更新记录
1.0.4(2025-01-17) 下载此版本
1、调整appkey和scene可从页面传入初始化 2、增加演示demo
1.0.3(2024-01-31) 下载此版本
1、注释更新插件中的测试脚本,避免使用出错
1.0.2(2024-01-30) 下载此版本
1、更新 说明文档
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
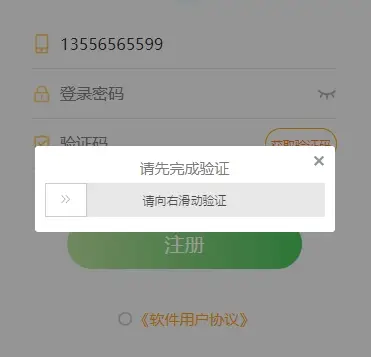
阿里云滑动验证1.0版集成
组件调用说明
-
在需要调用组件的页面引入组件包下面的awsc.vue文件
import aliAwsc from '../../components/yebetter-awsc/awsc.vue' -
注册组件;在default里增加components属性并注册aliAwsc;并在data中配置自己的appkey和scene
export default { components: { aliAwsc, }, data() { return { appkey: 'your appkey', scene: 'your scene', } }, onLoad() { }, ...... -
在需要的页面位置调用组件
<!-- 调用滑块验证组件 --> <ali-awsc ref='awsc' :maskClick="false"></ali-awsc> -
在需要验证的方法内触发滑块验证展示
//打开验证滑块并传入appkey和scene this.$refs.awsc.openNc(this.appkey, this.scene, function(dt, code) { if (code) return; console.log(dt) //开发自己的业务代码 // ...... }) //手动关闭验证滑块 this.$refs.awsc.closeNc() -
温馨提示:该组件目前仅支持vue2;vue3会报错,持续更新中...


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 82
下载 82
 赞赏 0
赞赏 0

 下载 12770857
下载 12770857
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号