更新记录
1.0.2(2024-02-05) 下载此版本
修复小程序端手势返回无法打开问题,修复单选功能无法使用问题
1.0.1(2024-02-04) 下载此版本
新增控制搜索和是否多选功能
1.0.0(2024-02-04) 下载此版本
上传selectPicker插件
-
示例:
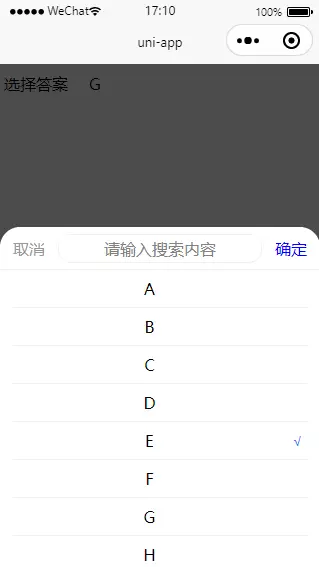
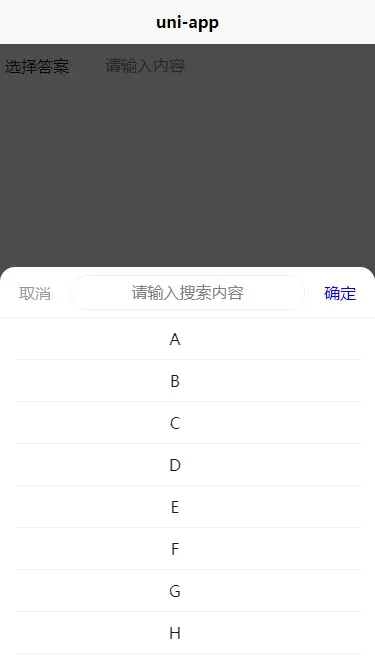
<jianweikaifa-selectPicker :list="list" @change="getVal"> <view class="item"> <view class="left">选择答案</view> <view class="right"> <input type="text" :disabled="true" v-model="value" placeholder="请输入内容"> </view> </view> </jianweikaifa-selectPicker> -
参数列表:
字段 是否必填 说明 list 是 列表展示数据 keyName 否 回显数据,默认为label placeholder 否 -
事件列表:
事件 类型 说明 change function 获取选中数据
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用说明
-
示例:
<jianweikaifa-selectPicker :list="list" @change="getVal"> <view class="item"> <view class="left">选择答案</view> <view class="right"> <input type="text" :disabled="true" v-model="value" placeholder="请输入内容"> </view> </view> </jianweikaifa-selectPicker> -
参数列表:
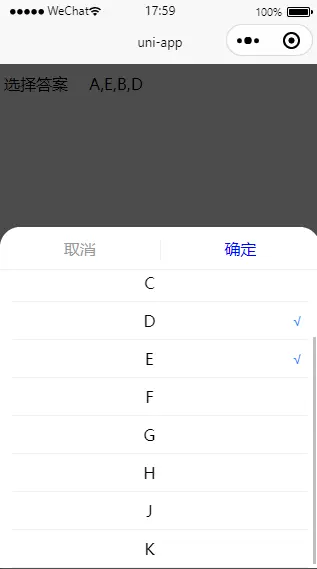
字段 是否必填 说明 list 是 列表展示数据 keyName 否 回显数据,默认为label search 否 搜索框显示,默认为true multiple 否 是否多选,默认false placeholder 否 -
事件列表:
事件 类型 说明 change function 获取选中数据,如果是多选,返回一个数组,如果是单选,返回一个对象


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 490
下载 490
 赞赏 4
赞赏 4

 下载 13022046
下载 13022046
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号