更新记录
0.1.3(2024-03-27)
后端增加前端包下载功能
0.1.2(2024-03-08)
修改说明
0.1.1(2024-03-08)
初始化数据表
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
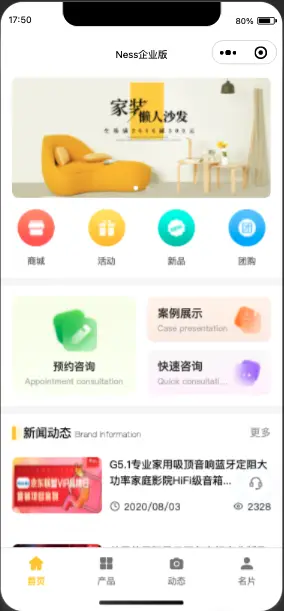
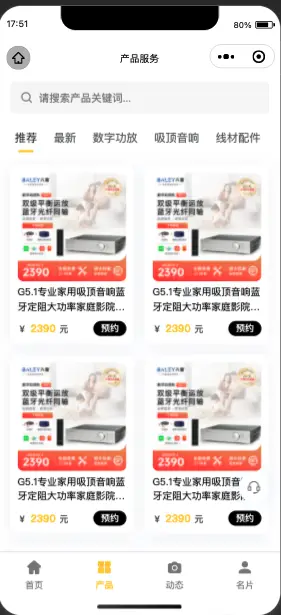
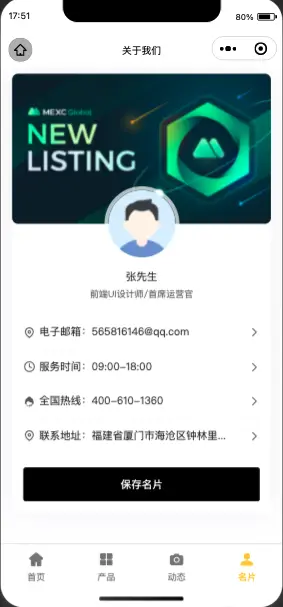
Ness官网小程序
Ness官网小程序 - 是一款基于uniapp开发的官网小程序,包括微信、抖音端小程序,小程序免服务器和域名,直接对接Dcloud官网数据库使用。本程序包括产品介绍、案例介绍、用户留资等功能~
声明
该版本前端有相应授权,标价仅为后端授权价格,过期需找客服购买前端授权码才能继续使用,介意勿买。
体验地址
账号:admin
密码:123456安装教程
在线安装
后端安装
- 在插件市场点击“导入插件并试用”或者购买普通授权版
- 同意付费插件试用协议
- 选择您需要绑定的服务空间
- 部署完成后点击“继续导入到hbuilderx”
- 新建小程序项目(选择uniapp类型)
- 右击unicloud文件,关联你刚才绑定的服务空间
- 右键点击uniCloud/cloudfunctions上传云函数
- 点击uniCloud/database目录右键初始化数据!
- 点击HB工具上方”发行“选择”上传网站到服务器“,发布完成后访问后台地址即可。初始账号/密码:admin/123456
前端安装
- 访问后端地址,登录后点击页面右上方”前端下载“填写云空间相关信息即可下载前段编译包
- 【小程序端】打开对应开发者工具导入前端编译包。【h5端】解压zip包后上传到uniCloud空间-前端网页托管.访问地址与后端地址相同,去除调admin即可
- 确保编译后可以获得小程序数据。
- 前往小程序后台添加域名
- 编译小程序,测试上传下载等
- 上传小程序到体验版,审核发布
联系客服
联系微信:IDT0219 (备注:ness官网)
域名配置文件
- request合法域名:
tcb-api.tencentcloudapi.com(腾讯云) api.bspapp.com vkceyugu.cdn.bspapp.com - uploadFile合法域名:
tcb-api.tencentcloudapi.com(腾讯云) cos.ap-shanghai.myqcloud.com vkceyugu.cdn.bspapp.com - downloadFile合法域名:
tcb-api.tencentcloudapi.com(腾讯云) cos.ap-shanghai.myqcloud.com vkceyugu.cdn.bspapp.com p3.douyinpic.com(字节端) thirdwx.qlogo.cn (微信端)
特别鸣谢
感谢uview提供的多平台快速开发的UI框架
感谢vk-uniCloud提供的VK全套开发框架


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 1391
下载 1391
 赞赏 1
赞赏 1

 下载 34148
下载 34148
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号