更新记录
1.0.3(2024-09-25) 下载此版本
支持vue3版本bug修复
1.0.2(2024-09-25) 下载此版本
支持vue3
1.0.1(2024-09-25) 下载此版本
支持vue3,问题修复
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
插件介绍
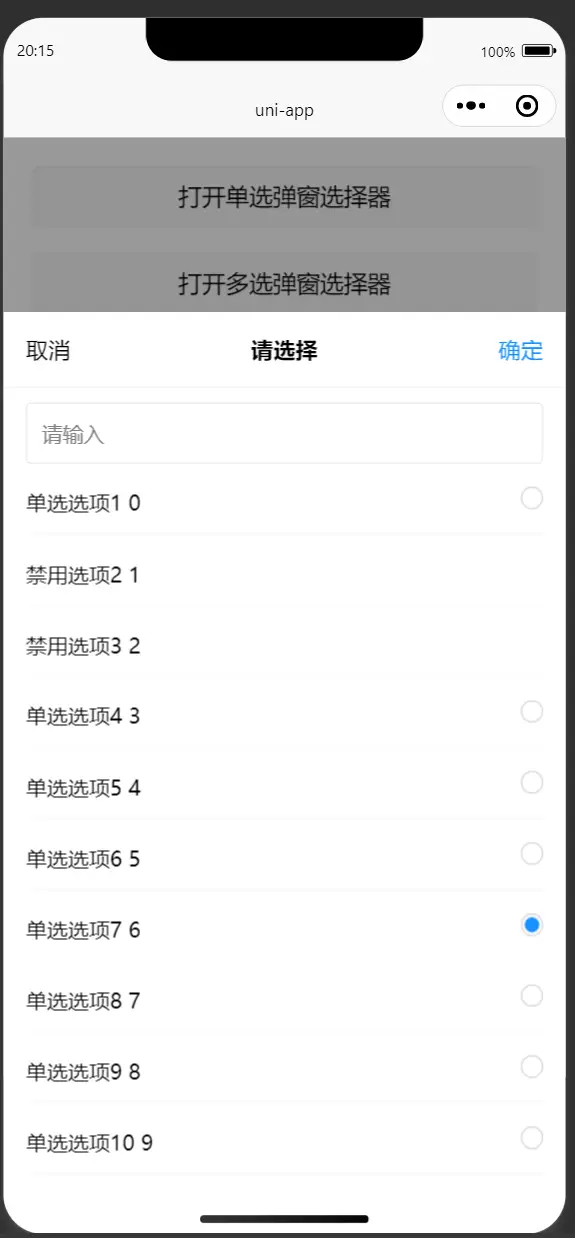
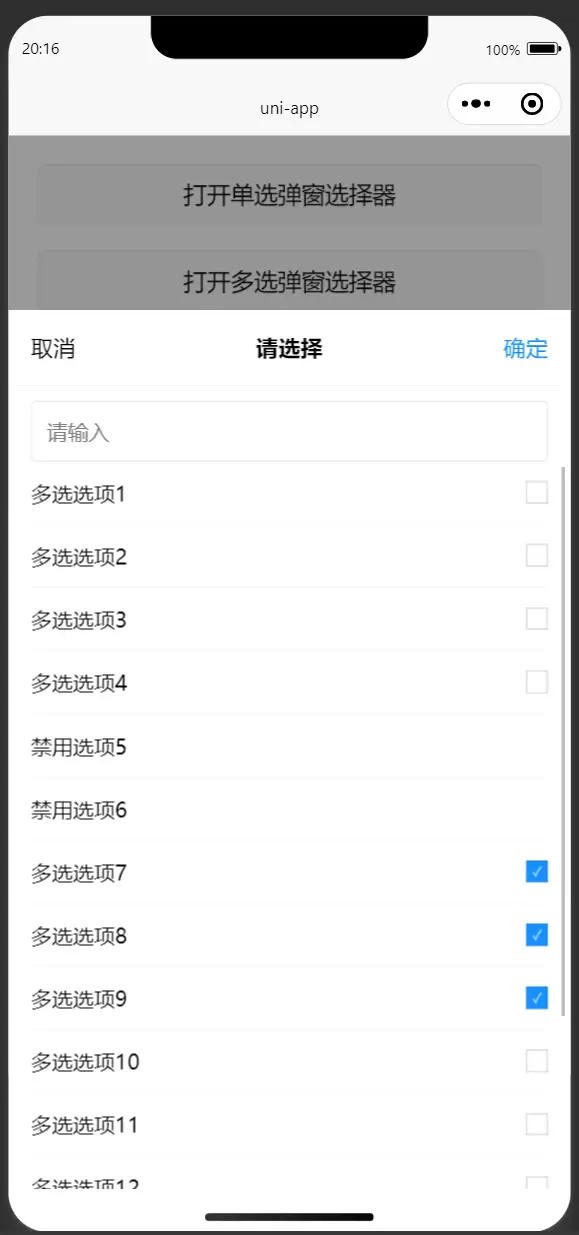
1.支持单选多选
2.支持禁用(两种方式都可,参考配置项)
3.支持v-model双向绑定
4.支持vue2 vue3
5.支持配置弹窗位置(上下左右),背景色等等,具体查看配置项
6.搜索时支持忽略大小写搜索,多字段联合搜索
扫码查看组件示例
文档地址
推荐下载使用 ex-ui
推荐下载使用 ex-ui
插件依赖uni-popup插件 请先通过插件市场安装依赖
属性
| 属性名 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| list | Array | 列表数据支持异步 | ||
| title | String | 请选择 | 弹窗标题 | |
| isShowTitle | Boolean | true | true,false | 是否显示弹窗标题 |
| confirmTextStyle | String | 'color:#409eff' | 确认文字样式 | |
| showFilter | Boolean | true | true,false | 是否显示过滤输入框 |
| filterKeys | Array | ['label'] | 过滤的字段 key,默认为 label,可支持多个字段,以数组形式传递 | |
| props | Object | { label: 'label',value: 'value' } | 配置项 | |
| type | String | bottom | top,left,right,bottom | 弹窗弹出位置(上下左右) |
| multiple | Boolean | false | true,false | 弹窗是否多选 |
| maxNum | Number | Infinity | 最大选中数量, 仅多选有效 | |
| maxNumToast | String | 超出最大选中数量 | 超出最大选中数量的提示信息 | |
| cancelSelectItem | Boolean | true | true,false | 已经选中的选项再次点击的时候能否取消选中,默认 true 为可以取消 |
