更新记录
1.0.0(2020-04-22)
下载此版本
1.简易自定义数字键盘v1.0.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
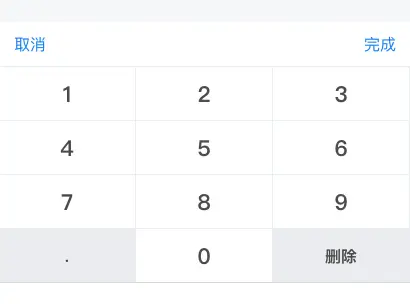
简易自定义数字键盘
简易自定义数字键盘,支持小数和整数的切换输入,支持最大值最小值和位数的设定
使用方式
import digitKeyboard from 'digitKeyboard.vue'
export default {
data(){
return {
showDigitKeyboard:false
}
}
components: {
digitKeyboard
},
methods:{
confirmHandle(value){
//点击键盘完成的回调函数
console.log(value)
},
closeHandle(){
//键盘关闭的回调函数
}
}
}
在页面中使用
<digitKeyboard
:visible.sync="showDigitKeyboard"
@close="closeHandle"
@confirm="confirmHandle"
/>
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| visible |
boolean |
false |
键盘显示隐藏 true显示 false隐藏 |
| decimals |
boolean |
true |
键盘是否带小数点 true 带小数点 false 不带小数点 |
| maxLength |
Number |
9 |
小数点前整数的位数 |
| pointLength |
Number |
2 |
小数点后的位数(例: 1.01) |
| max |
Number |
999999999 |
最大值 |
| min |
Number |
0 |
最小值 |
方法说明
| 方法名 |
返回值 |
说明 |
| close |
无 |
键盘关闭的回调函数 |
| confirm |
value |
点击键盘完成的回调函数 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1365
下载 1365
 赞赏 0
赞赏 0

 下载 11184047
下载 11184047
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号