更新记录
1.0.2(2024-02-03) 下载此版本
对微信小程序做出适配,解决"TypeError: Cannot read property 'addEventListener' of undefined" found in报错问题,欢迎各位继续提出问题。
1.0.1(2024-02-01) 下载此版本
修改当前周周日的显示规则,按照日期习惯,第二周周日的课实际在第三周第一天显示也就是第三周周日显示。
1.0.0(2024-01-31) 下载此版本
自用的屎山课表插件,分享给各位随意取用,有意见建议欢迎各位提交
查看更多平台兼容性
yyyddyyd-freetimetables
介绍
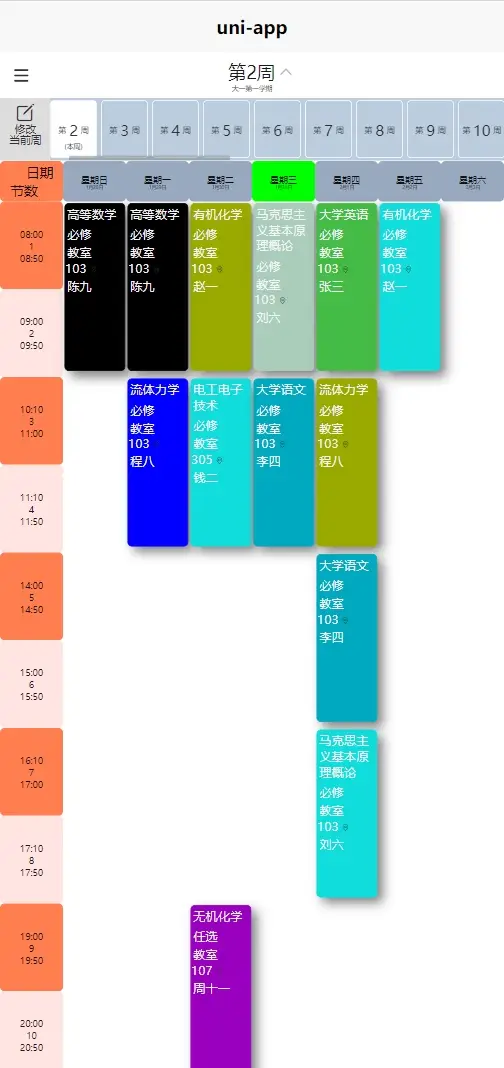
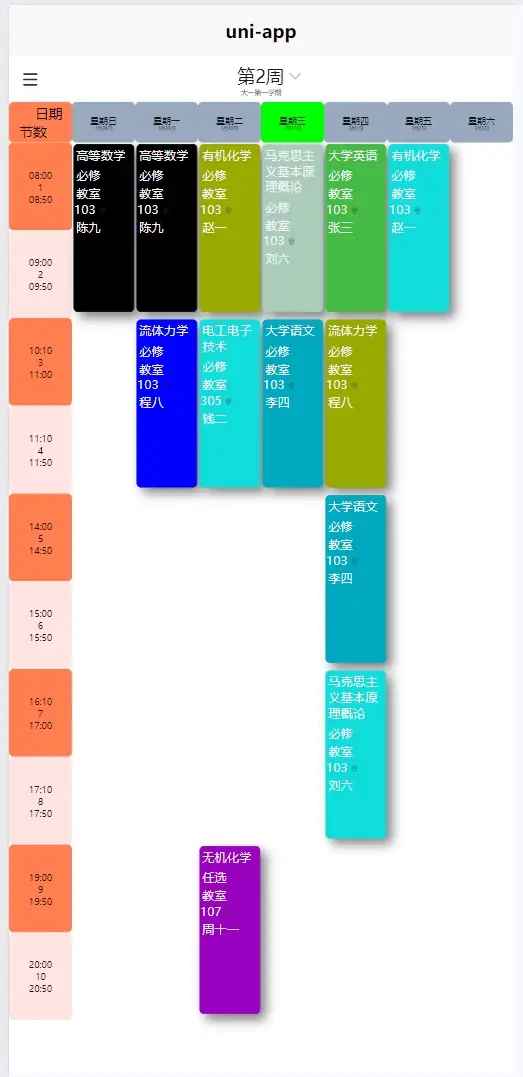
基本用法
组件名:yyyddyyd-freetimetables
代码块:
<!-- 基本用法 -->
<yyyddyyd-freetimetables @clickkbdata="clickkb" :kbjsheight="kbjsheight" :kbJs="kbJs" :nowweekclass="nowweekclass"
:hqxq="hqxq" :kbList="kbList">
</yyyddyyd-freetimetables>API
timetables Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| kbjsheight | Number | 78 | 一节课的高度 |
| kbJs | Array | [] | 课表的时间安排[{kssj: '08:00',//课程开始时间 jssj: '08:50',//课程结束时间 style: 'background-color: #FF7F50;'},//这个时间段的底色 {kssj: '09:00', jssj: '09:50', style: 'background-color:#FFE4E1;'}] |
| nowweekclass | String | background-color: #00FF00; |
当前教学周的默认颜色 |
| hqxq | String | 题头显示的当前学期 | |
