更新记录
1.0(2024-03-18)
下载此版本
第一次发布插件,很多不足,希望给我多多修改建议,勿喷
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
使用
需要引入util.js
然后组件直接components引入使用
import utils from '@/common/utils.js'
import ptTimeSelect from @/components/pt-time-select/pt-time-select.vue
然后在 template里面使用
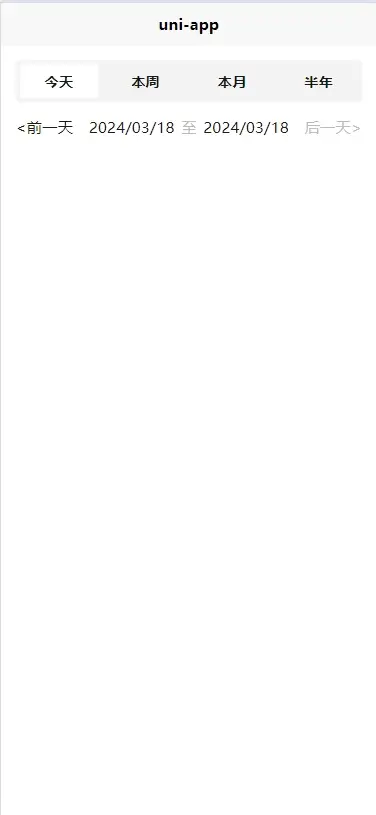
<mTimeSelect
:isNowStatus="isNowStatus"
:startTime="startTime"
:endTime="endTime"
@toAfter="toAfter"
@toBefore="toBefore"
@chooseDatetype="chooseDatetype"
></mTimeSelect>
isNowStatus: 是否为当前时间:如当天、当周、当年、当月
startTime: 开始日期,作为展示的开始日期
endTime: 结束日期,作为展示的结束日期
@toAfter: 向前操作,返回Tab滑块的index
@toBefore: 向后操作,返回Tab滑块的index
@chooseDatetype: 切换中滑块的事件
第一次分享组件,多有不足!敬请原谅!喜欢的给个小星星!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 11
下载 11
 赞赏 0
赞赏 0

 下载 13247774
下载 13247774
 赞赏 1844
赞赏 1844















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号