更新记录
1.0.0(2024-02-17) 下载此版本
- 剥离图鸟框架,可通过 uni_modules 进行导入 节省开发成本
- 方便其余图鸟组件进行使用
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用说明
使用方法:
<template>
<view class="content">
<view class="icon">
<view class="title">
基础使用:
</view>
<view class="data">
<tn-icon icon="logo-tuniao"></tn-icon>
</view>
</view>
<view class="icon">
<view class="title">
加粗使用:
</view>
<view class="data">
<tn-icon icon="logo-tuniao" bold></tn-icon>
</view>
</view>
<view class="icon">
<view class="title">
使用公共类:
</view>
<view class="data">
<tn-icon icon="logo-tuniao" class-name="tuniao-color"></tn-icon>
</view>
</view>
<view class="icon">
<view class="title">
显示图片:
</view>
<view class="data">
<tn-icon icon="/static/logo108.png"></tn-icon>
</view>
</view>
<view class="icon">
<view class="title">
默认尺寸:
</view>
<view class="data">
<tn-icon icon="logo-tuniao" size="sm"></tn-icon>
<tn-icon icon="logo-tuniao"></tn-icon>
<tn-icon icon="logo-tuniao" size="lg"></tn-icon>
<tn-icon icon="logo-tuniao" size="xl"></tn-icon>
<tn-icon icon="logo-tuniao" size="80"></tn-icon>
</view>
</view>
<view class="icon">
<view class="title">
默认尺寸:
</view>
<view class="data">
<tn-icon icon="/static/logo108.png" size="sm"></tn-icon>
<tn-icon icon="/static/logo108.png"></tn-icon>
<tn-icon icon="/static/logo108.png" size="lg"></tn-icon>
<tn-icon icon="/static/logo108.png" size="xl"></tn-icon>
<tn-icon icon="/static/logo108.png" size="80"></tn-icon>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.content {
position: relative;
padding: 30rpx;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
.icon {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
.data {
margin-left: 20rpx;
display: flex;
align-items: center;
justify-content: center;
}
}
.icon + .icon {
margin-top: 20rpx;
}
}
</style>
参数说明:
