更新记录
1.1(2024-03-19) 下载此版本
支持uni_modules
1.0(2024-03-19) 下载此版本
旋转图片本地验证码,深度测试已完成
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
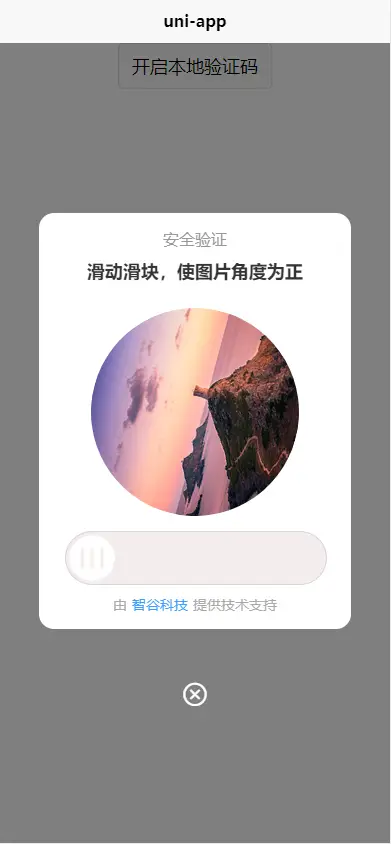
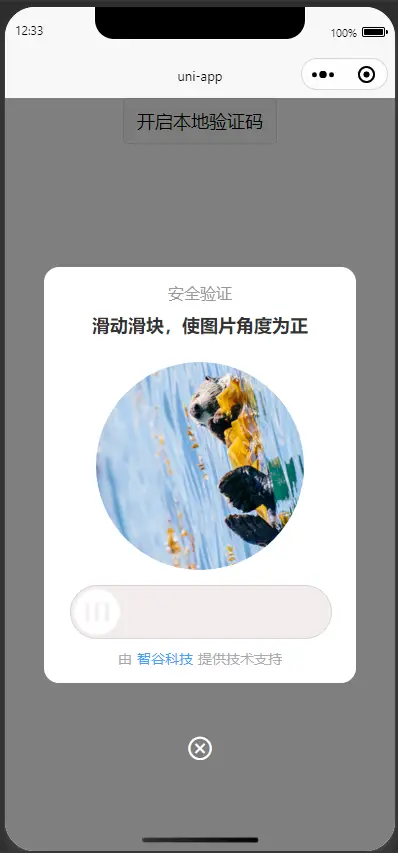
滑动图片验证码
代码中有部分使用了icon,需要配合uni-icons组件使用
uni-icons组件地址:https://ext.dcloud.net.cn/plugin?id=28
| 属性名 | 必填 | 默认 | 说明 |
|---|---|---|---|
| visible | 否 | false | 是否显示该验证码 |
| maskClick | 否 | true | 用户控制验证码显示与关闭 |
例如:
<captcha-code :visible.sync="visible" @isPass="isPass" :maskClick="maskClick" />当前验证码的背景图是引用本地资源的,如果想换成网络路径,可以修改data里面的imgList参数
data() { return { imgList: [ '/static/code1.png', '/static/code2.png', '/static/code3.png', '/static/code4.png', '/static/code5.png', '/static/code6.png', ] } }
本组件已完成深度测试,可以放心使用 如使用中出现任何问题,可以咨询我 开源不易,对您有帮助可以给个五星好评,谢谢~~~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 849
下载 849
 赞赏 8
赞赏 8

 下载 12755738
下载 12755738
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号