更新记录
1.0.6(2024-06-22) 下载此版本
更新音乐通知插件
1.0.5(2024-05-27) 下载此版本
更新示例项目包
1.0.4(2024-05-13) 下载此版本
新版打包冲突包处理
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | 5.0 | × | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | 5.0 | × | - | - |
tq-gt-notice
使用GT库源码开源项目 音乐通知使用了snow库项目 这里只做了最简单的引用,需要自定义请看文档 tqMusicNotification这个方法需要在页面加载中初始化请注意
使用说明
| 名称 | 描述 | 参数 | 说明 |
|---|---|---|---|
| notificationForNormal | 普通通知 | notification:NotificationInfo | 返回值:void |
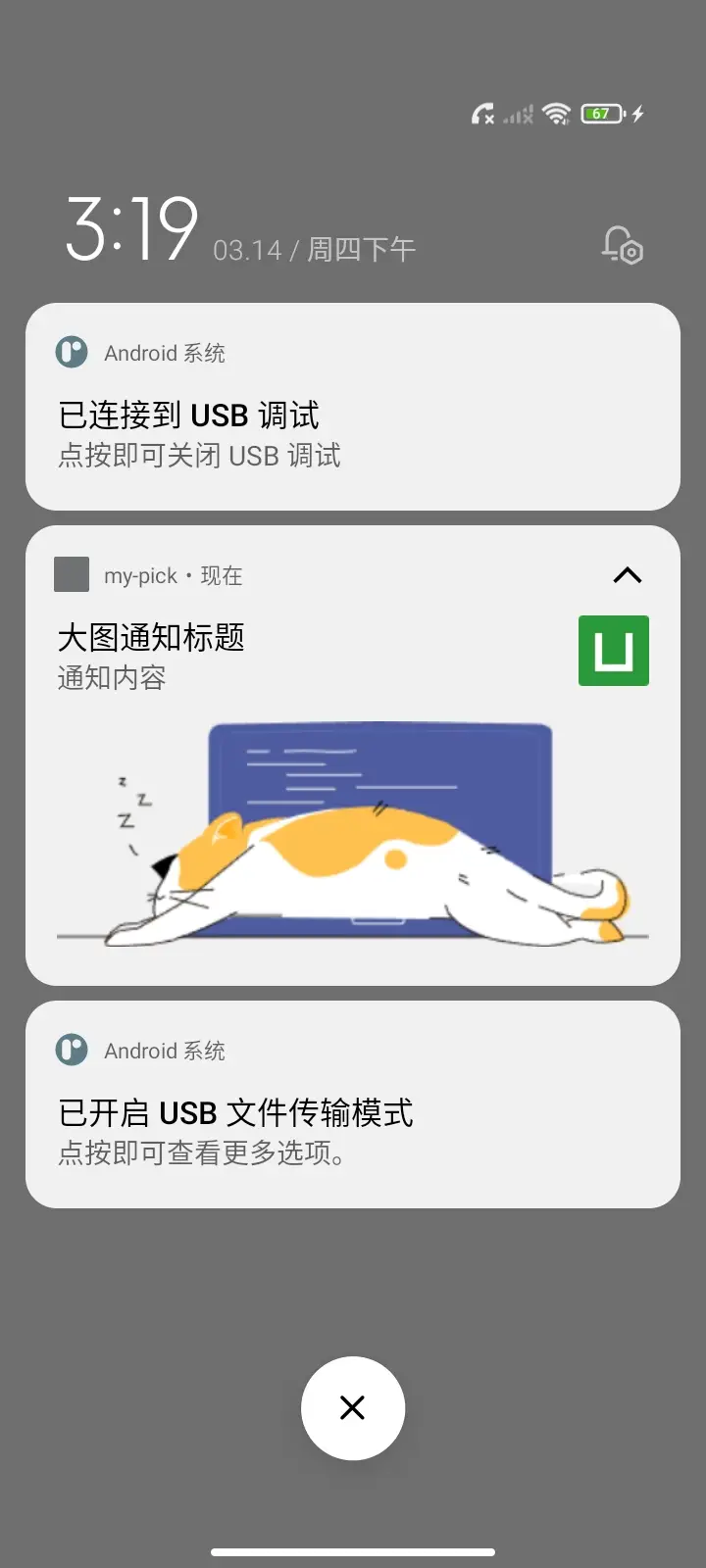
| notificationImg | 大图通知 | notification:NotificationInfo | 返回值:void |
| notificationTexts | 多文本通知 | notification: NotificationTexts | 返回值:NotificationCompat.Builder |
| addNotificationTexts | 追加文本通知 | builder: Builder,texts : string[] | 返回值:void |
| notificationMsgs | 聊天消息通知 | notification: NotificationMsgs | 返回值:NotificationCompat.Builder |
| addNotificationMsgs | 追加聊天消息通知 | builder: Builder,texts : ChatMsg[] | 返回值:void |
| notificationProgress | 下载进度通知 | notification:NotificationInfo | 返回值:NotificationCompat.Builder |
| updateNotificationProgress | 更新下载进度通知 | builder: Builder,progress : number | 返回值:void |
| musicNotification | 音乐通知 | notification:NotificationInfo | 返回值:void |
| tqMusicNotification | 初始化音乐播放器 | 无 | 返回值:MyMusicNotification |
| tqMusicPlay | 通知音乐播放 | myMusicNotification:MyMusicNotification,list: MusicInfo[] | 返回值:void |
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<button @click="notice">普通通知</button>
<button @click="notice2">多文本通知</button>
<button @click="notice3">聊天消息通知</button>
<button @click="notice4">下载进度通知</button>
<button @click="notice5">大图通知</button>
<button @click="notice6">音乐通知</button>
</view>
</template>
<script>
import {
notificationForNormal,
NotificationInfo,
notificationTexts,
notificationMsgs,
notificationProgress,
NotificationTexts,
addNotificationTexts,
NotificationMsgs,
ChatMsg,
addNotificationMsgs,
updateNotificationProgress,
notificationImg,
musicNotification
} from "@/uni_modules/tq-gt-notice";
