更新记录
1.0.0(2024-03-26)
下载此版本
初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
ly-dropdown
示例
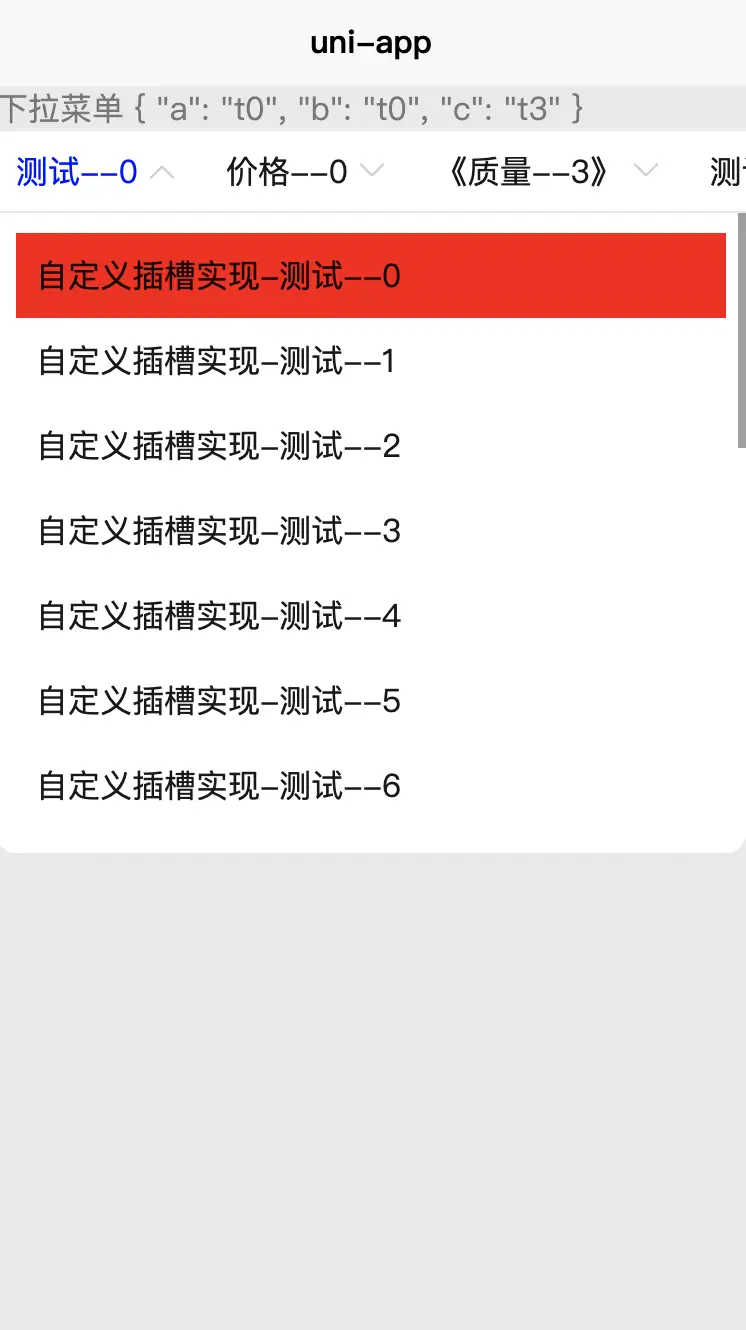
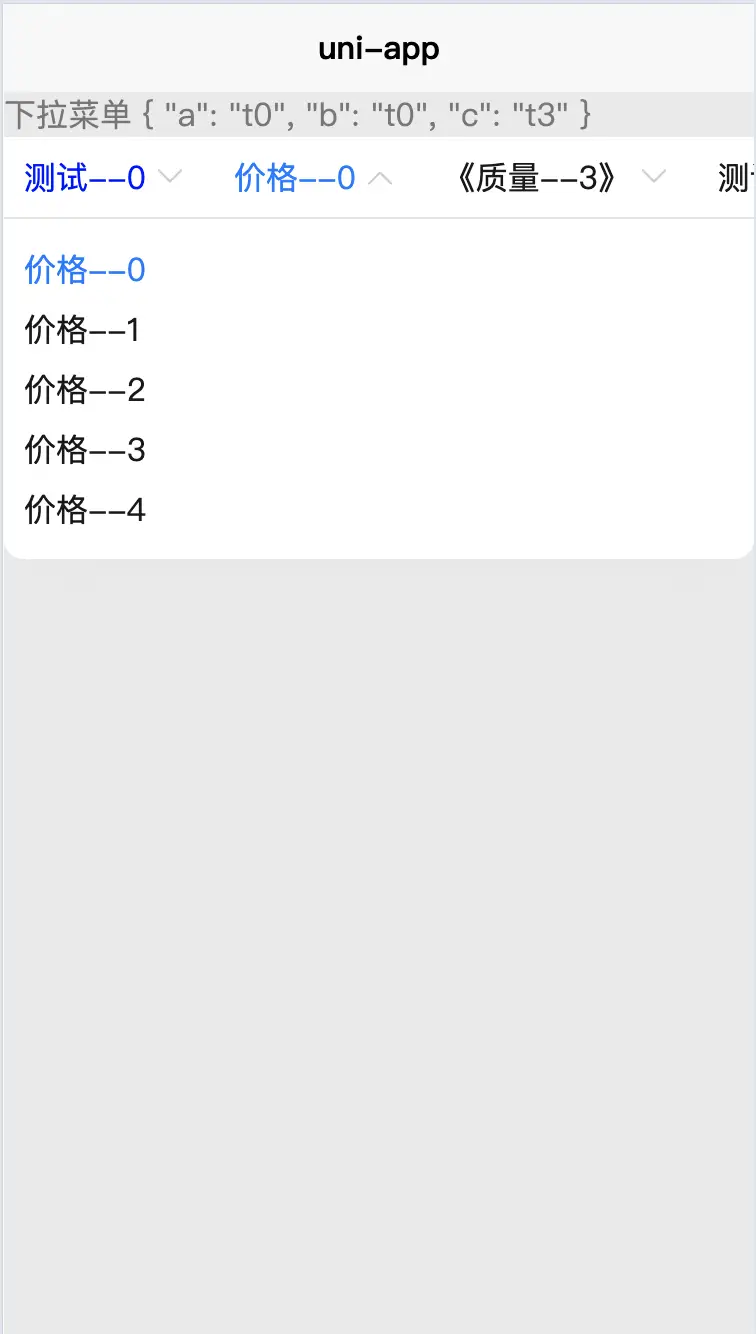
<ly-dropdown v-model="dropdownModel" :navs="navs">
<template #q="{ nav, option, label }">
<view style="color: blue">{{ label }}</view>
</template>
<template #q-panel="{ nav }">
<view>
<view
v-for="(item, index) in nav.data"
:key="item.value"
:style="{ background: nav.selected === item.value ? 'red' : null }"
style="padding: 20rpx"
@click="itemClick(item, nav)"
>
自定义插槽实现-{{ item.label }}
</view>
</view>
</template>
<template #quality="{ label }">
<view>《{{ label }}》</view>
</template>
</ly-dropdown>
export default {
name: 'dropdown',
data() {
return {
dropdownModel: {
a: '',
b: 't2',
c: 't3'
},
navs: [
{ label: '测试', value: 'a', data: [], slotName: 'q' },
{ label: '价格', value: 'b', data: [] },
{ label: '质量', value: 'c', data: [], slotName: 'quality' }
]
};
},
mounted() {
this.testData();
setTimeout(() => {
this.dropdownModel.b = 't0';
}, 3000);
},
methods: {
itemClick(item, nav) {
this.dropdownModel[nav.value] = item.value;
},
testData() {
this.navs.find((item) => item.value === 'a').data = Array.from({ length: 20 }).map((_, index) => {
const item = {
label: '测试--' + index,
value: 't' + index
};
return item;
});
this.navs.find((item) => item.value === 'b').data = Array.from({ length: 5 }).map((_, index) => {
const item = {
label: '价格--' + index,
value: 't' + index
};
return item;
});
this.navs.find((item) => item.value === 'c').data = Array.from({ length: 5 }).map((_, index) => {
const item = {
label: '质量--' + index,
value: 't' + index
};
return item;
});
}
}
};


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 13740839
下载 13740839
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号