更新记录
1.0.4(2024-03-15) 下载此版本
优化文档信息
1.0.3(2024-03-15) 下载此版本
修复文档错乱问题
1.0.2(2024-03-15) 下载此版本
- 新增按钮颜色自定义功能
- 新增文档使用示例
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
ug-modal 模态框
自定义Modal弹框组件,支持提示信息、输入框(支持校验)、自定义按钮、按钮Loading、插槽等功能平台兼容
使用vue2语法,作者仅测试微信小程序,其它兼容请自行测试该组件有以下依赖(使用了uView2.x的同学可以直接跳过,没有使用的同学安装uView即可)
- 依赖uni-ui的组件:uni-easyinput
- 依赖vView的组件:u-popup、u-button
- 依赖uni.scss中的样式变量:$uni-font-size-base、$uni-font-size-sm、$uni-text-color、$uni-bg-color-grey、$uni-color-error
使用方式
通过浏览器导入HBuilderX中后可以直接在页面使用// 使用组件,并给ref
<ug-modal ref="ugModal"></ug-modal>
// 在方法中直接调用open方法即可
this.$refs.ugModal.open()使用说明
open方法支持传入一个对象参数,该参数可以不传,如:this.$refs.ugModal.open({})参数属性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 标题 | 模态框标题文字 |
| type | String | text | 模态框类型,text-文字类型,input-输入框类型 |
| content | String | 文字内容(参数type的值需要是"text") | |
| center | Boolean | true | 文字内容是否居中显示(参数type的值需要是"text") |
| cancelText | String | 取消 | “取消”按钮文字 |
| confirmText | String | 确认 | “确认”按钮文字 |
| cancelFontColor | String | “取消”按钮文字颜色 | |
| confirmFontColor | String | #3BB983 | “确认”按钮文字颜色 |
| cancel | Function | undefined | “取消”按钮触发的事件 |
| confirm | Function | undefined | “确认”按钮触发的事件,该函数接收一个参数:输入框的值;函数要返回一个Promise对象 |
| inputType | String | text | 输入框的type类型(参数type的值需要是"input") |
| placeholder | String | 输入框的placeholder(参数type的值需要是"input") | |
| rules | Array | [] | 输入框的校验规则(参数type的值需要是"input") |
参数对象中rules的值是一个数组,数组的元素是对象,每一个对象都是一个校验规则,支持多个校验规则,对象的属性如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| required | Boolean | 是否必填 | |