| disabledArr | Array | [] | 禁用选项 | |
| width | String | '750rpx' | 弹窗内容区宽度 | |
| height | String | '80vh' | 弹窗内容区高度 | |
| isMaskClick | Boolean | true | true,false | 点击蒙版是否关闭弹窗 |
| maskBackgroundColor | String | rgba(0,0,0,0.4) | 蒙版背景颜色 | |
| backgroundColor | String | #ffffff | 主窗口背景颜色 | |
| borderRadius | String | 10px | 设置圆角(左上、右上、右下和左下) 示例:"10px 10px 10px 10px" | |
| searchDistinguishCapital | boolean | true | true,false | 搜索时不区分大小写 |
| iconColor | String | #409eff | 复选框颜色(仅ex-ui支持) |
list配置项
| 属性名 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| label | String,Number | 显示的字段ke | ||
| value | 绑定的key | |||
| disabled | Boolean | false | 是否禁用选项true禁用 |
事件
| 事件名 | 说明 |
|---|---|
| open | 弹窗打开事件 |
| close | 弹窗取消事件 |
| save | 弹窗选中后确定事件第一参数为选中之后的value值,第二参数为整个数组 |
| itemClick | 选项点击事件两个参数,第一个参数为当前选项对象,第二个为索引 |
slot 插槽 可自定义内容
详情可查看示例
<hy-popup-select v-model="selectVal" list="list1" ref="popupRef" @save="done">
<template slot-scope="{item,index}">
<view>
{{item.label}} {{index}}
</view>
</template>
</hy-popup-select>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(8)
赞赏(8)




 下载 732
下载 732
 赞赏 8
赞赏 8

 下载 12709389
下载 12709389
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号