更新记录
1.1.1(2024-03-24) 下载此版本
优化页面
1.1.0(2024-03-04) 下载此版本
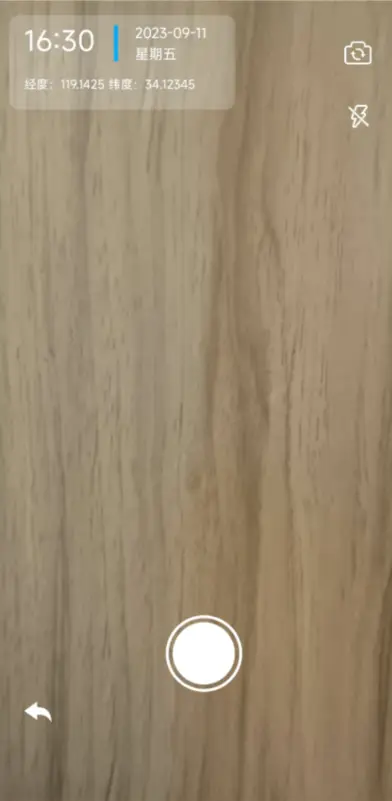
初次更新 实现微信调用手机照相机,拍照返回带水印的图片
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
这是一款基于uniapp开发的拍照水印插件
+ 微信小程序拍照水印,跳转到新页面后,拍照返回到当前页面。直接项目导入
<template>
<view>
<cameraIndex></cameraIndex>
</view>
</template>
<script>
import cameraIndex from '@/components/llc-camera/llc-camera.vue'
export default {
components: {
cameraIndex
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>pages.json配置
{
"pages": [
{
"path": "components/llc-camera/camera",
"style": {
"navigationBarTitleText" : "",
"enablePullDownRefresh" : false
}
}
]
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 186
下载 186
 赞赏 0
赞赏 0

 下载 12801835
下载 12801835
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号