更新记录
1.0.0(2020-04-19) 下载此版本
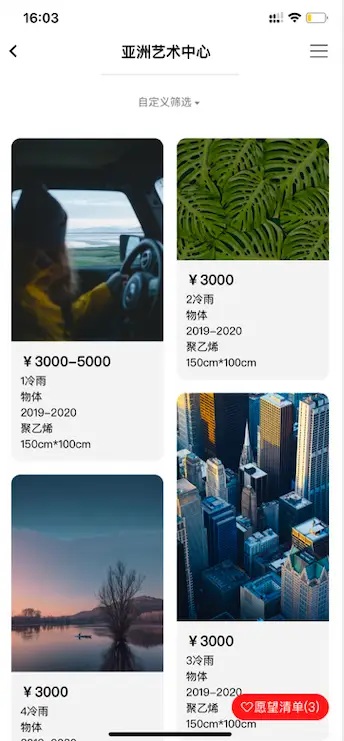
真正的瀑布流组件,支持图片预加载,按图片高度自动排列
平台兼容性
这是一个真实的瀑布流组件
本叔在做一些项目的时候,发现uniapp竟然没有一个真正好用的瀑布流组件,试了很多社区里面的插件,发现都不如意,具体问题如下:
1、有些插件 只做了奇偶数分裂,并不能真正的安装高度自动排列数据
2、有些插件 使用了 SelectorQuery 这样的坏处是降低了性能,而且不能封装到插件里面
3、官方虽然提供了nvue的瀑布流组件,但是只能支持app的nvue,并不能全端通用
于是:痛定思痛,亲子上手撸一个,可以支持全端小程序和app、h5,支持图片预加载
使用方法:
import fengflow from "../../components/feng-flow/feng-flow.vue"
export default {
components:{fengflow},
........template 里面引入:
<feng-flow :dataLists="lists"></feng-flow>关于分页
大家可以参考我示例中的分页方法,分页数据会有缓存,不需要contact,直接替换dataLists 数据就可以
一些给小白的话
每个人都是从小白到大神一步步走过来的,都熟知在进步的路上,如果有前辈人指点是多么荣幸的事,可以节省不少时间,进步也飞快。
我本人并不烦咨询,但是请大家在咨询前先自行百度,节省双方时间,不要什么问题都问,大家都有本职工作,并没有无偿服务的责任。
本人微信:semfeng,加备注:瀑布流
正常咨询时间晚 8点-12点,其他时间随缘回复。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 11050
下载 11050
 赞赏 3
赞赏 3

 下载 12980262
下载 12980262
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号