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
notice() {
let notice: NotificationInfo = {
title: "通知标题",
msg: "通知内容",
cancel: true,
lockShow: true,
url: "https://www.baidu.com" //lottieplu://pages/home/home lottieplu://为scheme
}
notificationForNormal(notice)
},
notice2() {
let notice: NotificationTexts = {
title: "通知标题",
cancel: true,
lockShow: true,
texts: [
"1.GT库在很早的版本里就有出",
"2.通知栏封装方法,但使用起来非常有局限性",
"3.接下来咋们来看看新版GT库里的8种通知栏"
],
url: "https://www.baidu.com"
}
let builder = notificationTexts(notice)
setTimeout(() => {
addNotificationTexts(builder,[
"4.GT库目前总共封装了8种通知栏,",
"5.每一个通知栏使用起来都特别简单的,",
"6.最主要的还支持完全自定义通知栏。",
"7.GT库不止这一个好用的库~"
])
},3000)
},
notice3() {
let notice: NotificationMsgs = {
title: "通知标题",
cancel: true,
lockShow: true,
msgs: [
{ name: "黄蓉",msg: "反对法士大夫发士大夫"},
{ name: "郭靖",msg: "大夫发士大夫"},
{ name: "杨康",msg: "反对法士大夫"},
] as ChatMsg[],
url: "https://www.baidu.com"
}
let builder = notificationMsgs(notice)
setTimeout(() => {
addNotificationMsgs(builder,[
{ name: "杨康",msg: "反对法士大夫发士大夫"},
{ name: "杨康",msg: "大夫发士大夫"},
{ name: "杨康",msg: "反对法士大夫"},
] as ChatMsg[])
},3000)
},
notice4() {
let notice: NotificationInfo = {
title: "检测到最新版本",
msg: "正在更新中,请稍后...",
cancel: true,
lockShow: true,
url: "https://www.baidu.com"
}
let builder = notificationProgress(notice)
let progress = 1;
setInterval(() => {
if(progress >= 100) {
return
}
progress += 10;
updateNotificationProgress(builder,progress)
},1000)
},
notice5() {
let notice: NotificationInfo = {
title: "大图通知标题",
msg: "通知内容",
cancel: true,
lockShow: true,
url: "https://www.baidu.com"
}
notificationImg(notice)
},
notice6() {
let notice: NotificationInfo = {
title: "通知标题",
msg: "通知内容",
cancel: false,
lockShow: true,
url: "https://www.baidu.com"
}
musicNotification(notice)
},
}
}
</script>
<style>
.content {
display: flex;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-bottom: 50rpx;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<button @click="open">通知音乐</button>
