更新记录
1.0.0(2024-01-30)
下载此版本
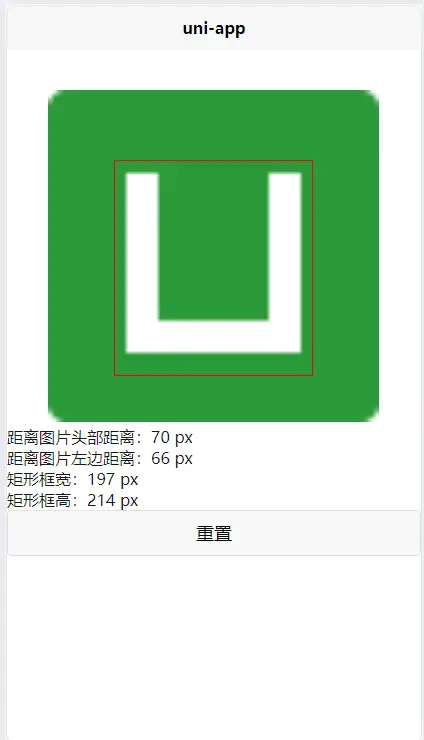
图片获取选中的矩形框距离图片的头部左边锚点距离和长宽
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
图片获取选中的矩形框距离图片的头部左边锚点距离和长宽
vue2的话可以自己去修改一下插件的输出和调用,案例是vue3写法调用的
<template>
<view style="padding-top: 40px;">
<view style="width: 80%; margin: 0 auto;">
<mushan-point ref="mushanRef" :imgUrl="'/static/logo.png'" @getPoint="getPoint"></mushan-point>
</view>
<view>
<view>距离图片头部距离:{{logdata.topN}} px</view>
<view>距离图片左边距离:{{logdata.leftN}} px</view>
<view>矩形框宽:{{logdata.widthMd}} px</view>
<view>矩形框高:{{logdata.heightMd}} px</view>
</view>
<button @click="mushanRef.onlogClear()">重置</button>
</view>
</template>
<script setup>
import {
onShow,
onReady,
onReachBottom,
onPullDownRefresh,
onShareAppMessage
}
from '@dcloudio/uni-app';
import {
getCurrentInstance,
ref,
reactive,
inject,
computed,
defineProps,
watch,
nextTick,
onMounted,
provide
} from 'vue';
let mushanRef = ref(null);
let logdata = reactive({})
function getPoint(e){
logdata.leftN = e.leftN
logdata.topN = e.topN
logdata.widthMd = e.widthMd
logdata.heightMd = e.heightMd
}
</script>
<style scoped lang="scss">
.logoBox {
width: 85%;
margin: 0 auto;
position: relative;
.logo {
width: 100%;
height: auto;
}
.maodian{
border: 1px solid red;
position:absolute;
left: 0;
top: 0;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 910
下载 910
 赞赏 0
赞赏 0

 下载 11206925
下载 11206925
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号