更新记录
1.0.0(2024-02-23) 下载此版本
发布组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
hyl-search
介绍
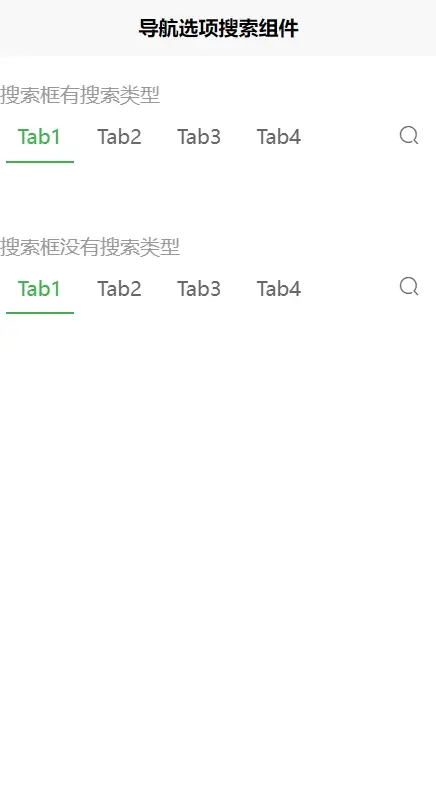
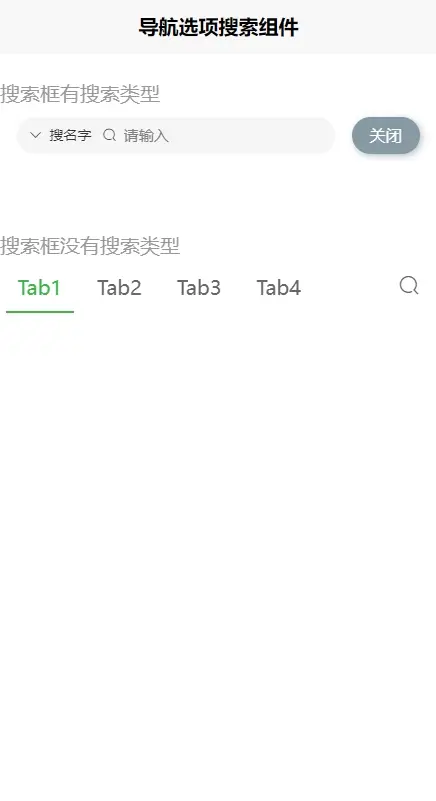
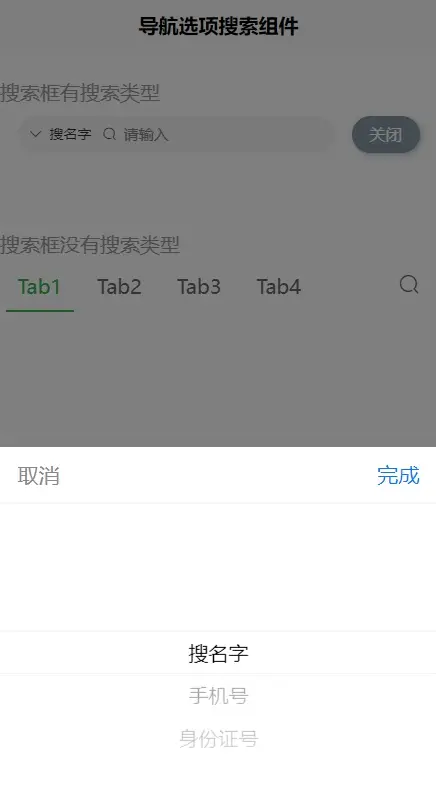
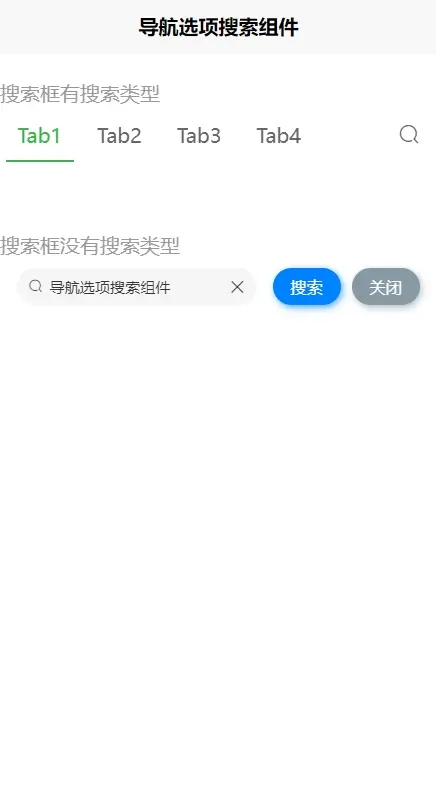
这是一个导航选项卡和类型搜索框结合的组件,实现导航选项卡列表和类型选择搜索框之间切换,支持过渡动画,搜索事件,选择搜索类型事件,关闭搜索框事件,快点下载试试吧。
- 插件含全部源码,可以给您无限实现可能,随心所欲自定义你的功能;
- 符合uni_modules和easycom规范,直接导入即可通过标签引入使用。
祝您使用愉快,本插件会长期维护更新,开源不易,如果本插件对您有帮助的话请及时点个好评吧或者赞赏一下,总之谢谢您的鼓励啦。
属性和方法
| 名称 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| tabCur | Number | 0 | 当前活动的导航标签 |
| navTab | Object | [] | 导航标签列表 见下方navTab说明 |
| pickerList | Array | [] | 搜索类型选择列表 |
| pickerIndex | Number | 0 | 当前搜索类型选择索引 |
| scrollLeft | Number | 0 | 导航标签滚动 |
| searchInputPlaceholder | String | '请输入关键字' | 搜索框提示文字 |
| tabSelect | Event | / | 选择导航标签事件 |
| onSearch | Event | / | 搜索事件 |
| onSearchClose | Event | / | 关闭搜索框事件 |
| pickerChange | Event | / | 选择搜索类型事件 |
navTab说明如下
| 属性 | 描述文字 |
|---|---|
| name | 导航标签名 |
使用方式
插件详情页点击导入hbuilder即可。插件符合uni_modules和easycom规范,导入后可直接在页面通过标签引用。
代码使用示例
<template>
<view>
<view style="position: fixed;left: 0; top:140rpx; width: 100%;">
<view style="color: #999999;">搜索框有搜索类型</view>
<hyl-search
:tab-cur="tabCur"
:nav-tab="navTab"
:scroll-left="scrollLeft"
:pickerList="pickerSearchTypeList"
