更新记录
0.0.2(2024-03-03)
下载此版本
取消了scss文件关联, 修复了scss变量报错
0.0.1(2024-02-20)
下载此版本
- 插件基本完成(目前只测了h5、微信小程序)
- 提供canvas动画(会有描边问题)、纯css动画、纯文字读秒功能
- 支持定义动画时间,是否展示欢迎图片,以及四种表现效果
- 如果有图片的话会在图片onload里开始计时,不会跳帧
- ps: 第一次发插件,请多包涵
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
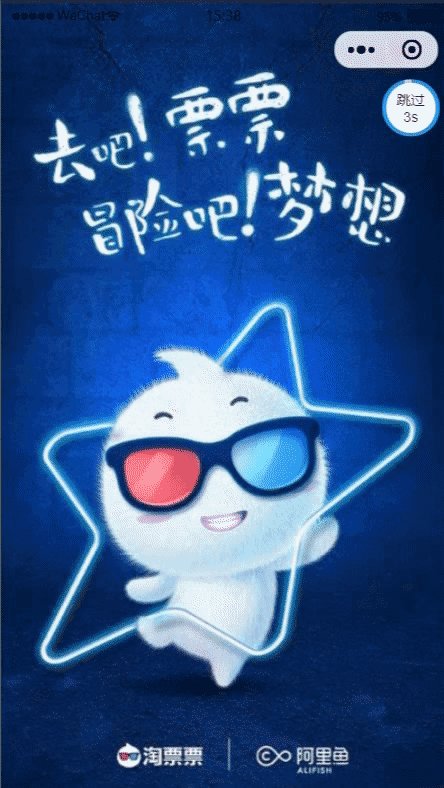
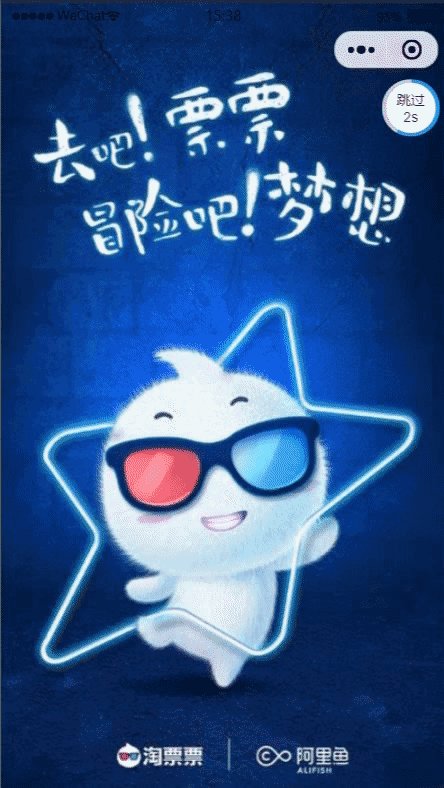
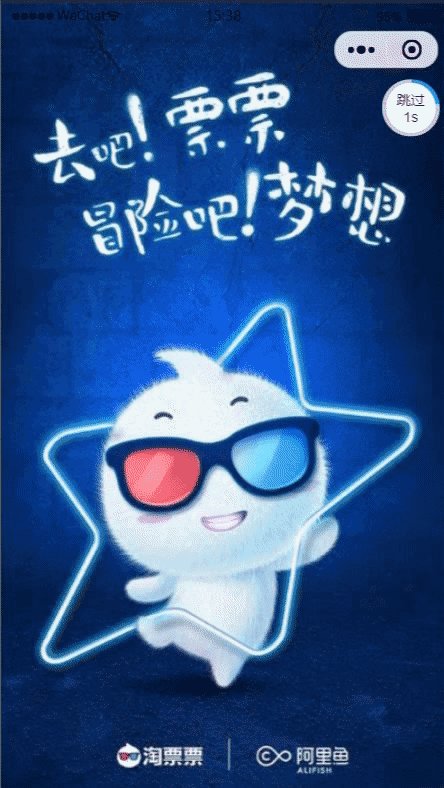
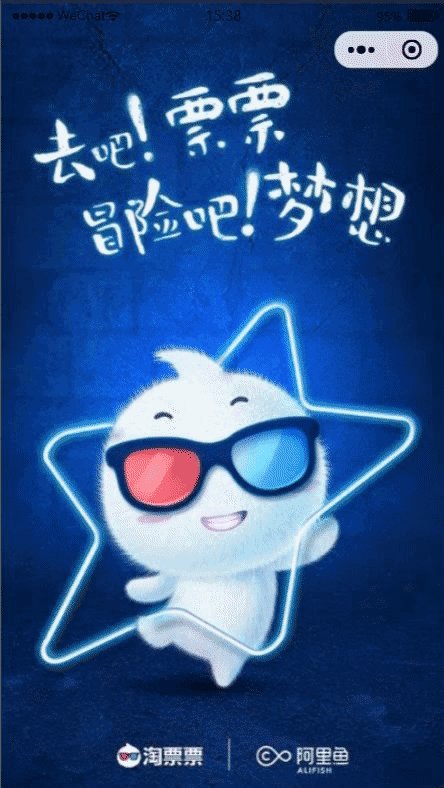
l-welcome 倒计时欢迎页
0.0.2 (2024-03-03)
0.0.1(2024-02-20)
- 插件基本完成(目前只测了h5、微信小程序)
- 提供canvas动画(会有描边问题)、纯css动画、纯文字读秒功能
- 支持定义动画时间,是否展示欢迎图片,以及四种表现效果
- 如果有图片的话会在图片onload里开始计时,不会跳帧
- ps: 第一次发插件,请多包涵