| pattern | RegExp | 正则表达式 | |
| validate | Function | 校验函数,返回true校验通过,返回其它任意不为true的值时校验失败,并且把返回的信息做为错误信息展示出来, 该函数接收一个参数:输入框的值 | |
| message | String | 正则校验失败的展示信息(注意:只有正则校验时才生效) |
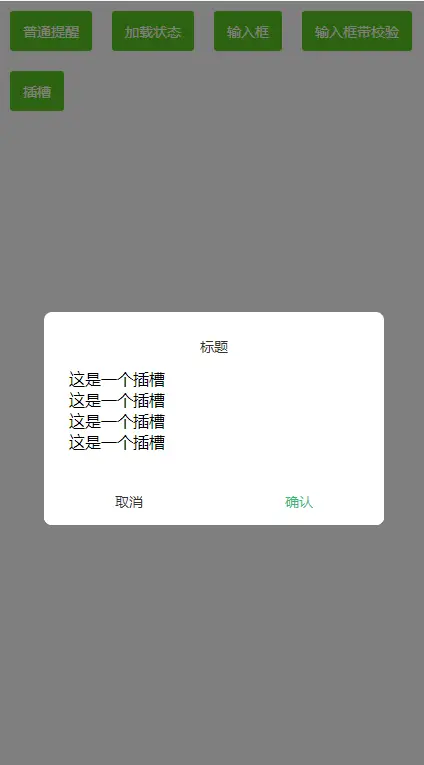
插槽
在组件中直接写内容即可
<ug-modal ref="ugModalSlot">
<view>这是一个插槽</view>
<view>这是一个插槽</view>
<view>这是一个插槽</view>
<view>这是一个插槽</view>
</ug-modal>使用示例
test.vue
<template>
<view>
<u-button type="success" @click="remind">普通提醒</u-button>
<u-button type="success" @click="submit">加载状态</u-button>
<u-button type="success" @click="iptRequired">输入框带校验</u-button>
<ug-modal ref="ugModal"></ug-modal>
</view>
</template>
<script>
export default {
methods: {
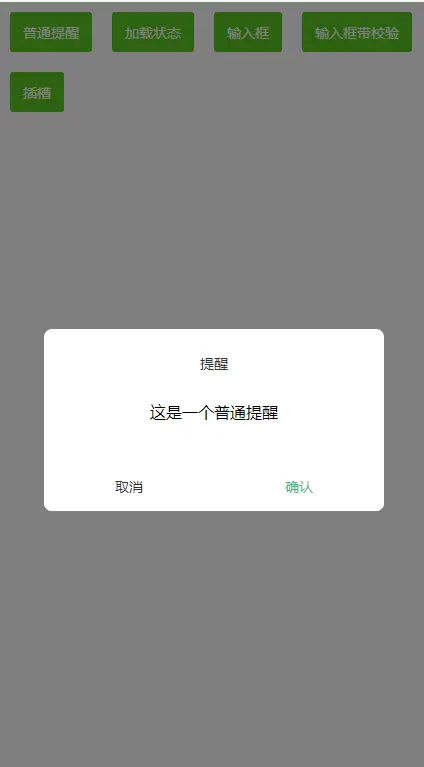
// 普通提醒
remind() {
this.$refs.ugModal.open({
title: '提醒',
content: '这是一个普通提醒'
})
},
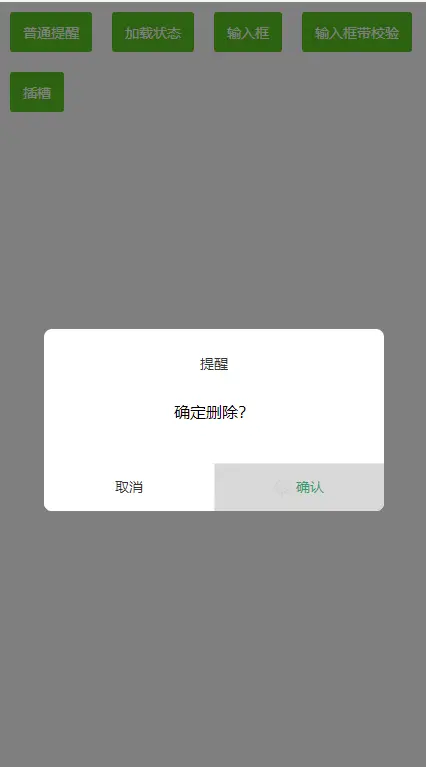
// 加载状态
submit() {
this.$refs.ugModal.open({
title: '提醒',
content: '确定删除?',
confirm() {
return new Promise(resolve => {
setTimeout(resolve, 2000)
})
}
})
},
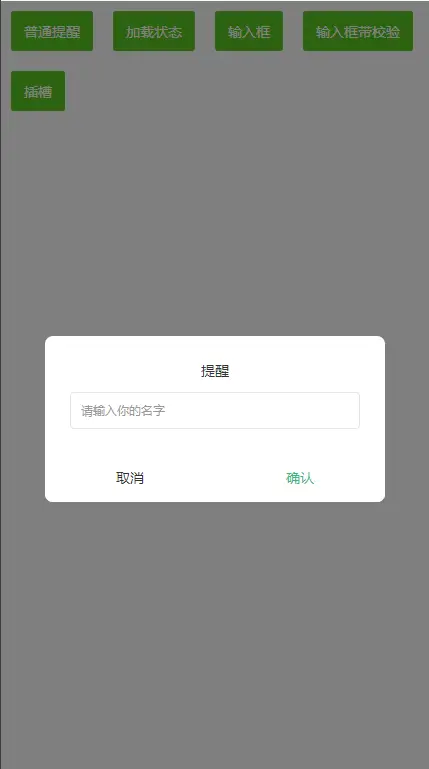
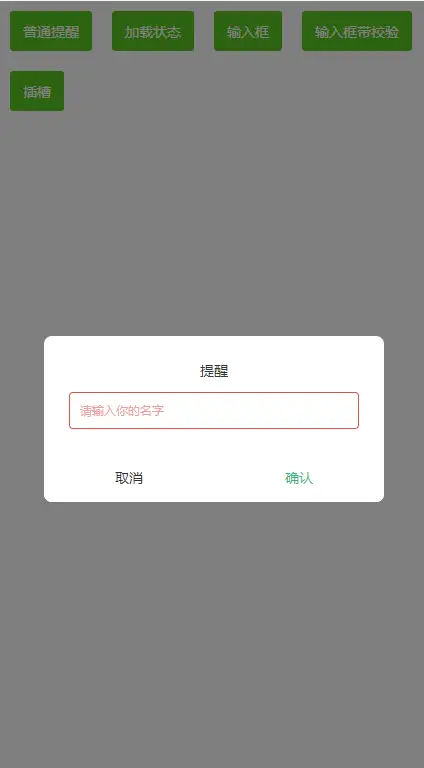
// 输入框,校验
iptRequired() {
this.$refs.ugModal.open({
title: '提醒',
type: 'input',
placeholder: '请输入你的名字',
rules: [{required: true}],
confirm(inputtValue) {
return new Promise(resolve => {
console.log(inputtValue)
resolve()
})
}
})
}
}
}
</script>其它
- 该模态框弹层层级是10080


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 91
下载 91
 赞赏 0
赞赏 0

 下载 13750967
下载 13750967
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号