更新记录
1.1.0(2020-05-03)
新增取得网络视频地址缩略图方法getVideoThumb。mp4已经测试过,项目里用mp4其他格式未测试。 本地路径也可以。
调整压缩方法的生成文件的路径,不论是拍摄的文件还是图库选择的文件返回统一形式的绝对路径。 plus.io.convertAbsoluteFileSystem使用这个方法转换平台地址
1.0(2020-04-27)
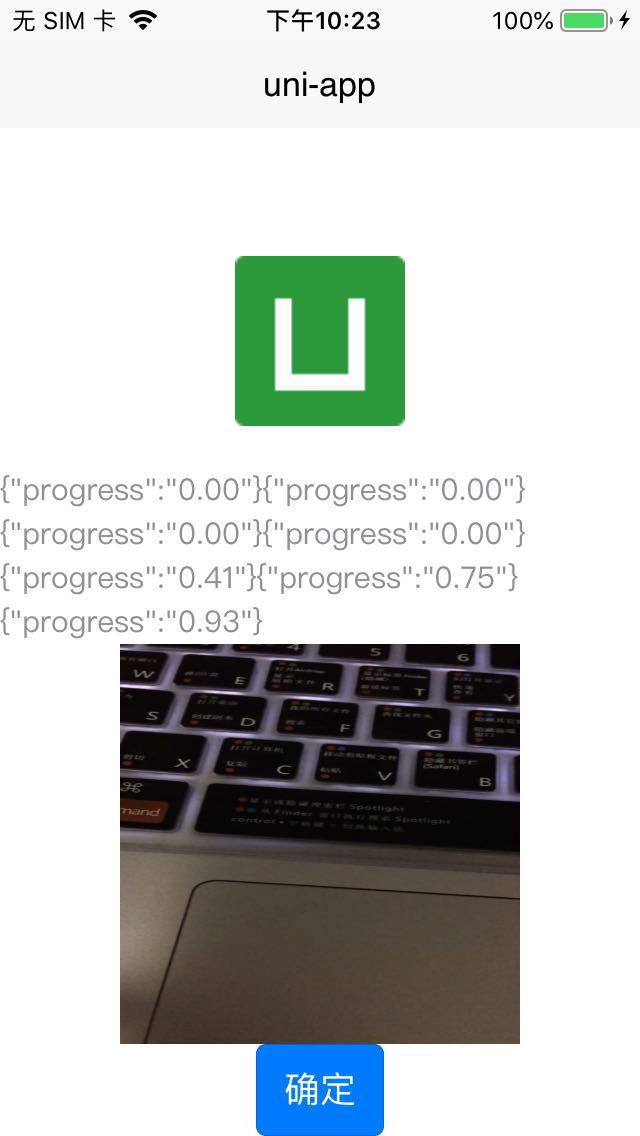
视频压缩,支持返回第一帧图片。分3个等级压缩:高清,标清,低清。 同时生成视频第一帧图片。压缩后的生成的文件与传入的文件在相同文件夹中。 android端需要根据拍摄还是选择相册做路径转换。 具体请看示例工程的代码。
离线打包请加群咨询:23671788
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
欢迎使用 QRZC-Compressor
QRZC-Compressor是一款视频压缩及取得缩略图的原生插件,支持android和iOS
视频压缩,支持返回第一帧图片。分3个等级压缩:高清,标清,低清。 压缩视频的同时生成视频第一帧图片可作为缩略图使用。 压缩后的生成的文件存放在app临时文件夹中,下一次app启动时会被删除(与uni的原生的拍摄插件策略一致),如果需要保存请自行调用uni提供的api保存到相册。 compressor--视频压缩。 新增方法: ***--可以直接取得视频缩略图。 具体请看示例工程。
离线打包请咨询:
代码示例
var *** = uni.requireNativePlugin("QRZC-Compressor")
***() {
let _this = this;
***1.***({
'url': 'http://xxx.xxx.xxx.xxx/123.mp4'
},
(res) => {
uni.***({
title:'返回数据',
content: JSON.stringify(res)
})
//需要转换一下路径
_this.src = plus.io.convertAbsoluteFileSystem(res.thumbPath);
})
},
test() {
let _this = this;
uni.chooseVideo({
maxDuration: 10,
success: res => {
console.log(res.tempFilePath);
console.log(plus.io.convertAbsoluteFileSystem(res.tempFilePath));
console.log(plus.io.convertLocalFileSystemURL(res.tempFilePath));
//这里入参要将文件路径转换一下
***.compressor({
'file': plus.io.convertLocalFileSystemURL(res.tempFilePath),
'quality': '3'
},
(ret) => {
uni.***({
title:'返回数据',
