更新记录
0.0.1.2(2024-02-20) 下载此版本
修改文字
0.0.1.1(2024-02-20) 下载此版本
增加小程序二维码
0.0.1(2024-02-20) 下载此版本
创建
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
wechat_demo
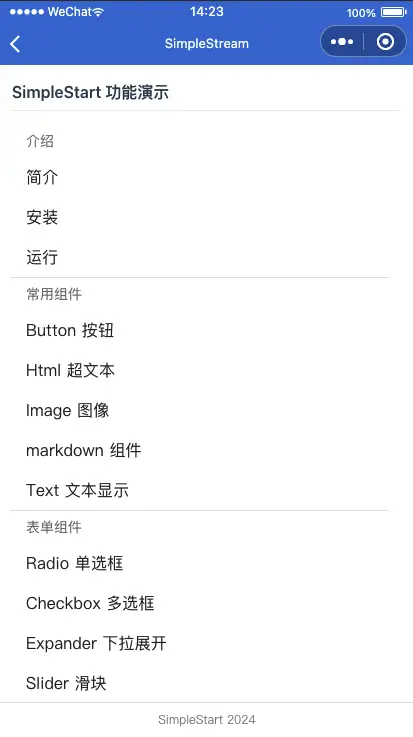
新建项目,介绍有点简单,以后逐步完善。可以扫描***二维码先体验一下。
***小程序和后端的代码在 https://github.com/readever/wechat_demo
社区 https://forum.h5book.cn
说明
本演展示了如何使用Python 创建***小程序。
客户端
小程序用完成,在目录 ss_wx_demo目录中。里面用到了***访问服务端,真正的应用逻辑是在服务端完成的。
服务端
目录 ss_wx_server是小程序的逻辑代码实现,是用python写的。 需要安装 , pip3 install 然后执行 ss //main.py --port 8000
客户端访问的地址是 http://:8000/pages/***


 收藏人数:
收藏人数:
 https://github.com/readever/wechat_demo
https://github.com/readever/wechat_demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 9
下载 9
 赞赏 0
赞赏 0

 下载 12725160
下载 12725160
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号