更新记录
1.0.0(2024-02-01)
下载此版本
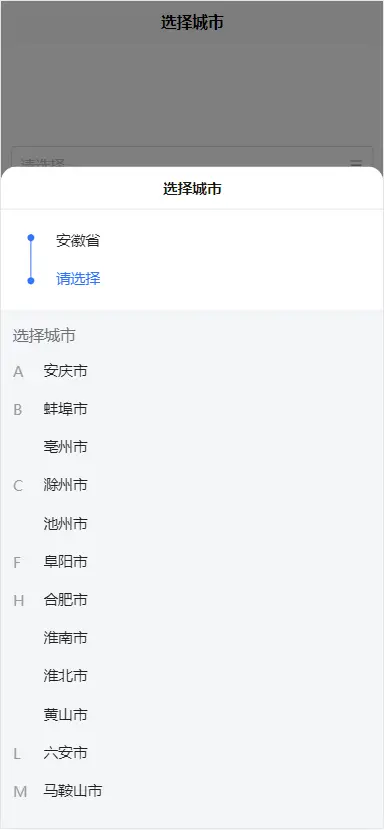
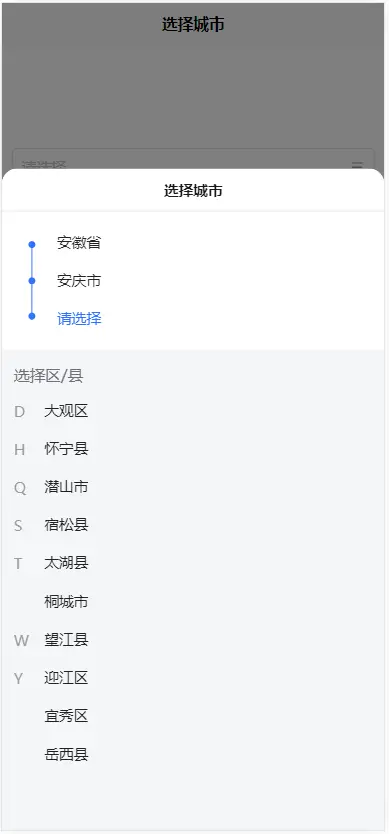
1、支持省市县选择;
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
- |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
本插件基于uView2.0组件库
安装说明
1、安装pinyin-pro依赖
# NPM
$ npm install pinyin-pro --save
# Yarn
$ yarn add pinyin-pro
# pnpm
$ pnpm install pinyin-pro
2、导入static目录中的iamges和json文件
使用说明
1、导入
import City from './components/city.vue'
2、注册
components: {
City
},
3、引用
<city ref="city" @getCity="getCity"></city>
4、打开弹窗
// 打开弹窗
openCity() {
this.$refs.city.show = true
}
5、接收参数
getCity(data) {
this.value = data.province + '/' + data.city + '/' + data.area
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 194
下载 194
 赞赏 1
赞赏 1

 下载 12790435
下载 12790435
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号