更新记录
1.1.9(2020-11-02) 下载此版本
更新样式文件
1.1.8(2020-10-27) 下载此版本
更新样式文件问题
1.1.7(2020-10-27) 下载此版本
更新动态更新dot 页面没有更新与周横式下切换日期 头部年月没有变化等问题
查看更多平台兼容性
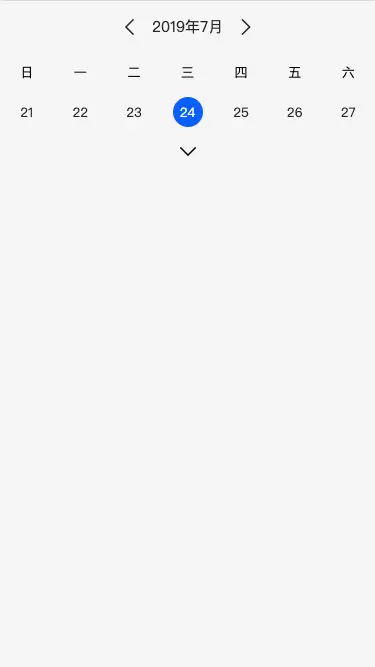
日历组件 lx-calendar可选择周与月支持左右滑动切换
<template>
<view class="content">
<lxCalendar @change="change"></lxCalendar>
</view>
</template>
<script>
import lxCalendar from '../../components/lx-calendar/lx-calendar.vue'
export default {
components:{
lxCalendar,
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
change(e){
console.log(e);
}
}
}
</script>| 事件 | 说明 |
|---|---|
| change | 日期改变时执行 |
| 参数 | 类型 | 说明 |
|---|---|---|
| value | 字符串 | 选中的日期 |
| dot_lists | 数组 | 显示点的日期 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 10017
下载 10017
 赞赏 0
赞赏 0


 下载 13766166
下载 13766166
 赞赏 1852
赞赏 1852















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号