更新记录
1.0.1(2020-04-21) 下载此版本
- 可以设置默认值
1.0.0(2020-04-21) 下载此版本
- 城市三层级联选择,支持自定义级联数据;
- 热门城市,支持定义热门城市列表;
- 定位,需自定义获取定位函数。
平台兼容性
LeeSelectCity
平台支持
| Android | H5 | 微信小程序 | 其他平台 |
|---|---|---|---|
| ✔ | ✔ | ✔ | 未测试 |
引用方式
<template>
<view>
<lee-select-city />
</view>
</template>
<script>
import LeeSelectCity from '@/components/lee-select-city/lee-select-city.vue'
export default {
components: {
LeeSelectCity
}
}
</script>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| height | String | 100% | 容器高度 |
| data | Array | - | 级联数据 |
| hotCities | Array | - | 热门城市 |
| getPosition | Function | - | 获取定位,可以是Promise函数,返回String类型 |
| defaultSelected | Array | - | 默认选择,如["广东省", "深圳市", "南山区"] |
data 级联数据说明
使用默认配置可以跳过
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| name | String | - | 名称 |
| latter | String | - | 索引 |
| children | Array | - | 下一级数据 |
hotCities 结构示例
使用默认配置可以跳过
[
["北京", ["北京市"]],
["上海", ["上海市"]],
["广州", ["广东省", "广州市"]],
["深圳", ["广东省", "深圳市"]],
["杭州", ["浙江省", "杭州市"]],
["南京", ["江苏省", "南京市"]],
["苏州", ["江苏省", "苏州市"]],
["天津", ["天津市"]],
["武汉", ["湖北省", "武汉市"]],
["长沙", ["湖南省", "长沙市"]],
["重庆", ["重庆市"]],
["成都", ["四川省", "成都市"]]
]第一项表示显示名称,第二项匹配 data.name。
事件说明
| 事件名称 | 说明 | 携带参数 |
|---|---|---|
| submit | 选择完成事件 | { simple:Array<String>, selected:Array<Object> } |
| select-current | 点击当前定位事件 | 定位名称 |
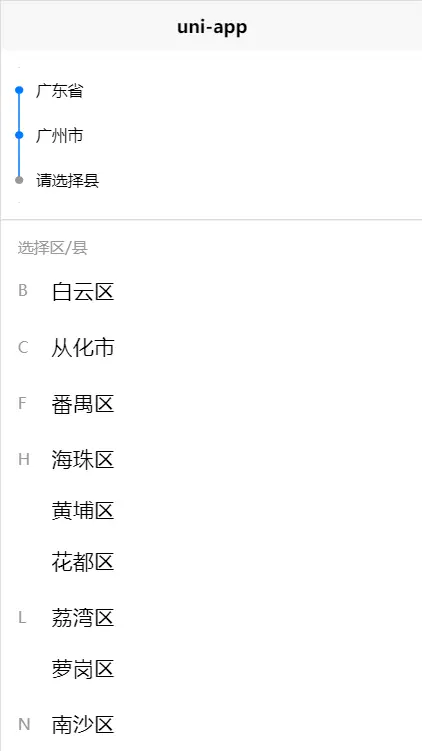
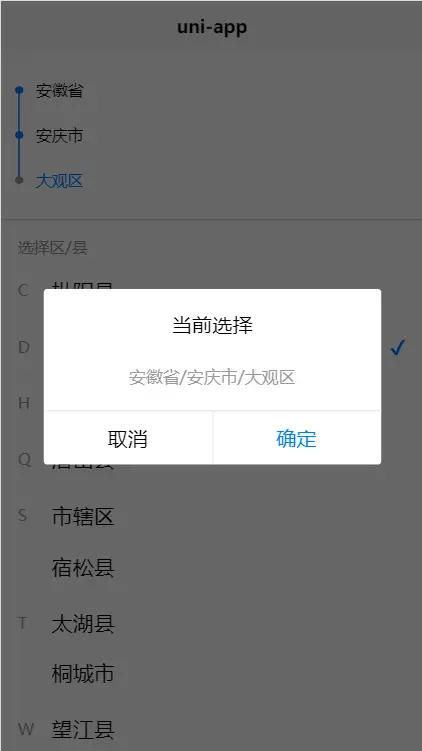
效果展示

Tips
- 可以与 Popup 组件搭配使用


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 2477
下载 2477
 赞赏 1
赞赏 1

 下载 13649999
下载 13649999
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号