content: JSON.stringify(ret)
})
//如果选择的是拍摄需要转换一下路径
_this.src = plus.io.convertAbsoluteFileSystem(ret.thumbPath);
},
(p) => {
this.title = this.title + JSON.stringify(p)
})
}
});
}压缩方法:compressor
入参说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| options | Object | 传入的参数。包含file和quality,必须 |
| operation | Function | 压缩后的回调,必须 |
| progress | Function | 压缩进度的回调 |
options对象说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| file | 字符串 | 准备压缩的视频文件绝对路径。uni.chooseVideo方法取得的路径请plus.io.convertLocalFileSystemURL转换 |
| quality | 字符串 | 压缩清晰度。1:高清,2:标清,3:低清。默认3 |
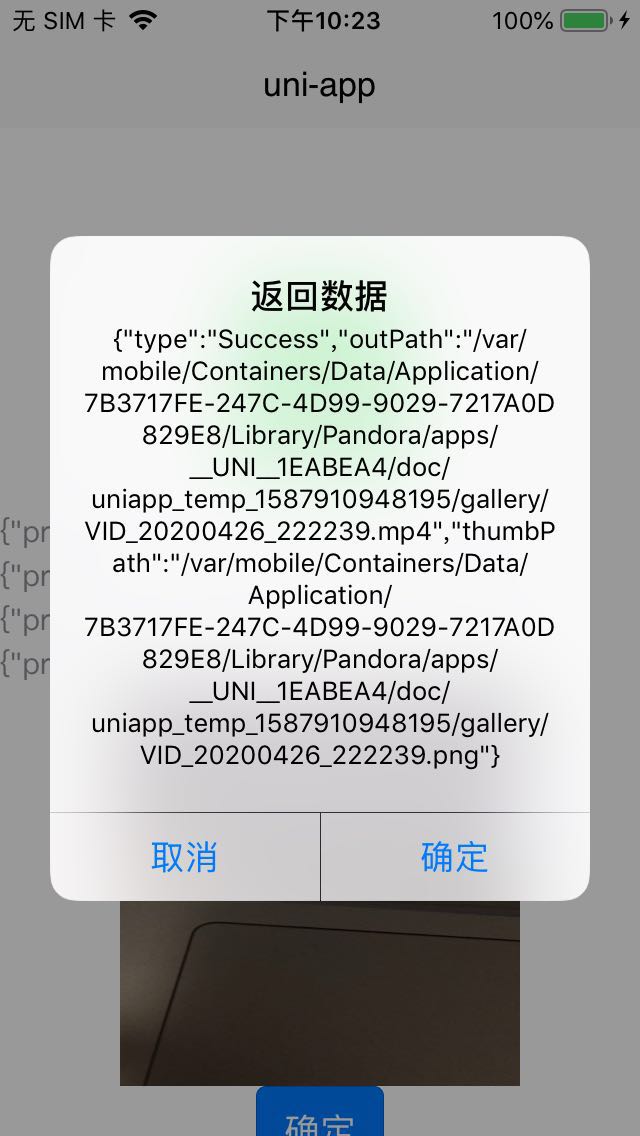
返回数据说明
| 参数名 | 说明 |
|---|---|
| type | 操作类别。压缩成功:Success,失败:Fail,进度条:Progress。 |
| outPath | 压缩后视频文件的绝对路径 |
| thumbPath | 视频第一帧图片的绝对路径 |
| progress | 进度条进度 |
取得缩略图方法:***
入参说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| options | Object | 传入的参数。包含url必须 |
| operation | Function | 压缩后的回调,必须 |
options对象说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| url | 字符串 | 视频文件绝对路径或网络地址。本地文件请plus.io.convertLocalFileSystemURL转换 |
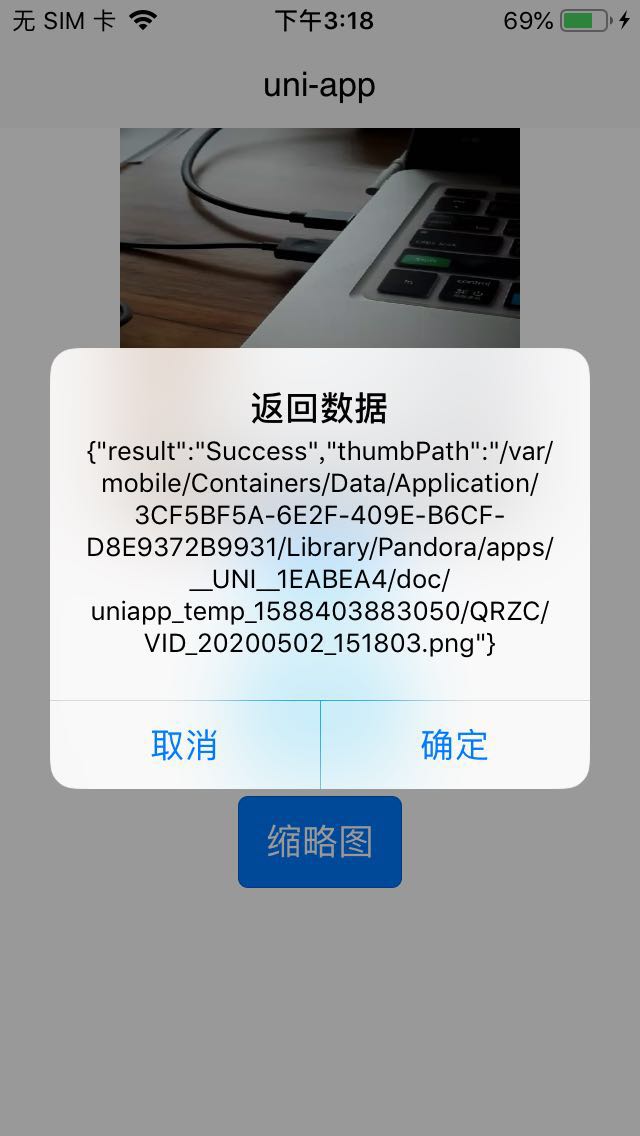
返回数据说明
| 参数名 | 说明 |
|---|---|
| result | 操作类别。成功:Success,失败:Fail |
| thumbPath | 视频第一帧图片的绝对路径 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 325
下载 325
 赞赏 0
赞赏 0

 下载 12645
下载 12645











 赞赏 2
赞赏 2




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号