更新记录
0.0.1(2024-03-08)
下载此版本
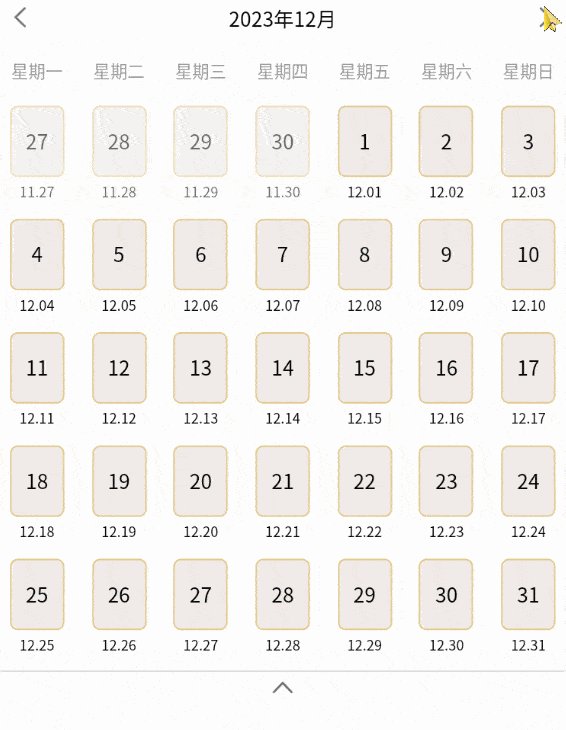
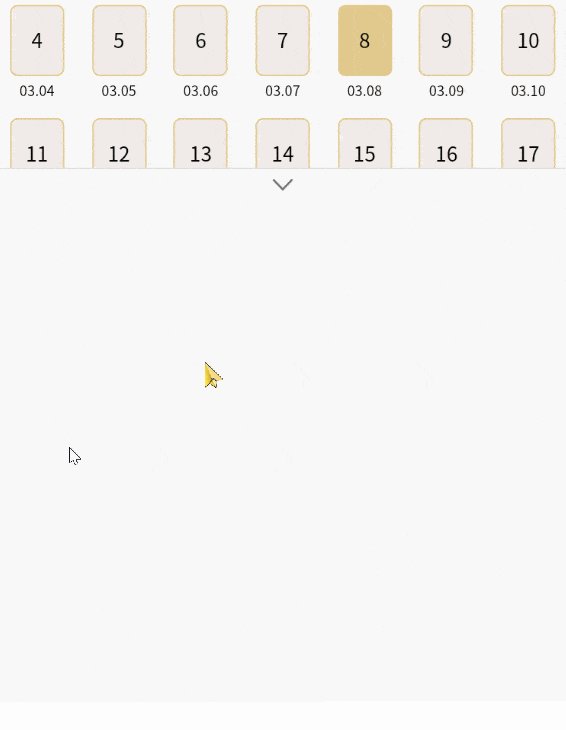
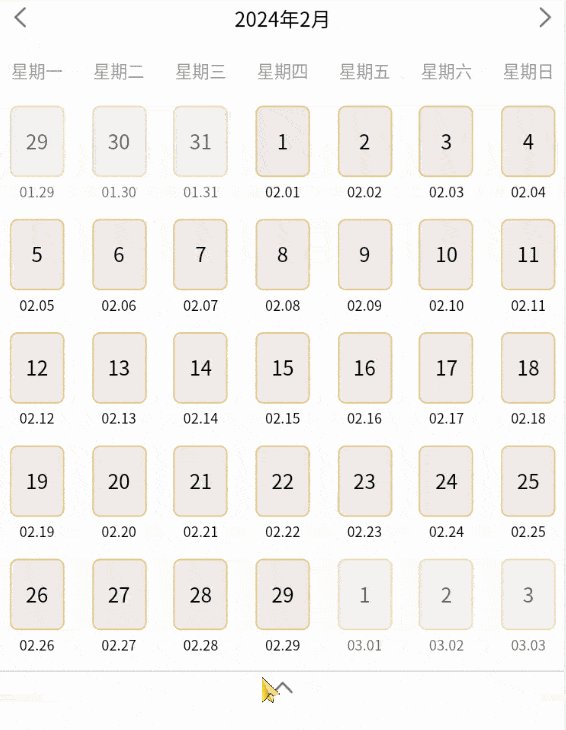
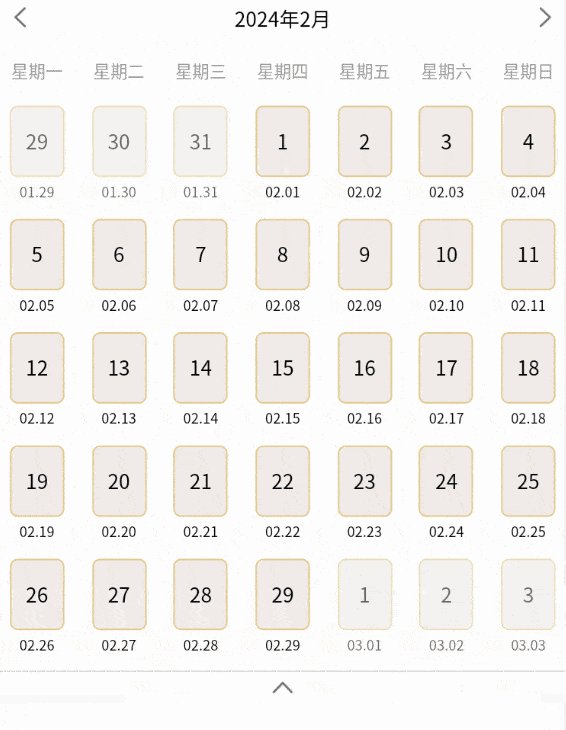
高度自定义的日历组件,可实现签到打卡等功能,
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
API
使用示例:
<template>
<view>
<mmdt-calendar :borderRadius="'12rpx'" :isOpen="false" @click=handleClick @switchMonth="switchMonth">
<!-- 通过slot自定义内容 -->
<block slot-scope="obj">
<text>{{obj.data.date}}</text>
</block>
</mmdt-calendar>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick(date, dateObj) {
console.log('date', date, dateObj)
},
switchMonth(date) {
console.log('date', date)
}
}
}
</script>
<style lang="scss" scoped></style>
Attribute
| 属性名 |
说明 |
类型 |
默认值 |
可选值 |
| week |
week展现形式 |
String |
x-zh |
z-zh("周x") | x-zh("星期x") | abb-en("Mon") |
| borderRadius |
日历外框圆角 |
String |
16rpx |
- |
| errorText |
限制超出当月提示语 |
String |
不能选择未来日期 |
- |
| list |
外部传入的数据(注:传入的对象数组需包含'signTime'字段,字段格式为日期字符串,如:'01.12') |
Array |
[ ] |
- |
| isOpen |
是否以“周”展现 |
Boolean |
true |
false |
| isFuture |
是否允许选择未来日期 |
Boolean |
true |
false |
Calendar Events
| 事件名 |
说明 |
返回参数 |
| @switchMonth |
切换月份事件 |
'年-月' 字符串,例:'2024-03' |
| @click |
选择日期事件 |
参数一:选择日期字符串,例:'2024-3-1';参数二:选择日期的相关对象,请参考使用示例。 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 203
下载 203
 赞赏 0
赞赏 0

 下载 11239984
下载 11239984
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号