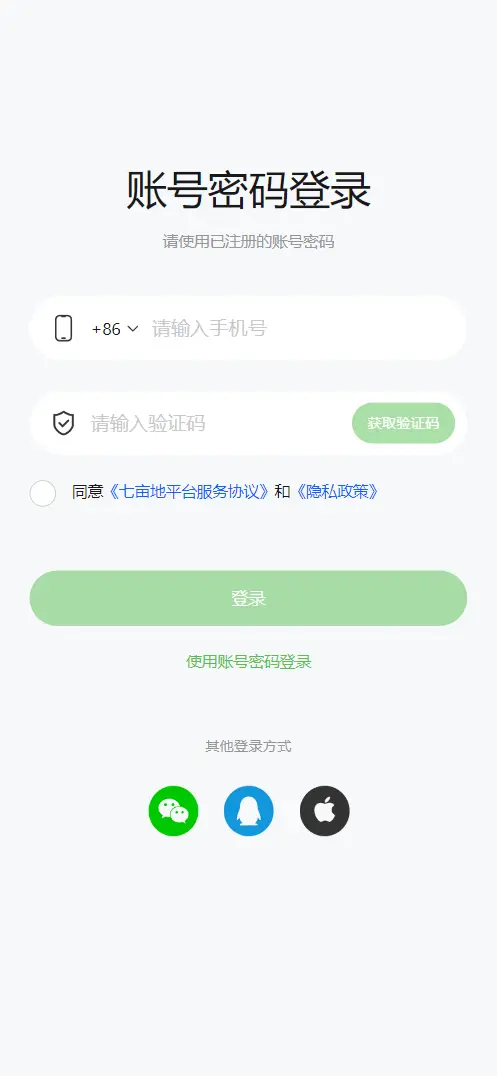
- 登录界面
- 重置密码
- 获取验证码
- 重新设置密码
- 服务协议
- 国家地区列表
功能列表
- 国家地区选择,滚动监听,到某个区域高亮显示
- 图形验证码
- 弹窗组件
- 复选框组件
- 密码框的隐藏显示
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
简约风登录模板
效果图

项目描述
这是一个基本的登录流程模板,带选择国家地区,忘记密码重新设置密码的流程,以及一些简单的组件,希望可以帮助到有需要的开发者进行快速的项目搭建。
自定义组件
yCheckbox
描述
该组件是一个自定义的复选框组件,可以用来做一些勾选用户协议,同意xxx等等交互效果
基本用法
<template>
<yCheckbox v-model="checked" />
</template>
<script>
import yCheckbox from "@/components/yCheckbox"
export default {
components: {
yCheckbox
},
data(){
return {
checked:false,
}
}
}
</script>
属性列表
| 属性 | 类型 | 描述 | 默认值 | 是否必填 |
|---|---|---|---|---|
| value(v-model) | Boolean | 是否选中 | false | 否 |
插槽列表
| 插槽类型 | 插槽名称 | 插槽参数 |
|---|---|---|
| 默认插槽 | / | / |
yModal
描述
该组件是一个弹窗组件,用于提示以及一些验证相关的交互
基本使用
<template>
<yModal :show="show2" title="请填写图形验证码" @onConfirm="confirmHandle" @onCancel="show2=false">
</yModal>
</template>
<script>
export default {
data(){
return {
show2 : false,
...
}
},
methods:{
...,
confirmHandle(){
console.log(111)
},
}
}
</script>属性列表
| 属性 | 类型 | 描述 | 默认值 | 是否必填 |
|---|---|---|---|---|
| title | String | 标题 | / | 是 |
| show | Boolean | 是否显示 | false | 否 |
| cancelTxt | String | 取消按钮的显示文字 | 取消 | 否 |
| confirmTxt | String | 确认按钮的显示文字 | 确认 | 否 |
插槽列表
| 插槽类型 | 插槽名称 | 插槽参数 |
|---|---|---|
| 默认插槽 | / | / |
事件
| 事件名称 | 事件描述 | 事件参数 |
|---|---|---|
| onCancel | 点击取消之后触发的函数回调 | / |
| onConfirm | 点击确认之后触发的函数回调 | / |
写在最后
如果喜欢我们的项目的话可以多多关注我们,后续我们也会不断地产出新的作品,你们的关注是我们持续更新的动力
.jpg)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 478
下载 478
 赞赏 8
赞赏 8

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号