用法
<!--
normal / circle / circle-card / circle-card-1
-->
<l-welcome
duration="3000"
type="circle-card-1"
color="#fff"
width="100"
:position="{
top: btnTop + 'px',
right: '5px',
}"
:top="btnTop"
border-width="6"
v-if="initImg"
:banner="initImg"
@on-finish="doSkip"
>
<template #text="{ scope }">
跳过
<br />
{{ scope }}s
</template>
<!-- :banner="initImg" -->
</l-welcome>
props
| 参数 |
说明 |
类型 |
必填 |
默认值 |
| type |
目前支持的效果类型 支持 normal / circle / circle-card / circle-card-1 |
String |
- |
normal |
| activeColor |
动画用的圆环颜色 |
String |
- |
#29e |
| inActiveColor |
非动画用的圆环颜色 |
String |
- |
#ccc |
| width |
倒计时块的大小 单位 rpx |
String |
- |
160 |
| duration |
单位:毫秒 |
Number|String |
- |
3000 |
| borderWidth |
圆环宽度 单位 rpx (动画边框) |
Number|String |
- |
15 |
| banner |
欢迎页图片 |
String |
'' |
| onlyTimer |
是否需要欢迎页 ,如果需要,不传图片会提示《未配置》 |
Boolean |
false |
| skipBefore |
传入方法,用于判断点击跳过是否触发 跳转 回调 (校验逻辑) |
Function |
()=>{} |
| fontSize |
跳过文字大小(不建议太大) |
Number|String |
12 |
| color |
文字颜色 |
String |
#333 |
| text |
文字内容 |
String |
'' |
| position |
同style对象写法,用于控制计时器位置(absolute) |
Object |
{} |
slot
| 名称 |
说明 |
参数 |
| text |
#text="{ scope }",用于手动控制内部展示文字 |
scope是倒计时的秒数回调,单位是整数 如:3,2,1 |
api
| 方法名 |
解释 |
参数 |
| on-finish |
计时结束后的回调 |
- |
| img-err |
图片加载错误回调 |
- |







 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 95
下载 95
 赞赏 0
赞赏 0

 下载 13249847
下载 13249847
 赞赏 1844
赞赏 1844















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号