| kbList | Array | [] | 课表的列表 javascript[{"kcmc": "高等数学",//课程名称 "kcxz": "必修",//课程性质 "color": "#000000",//课程默认颜色 "jsxx": "陈九",//课程老师 "kbData": //课程授课具体时间、地点安排 [{"jxdd": "教室103",//课程教室 "week": 0,//课程上课星期,周日为0,周一为1依次顺延 "jc": [1, 2],//第几节课 "jxz": [2, 4, 5, 7, 8, 13, 14, 15]//课程第几周上课}]}] |
timetables Events
| 事件名称 | 说明 | 返回参数 |
|---|---|---|
| @clickkbdata | 点击课表列表返回的参数 | e={ckjxweek: 2,index: undefined(//此处应为课程id,在kbData下设置),jc: (2) [3, 4],week: 1} |
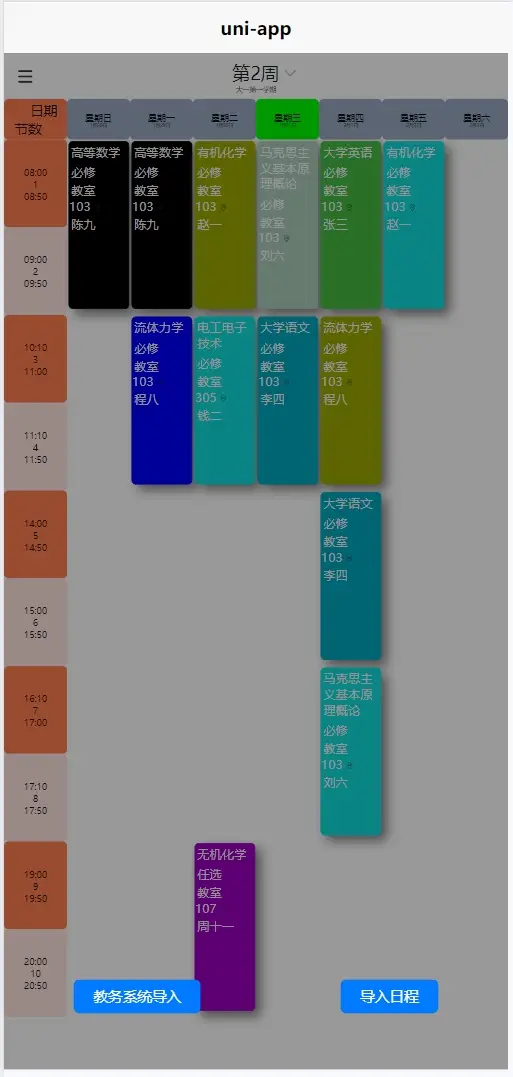
替换 popup 的 slot 插槽
| 插槽名 | 说明 |
|---|---|
| popup | 替换点击左上角弹出的蒙层,主要用以扩展功能。 |
<yyyddyyd-freetimetables @clickkbdata="clickkb" :kbjsheight="kbjsheight" :kbJs="kbJs" :nowweekclass="nowweekclass"
:hqxq="hqxq" :kbList="kbList">
<template :slot="'popup'">
<view class="">
<view style="display: flex;justify-content: center;align-items: center;">
<button type="primary" size="mini" style="margin-bottom: 50px;"
@click="addkblist">教务系统导入</button>
<button type="primary" size="mini" style="margin-bottom: 50px;" @click="upics">导入日程</button>
</view>
</view>
</template>
</yyyddyyd-freetimetables>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)



 下载 240
下载 240
 赞赏 3
赞赏 3

 下载 12818578
下载 12818578
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号