更新记录
1.1(2024-03-27)
下载此版本
新增了列的默认插槽,使组件的扩展性更高
1.0(2024-03-27)
下载此版本
初版
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
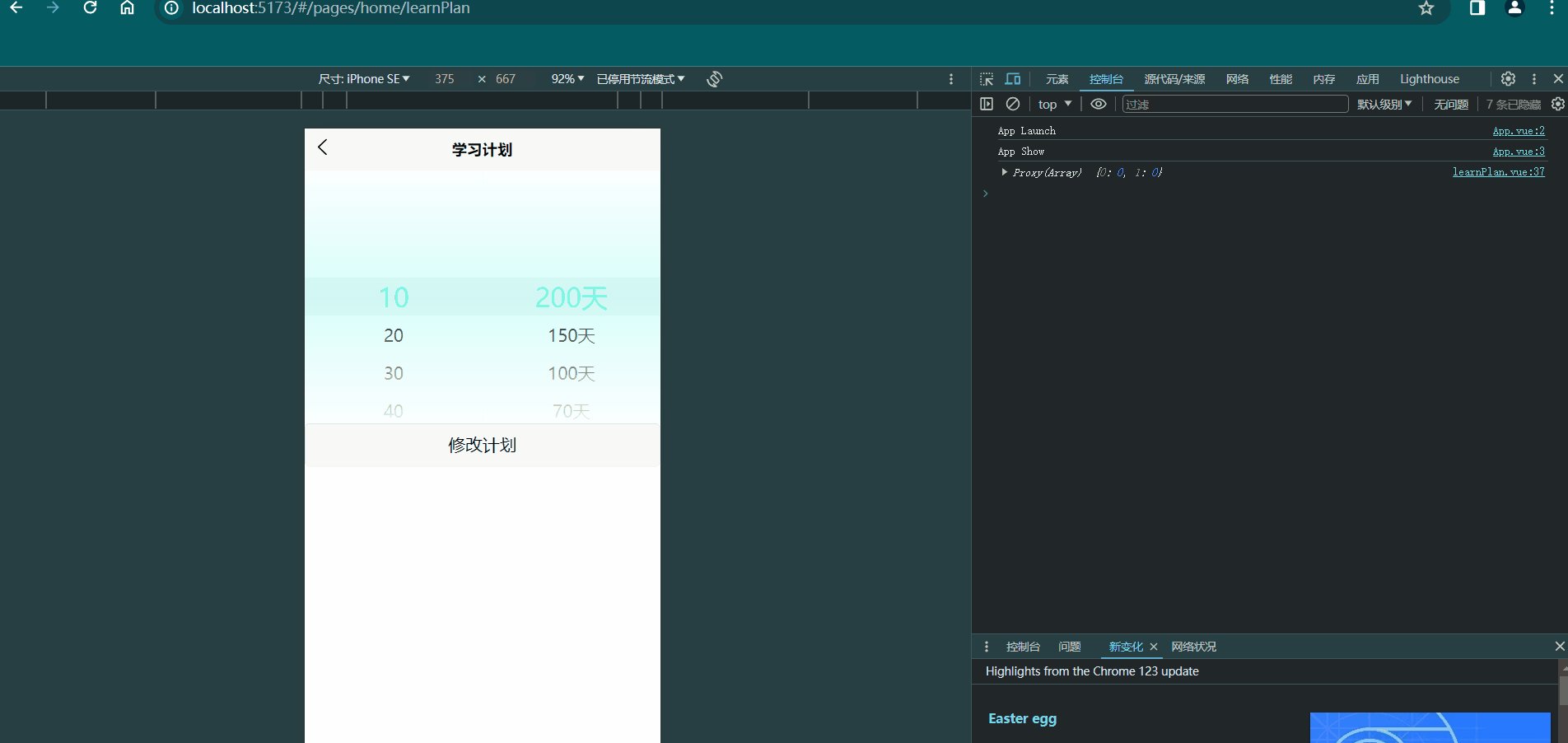
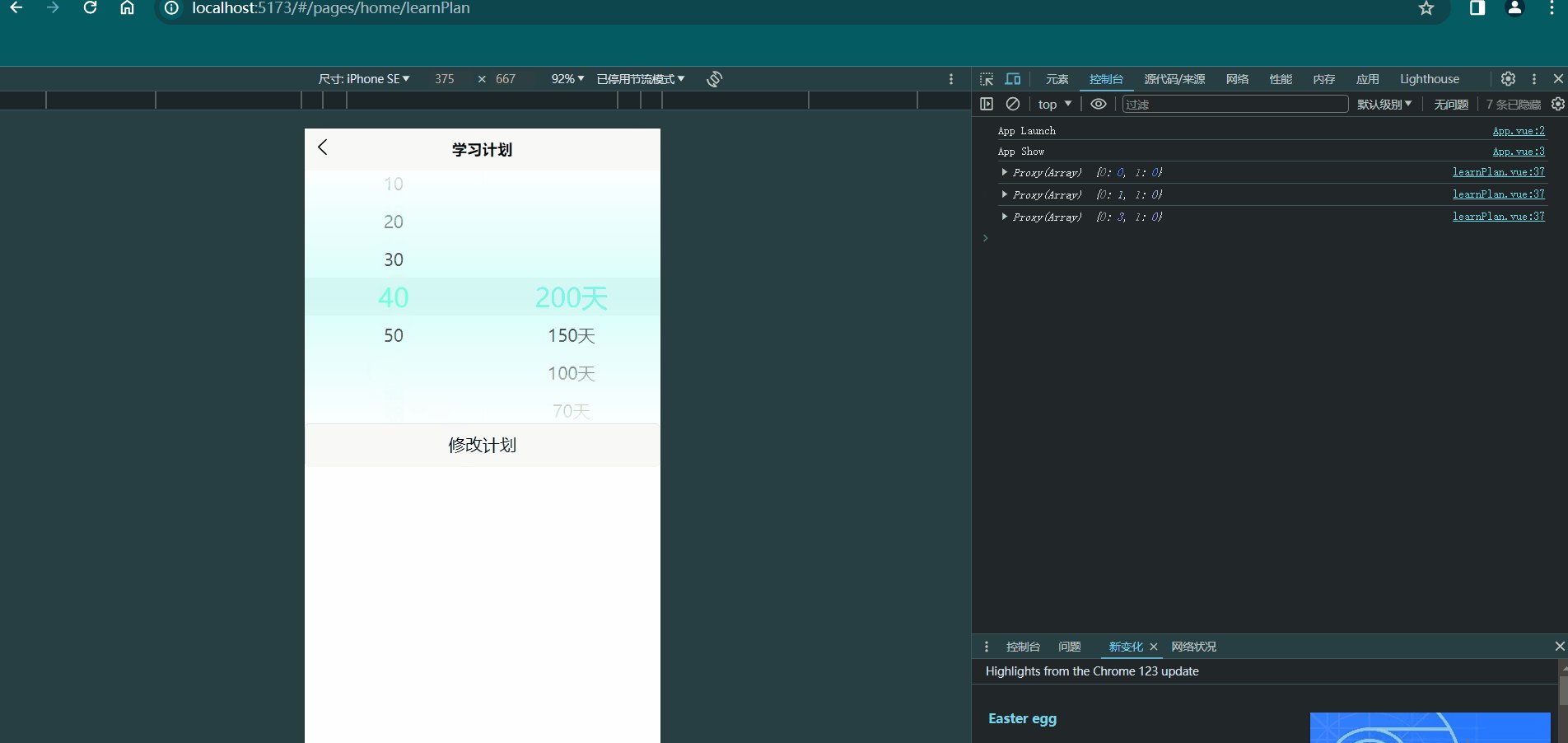
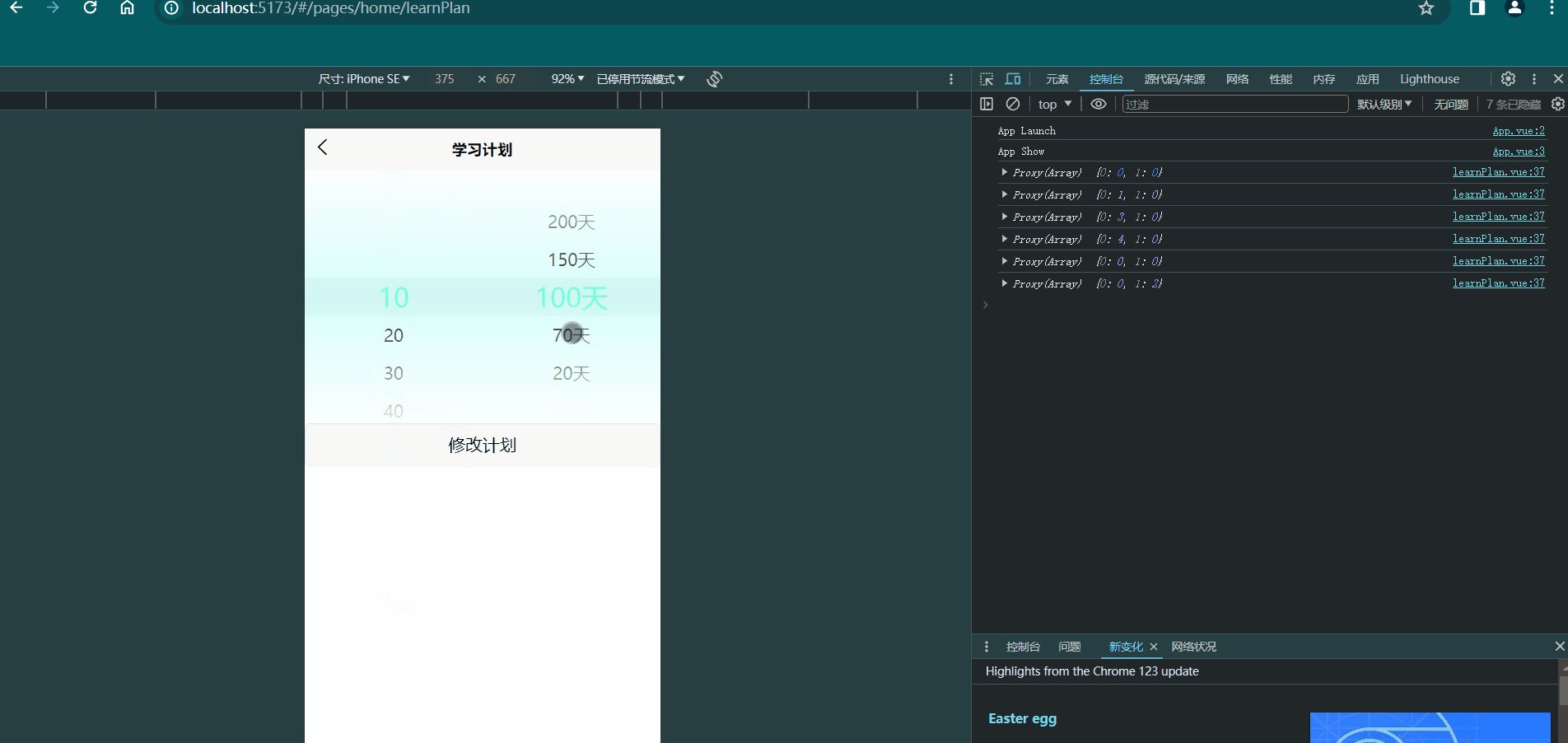
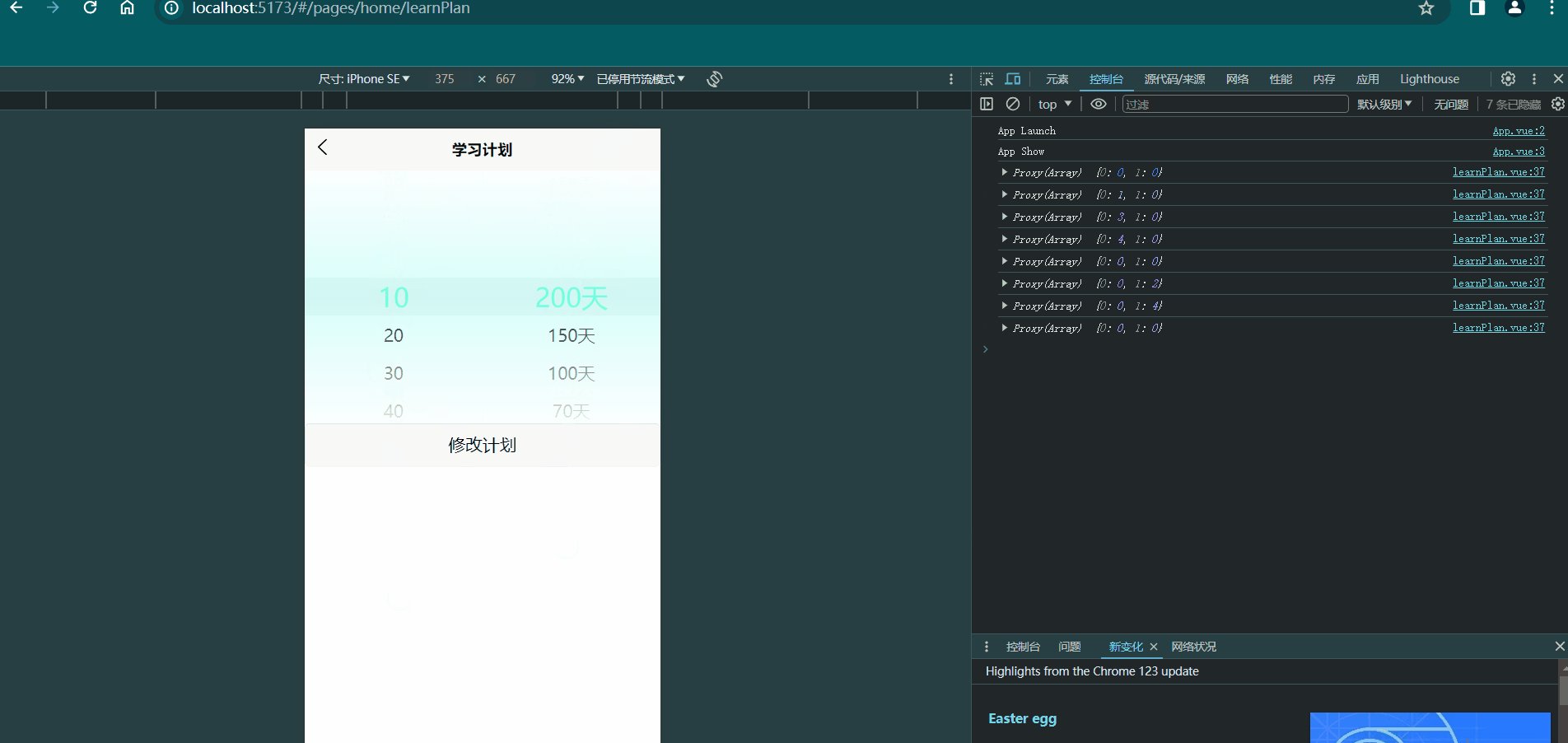
基本用法
<template>
<IPicker :value="learnPlans" @change="changeLearnPlan"/>
</template>
<script setup lang="ts">
import IPicker from "@/components/IPicker.vue";
const learnPlans=ref<Array<Array<string|number>>>([
[10,20,30,40,50],
['200天','150天','100天','70天','20天']
])
const changeLearnPlan=(targets: Array<number>)=>{
console.log(targets)
}
</script>
属性
| 属性 |
描述 |
类型 |
默认值 |
| value |
每一列的数据 |
Array |
无(必须) |
| indicatorStyle |
设置选择器中间选中框的样式 |
Object |
无 |
| indicatorClass |
设置选择器中间选中框的类名,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ |
String |
"" |
| selectRowStyle |
选中列的样式 |
Object |
无 |
| containerStyle |
容器的样式 |
Object |
无 |
| pickerHeight |
选择器的高度,以vh为单位 |
number |
40 |
| rowHeight |
行的高度,以vh为单位 |
number |
6 |
事件
| 事件名 |
描述 |
回调参数 |
| change |
实时监听,只要有一个选项发生改变时触发 |
targets: Array;选中项下标数组的集合 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)

 下载 190
下载 190
 赞赏 4
赞赏 4

 下载 11187298
下载 11187298
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号