</view>
</template>
<script setup>
import MyMusicNotification from 'com.tq.tq_music_notification.MyMusicNotification';
import MusicInfo from 'com.tq.tq_music_notification.MusicInfo';
import {tqMusicNotification,tqMusicPlay} from "@/uni_modules/tq-gt-notice";
const title = ref("Hello")
const list = ref([] as MusicInfo[])
const m1:MusicInfo = {
title: "太阳照常升起",
artist: "久石让",
album: "太阳照常升起 电影原声大碟",
uri: "http://music.163.com/song/media/outer/url?id=",
iconUri: "https://fastly.picsum.photos/id/89/500/300.jpg?hmac=J332yairL6mapfSdX159z6O6SLVCoVC-Y3Yfnxs6TqE",
duration: ,
forbidSeek: false
}
const m2:MusicInfo = {
title: "钢铁洪流进行曲",
artist: "李旭昊",
album: "国庆70周年阅兵BGM",
uri: "http://music.163.com/song/media/outer/url?id=",
iconUri: "http://p2.music.126.net/KnC_YJjnRTNvCF82_2leCg==/0.jpg",
duration: ,
forbidSeek: false
}
const m3:MusicInfo = {
title: "国际歌-钢琴",
artist: "曹伟健",
album: "音迹",
uri: "http://music.163.com/song/media/outer/url?id=",
iconUri: null,
duration: ,
forbidSeek: false
}
const m4:MusicInfo = {
title: "我爱你中国[Forbid Seek]",
artist: null,
album: null,
uri: "https://music.163.com/song/media/outer/url?id=",
iconUri: "http://p2.music.126.net/x6pVwc6ysKZ9S01jYlYiAw==/060.jpg",
duration: ,
forbidSeek: true
}
list.value.push(m1)
list.value.push(m2)
list.value.push(m3)
list.value.push(m4)
const tqMusic:MyMusicNotification = tqMusicNotification()
function open() {
tqMusicPlay(tqMusic,list.value)
}
</script>
<style>
.content {
display: flex;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-bottom: 50rpx;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
注意
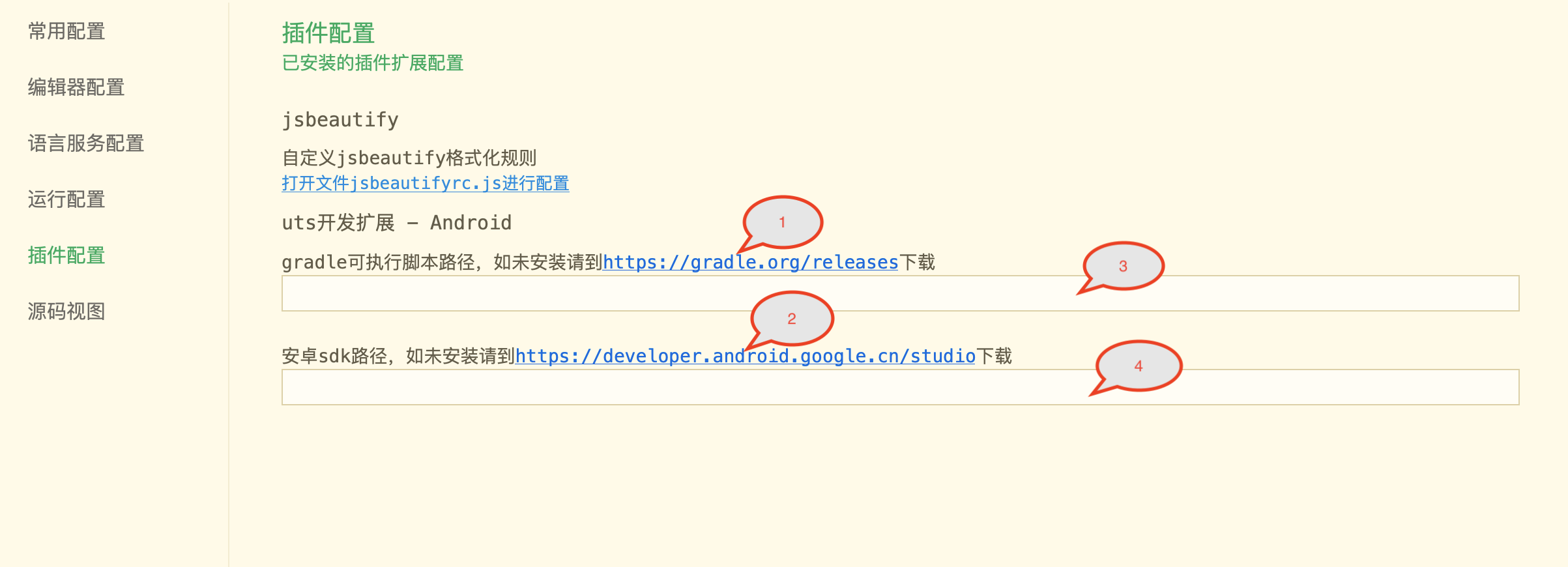
1、本插件包含原生第三方库需要配置gradle库和sdk库

本人使用的gradle库为gradle-8.2.1-bin.zip,其他版本可使用官方推荐版本
更新到gradle8以后需要配置jdk17

2、运行demo项目需要打自定义基座
ps: 如果有问题可以咨询作者,本人QQ:,也可以在评论区留言截图配置环境和错误信息


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 2107
下载 2107
 赞赏 0
赞赏 0

 下载 12740854
下载 12740854
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号