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| icon | 图标名称,可以传入图片地址(支持jpg、jpeg、png, gif) | String | - | - |
| size | 图标大小;如果是图标,可填写数字/字符串 数字默认单位rpx;如果是图片类型的图片则定义宽高(内置sm、lg、xl) | String | sm | sm/lg/xl/200/200px |
| bold | 是否加粗图标 | Boolean | false | true |
| imgMode | 图片模式mode,当图片为图片时生效。图片裁剪、缩放的模式 参考uniapp img mode(https://uniapp.dcloud.net.cn/component/image.html#image) | String | scaleToFill | |
| top | 垂直方向的偏移量,单位rpx | String | - | - |
| className | 公共class名称 | String | - | - |
| color | 图标颜色 | String | - | - |
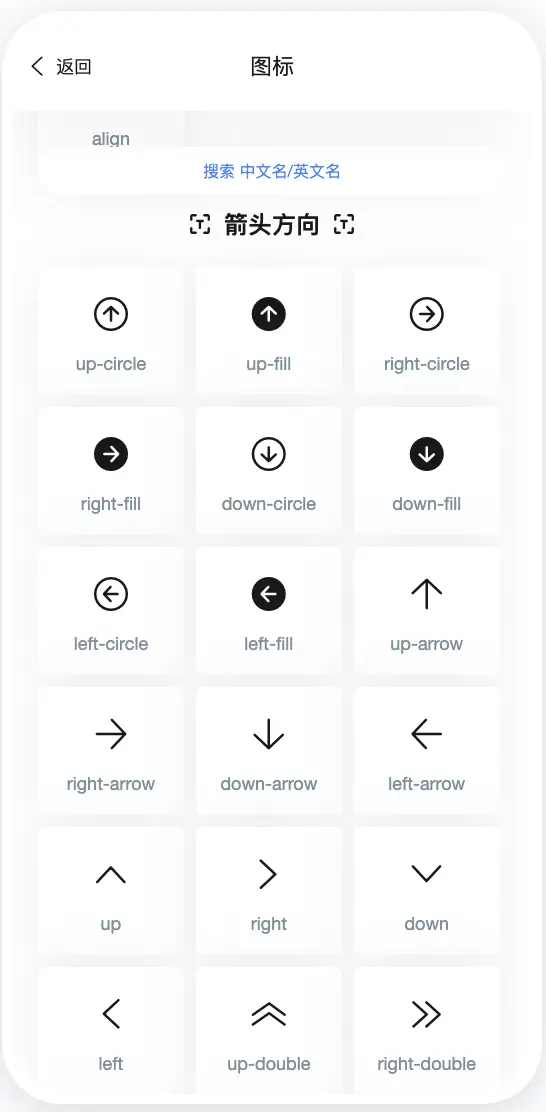
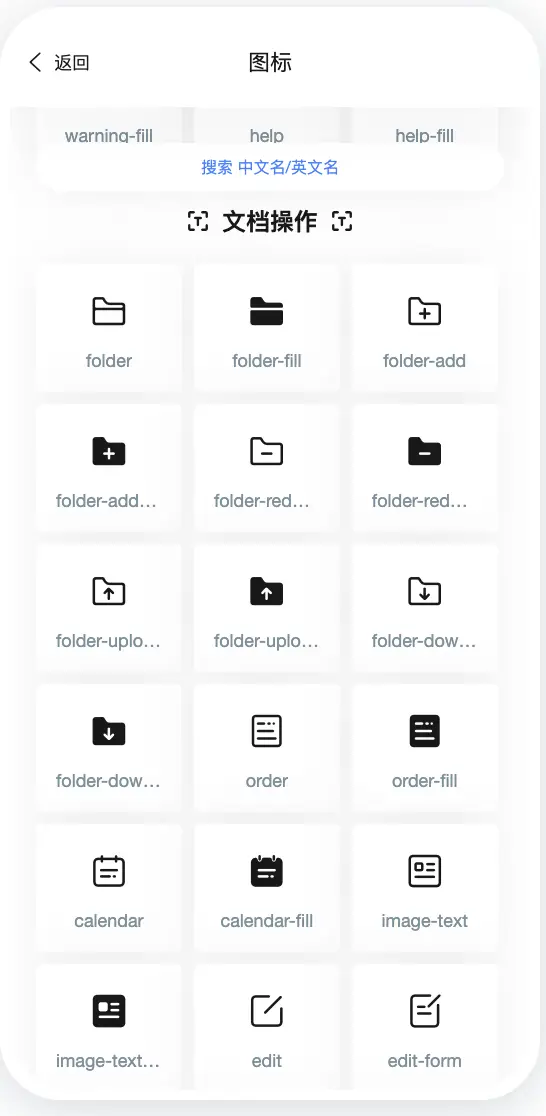
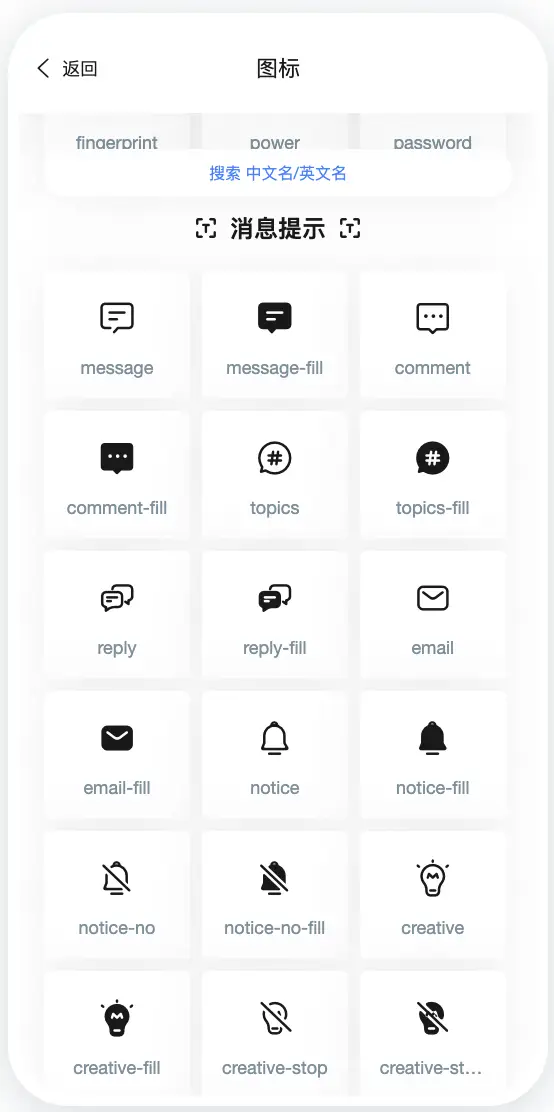
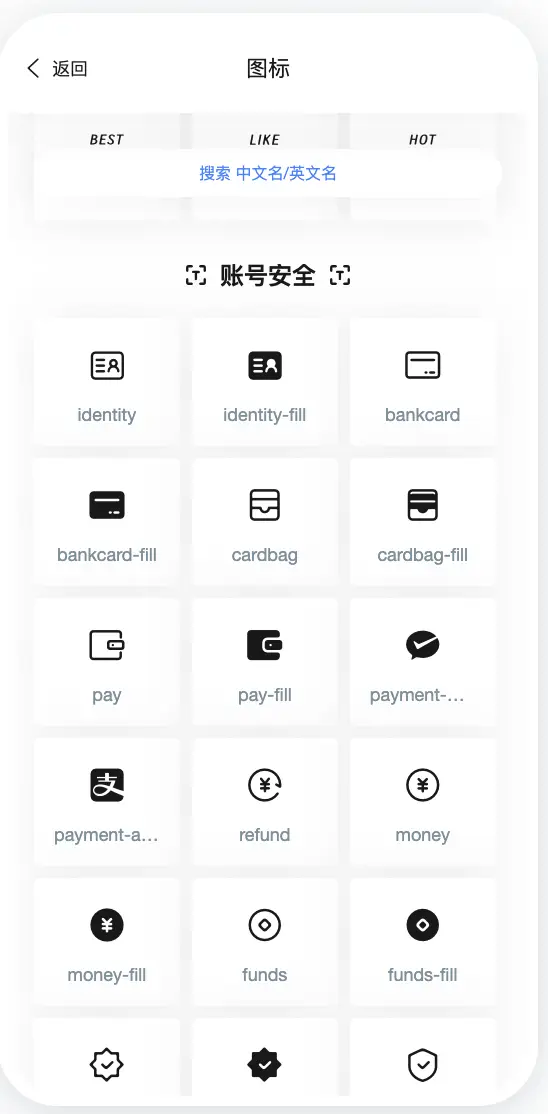
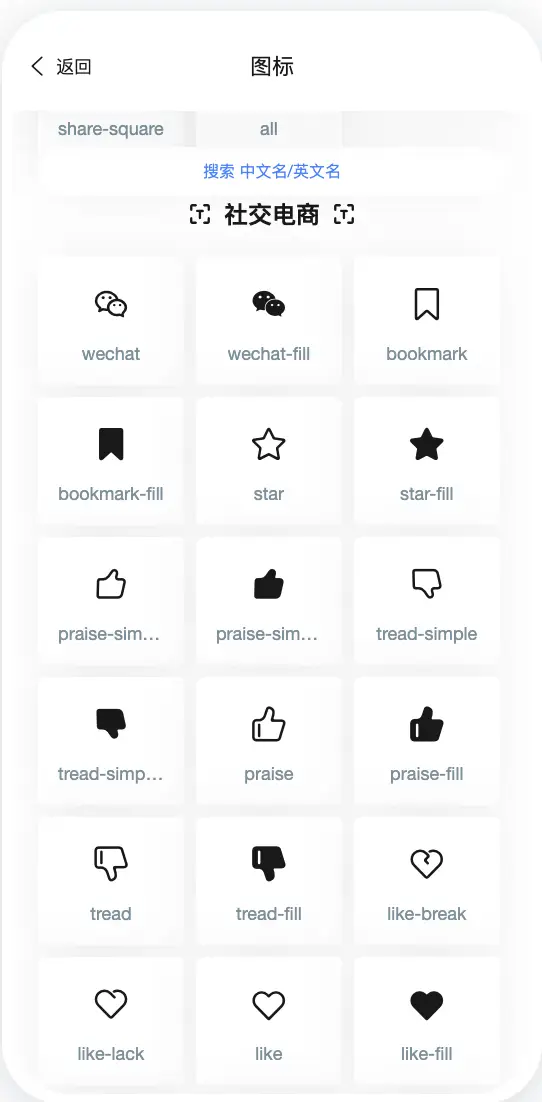
图标预览

问题反馈/提出建议


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX





 下载 293
下载 293
 赞赏 0
赞赏 0


 下载 12791873
下载 12791873
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号