:pickerIndex="pickerSearchTypeIndex"
@tab-select="tabSelect"
@on-search="onSearch"
@on-search-close="onSearchClose"
@picker-change="pickerSearchTypeChange"
search-input-placeholder = "请输入"
></hyl-search>
</view>
<view style="position: fixed;left: 0; top:400rpx; width: 100%;">
<view style="color: #999999;">搜索框没有搜索类型</view>
<hyl-search
:tab-cur="tabCur"
:nav-tab="navTab"
:scroll-left="scrollLeft"
@tab-select="tabSelect"
@on-search="onSearch"
@on-search-close="onSearchClose"
@picker-change="pickerSearchTypeChange"
></hyl-search>
</view>
</view>
</template>
<script>
export default {
data() {
return {
searchKey: '',
tabCur: 0,
navTab: [
{name: 'Tab1'},
{name: 'Tab2'},
{name: 'Tab3'},
{name: 'Tab4'}
],
scrollLeft: 0,
pickerSearchTypeList: ['搜名字','手机号','身份证号'],
pickerSearchTypeIndex: 0
}
},
onLoad() {
},
methods: {
tabSelect(id){
this.tabCur = id;
this.scrollLeft = (id - 1) * 60
},
onSearch(key){
this.searchKey = key;
this.tabCur = 0;
// ......处理事件,更新列表
},
onSearchClose(){
if(!this.searchKey) return;
this.searchKey = '';
this.pickerSearchTypeIndex = 0;
// .......处理事件,更新列表
},
pickerSearchTypeChange(i){
this.pickerSearchTypeIndex = i
}
}
}
</script>
<style>
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 57
下载 57
 赞赏 1
赞赏 1

 下载 13766166
下载 13766166
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号