更新记录
1.0.0(2024-03-01)
下载此版本
使用说明
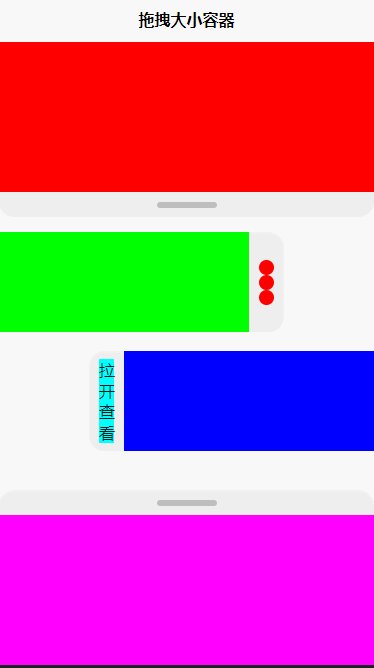
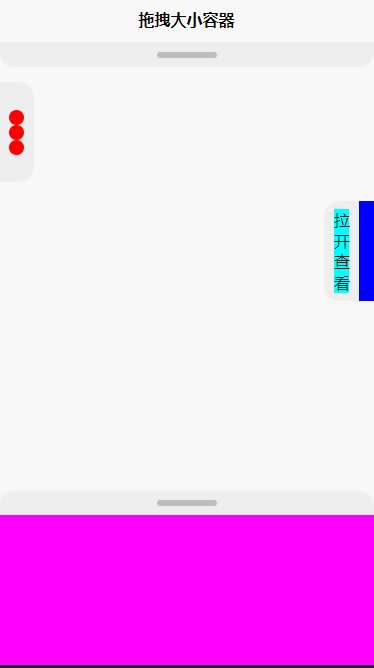
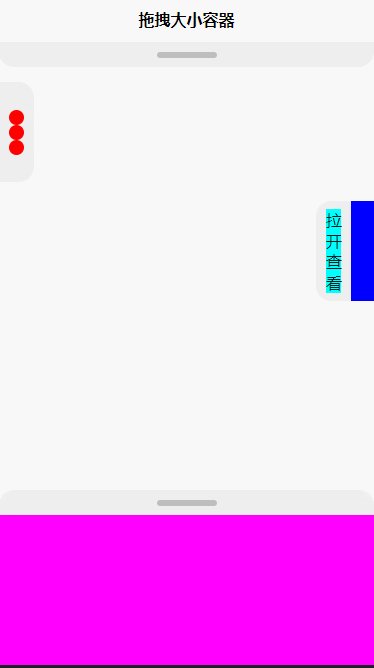
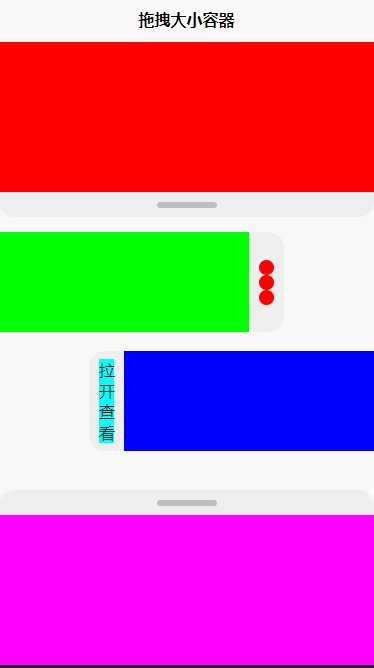
注册组件后直接使用,在 <!-- content --> 处写中间内容,组件根据内容自动适应宽高。
<zy-drag-view>
<!-- content -->
</zy-drag-view>
使用 v-slot:drag 可自定义拖拽滑块,如下所示。
<zy-drag-view drag-position="left">
<template v-slot:drag>
<view style="width: 30rpx; background: #0FF; margin: 0px 20rpx;">拉开查看</view>
</template>
</zy-drag-view>
参数说明
| 参数 |
类型 |
默认值 |
可选值 |
描述 |
| drag-position |
String |
bottom |
top/bottom/left/right |
滑块位置,同时也是滑动方向 |
| drag-block-con-height |
String |
50rpx |
|
拖拽块容器高度/宽度 |
| drag-block-height |
String |
120rpx |
|
拖拽块高度(长的一边) |
| drag-block-width |
String |
12rpx |
|
拖拽块宽度(短的一边) |
| drag-block-background |
String |
rgba(0, 0, 0, 0.2) |
|
拖拽块背景色 |
| auto-open-close |
Boolean |
true |
|
拖动结束是否自动吸附展开关闭的高度/宽度 |
| expand-threshold |
String |
20% |
|
展开/关闭阈值(仅支持单位%/px/rpx) |
| change-data |
Object |
无 |
|
触发视图变化的对象,该对象变化时会触发容器大小适应 |
事件说明
| 事件 |
参数 |
描述 |
| open |
无 |
容器展开时触发 |
| close |
无 |
容器关闭时触发 |
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
使用说明
注册组件后直接使用,在 <!-- content --> 处写中间内容,组件根据内容自动适应宽高。
<zy-drag-view>
<!-- content -->
</zy-drag-view>
使用 v-slot:drag 可自定义拖拽滑块,如下所示。
<zy-drag-view drag-position="left">
<template v-slot:drag>
<view style="width: 30rpx; background: #0FF; margin: 0px 20rpx;">拉开查看</view>
</template>
</zy-drag-view>
参数说明
| 参数 |
类型 |
默认值 |
可选值 |
描述 |
| drag-position |
String |
bottom |
top/bottom/left/right |
滑块位置,同时也是滑动方向 |
| drag-block-con-height |
String |
50rpx |
|
拖拽块容器高度/宽度 |
| drag-block-height |
String |
120rpx |
|
拖拽块高度(长的一边) |
| drag-block-width |
String |
12rpx |
|
拖拽块宽度(短的一边) |
| drag-block-background |
String |
rgba(0, 0, 0, 0.2) |
|
拖拽块背景色 |
| auto-open-close |
Boolean |
true |
|
拖动结束是否自动吸附展开关闭的高度/宽度 |
| expand-threshold |
String |
20% |
|
展开/关闭阈值(仅支持单位%/px/rpx) |
| change-data |
Object |
无 |
|
触发视图变化的对象,该对象变化时会触发容器大小适应 |
事件说明
| 事件 |
参数 |
描述 |
| open |
无 |
容器展开时触发 |
| close |
无 |
容器关闭时触发 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 3151
下载 3151
 赞赏 5
赞赏 5

 下载 13401100
下载 13401100
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号