更新记录
1.0.1(2020-05-05) 下载此版本
添加遗漏签到回调
1.0.0(2020-04-28) 下载此版本
v1.0.0
平台兼容性
导入组件
import mySignCalendar from '@/components/my-sign-calendar/my-sign-calendar'
使用组件
<my-sign-calendar
ref="calendar"
:signData="signData"
:signList="signList"
@callbackSign="callbackSign"
>
</my-sign-calendar>组件参数
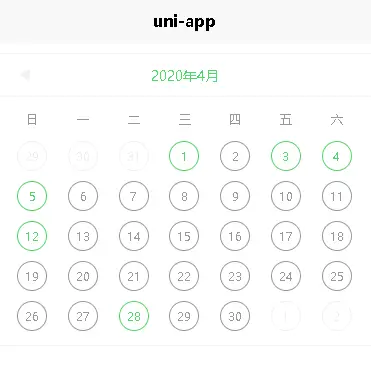
signData: 渲染参数
signData: {
start: '2018-08-01', // 开始的日期(yyyy-mm-dd),默认‘2019-08-01’
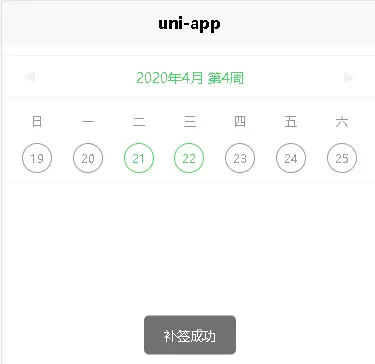
ismake: true, // 是否开启补签
type: 'month' // 日历模式(月 => month,周 => week)
}signList: 已签到列表
signList: [
{ year: '2020', month: '3', day: '10'}
]插件初始化
this.signList = Array若初始化失败,请手动调用getMonth方法: this.$refs.calendar.getMonth()
回调函数
callbackSign: 点击日期回调
// 签到回调
callbackSign(data) {
console.log(data)
// ajax请求,更新this.signList数据
// ajax请求成功,调用data.callback方法更新视图
data.callback && data.callback(data.data)
uni.showToast({
title: data.msg,
icon: 'none'
})
}
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 1934
下载 1934
 赞赏 0
赞赏 0


 下载 11173908
下载 11173908
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号