更新记录
1.0.3(2024-08-12) 下载此版本
更新了 父组件数据更新,插件不更新的问题
1.0.2(2024-03-29) 下载此版本
修改因第一列最后一个产品尺寸太大导致该产品文字介绍等其他信息跑到第二列数据顶部的问题
1.0.1(2024-03-29) 下载此版本
更新版本 产品每一项显示啥字段以及每一格产品的样式完全由父组件控制
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
<template>
<view>
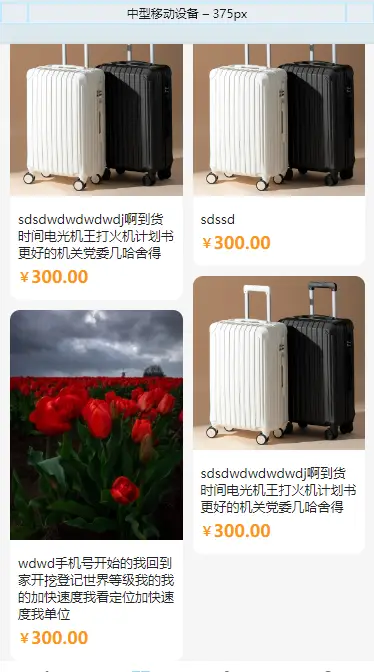
<waterfall :ProductList="ProductList" :column="2" :spacing="10">
<template v-slot:item="{item}">
<view class="wf-item" @click="goPage(item)">
<view class="pictrue">
<image :src="item.image" mode="widthFix"></image>
</view>
<view class="text">
<view class="name">{{item.title}}</view>
<view class="money" v-if="item.price">
¥
<text class="num">{{item.price}}</text>
</view>
</view>
</view>
</template>
</waterfall>
</view>
</template>
import waterfall from "@/components/xutongxin-waterfall/waterfall.vue";
export default {
data() {
return {
//初始数据
ProductList:[
{title:"sdsdwdwdwdwdj啊到货时间电光机王打火机计划书更好的机关***几哈舍得",image:"https://crmeb.lyxutongxin.com/uploads/attach/2023/12/05/db638dc4780a1e5d0d6f946f5a46eaf2.jpg",price:300},
{title:"sds",image:"https://crmeb.lyxutongxin.com/uploads/attach/2023/12/05/db638dc4780a1e5d0d6f946f5a46eaf2.jpg",price:"300.00"},
{title:"sd",image:"https://crmeb.lyxutongxin.com/uploads/attach/2023/12/05/db638dc4780a1e5d0d6f946f5a46eaf2.jpg",price:"300.00"},
{title:"sdsdwdwdwdwdj啊到货时间电光机王打火机计划书更好的机关***几哈舍得",image:"https://crmeb.lyxutongxin.com/uploads/attach/2023/12/05/db638dc4780a1e5d0d6f946f5a46eaf2.jpg",price:"300.00"}
],
}
},
components: {
waterfall,
},
onLoad(options) {
// 字段说明 ProductList 初始数据
// column 总共多少列(数字类型) 默认为2
// spacing 每列间距(数字类型 单位px) 默认为10
},
methods: {
//点击每个产品事件
goPage(item){
console.log(item)
},
}
}
<style scoped lang="scss">
.wf-item{
margin-top: 20rpx;
background-color: #fff;
border-radius: 20rpx;
padding-bottom: 0;
.pictrue{
width: 100%;
image{
width: 100%;
height: 100%;
border-radius: 20rpx 20rpx 0 0;
}
}
.text{
padding: 20rpx 16rpx 26rpx 16rpx;
font-size: 30rpx;
color: #222;
.name{
font-size: 26rpx;
text-align: left;
}
.money{
display: flex;
align-items: center;
font-size: 26rpx;
font-weight: 700;
margin-top: 8rpx;
color: #FE960F;
.num{
font-size: 34rpx;
}
}
}
}
</style> 

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 61
下载 61
 赞赏 0
赞赏 0

 下载 12666334
下载 12666334
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号