更新记录
1.0.3(2024-03-30) 下载此版本
初步形成
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
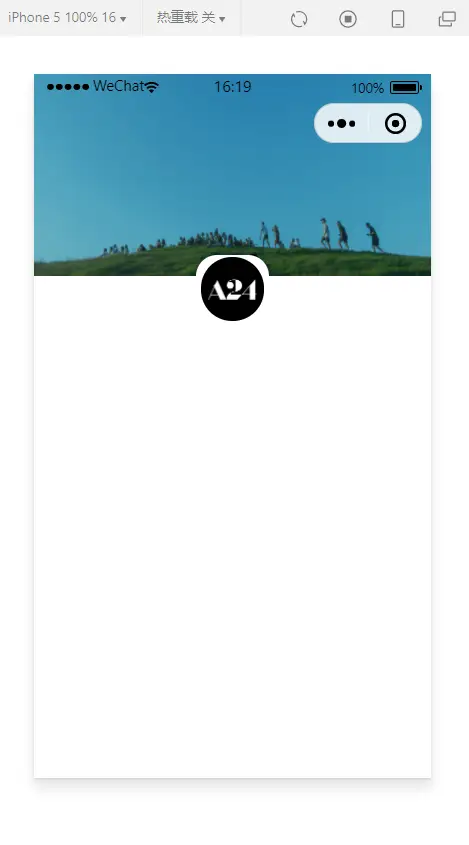
用法:
//template部分
<view class="content">
<swiper class="header-swiper" :style="{ height: (status + navHeight + 256) + 'rpx;' }" indicator-dots="false" autoplay="true" loop="true">
<swiper-item v-for="image in images" :key="image.id">
<image :src="image.url"></image>
</swiper-item>
</swiper>
<view class="myContainer">
<ruhua-swiper-avatar class="my" :src="src" size="large" mode="circle"></ruhua-swiper-avatar>
</view>
</view>
//vue3语法↓
<script setup>
import { ref, reactive, computed, } from 'vue'
import { onLoad } from '@dcloudio/uni-app'
import { useStatusBar } from '../../composable/index.js'
const images = ref([
{ id: 1, url: '/static/swiper/1.png' },
{ id: 2, url: '/static/swiper/2.png' },
{ id: 3, url: '/static/swiper/3.png' }
]);
const { status, navHeight } = useStatusBar()
const src = "../../static/R-C.png"
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.header-swiper {
width: 100%;
position: relative;
overflow: hidden; /* 隐藏超出的部分 */
}
.header-swiper image {
width: 100%;
max-height: 100%; /* 使用max-height代替height,防止图片过高溢出 */
object-fit: cover; /* 保持图片比例并填充整个容器 */
}
.myContainer {
border-radius: 40rpx;
width: 140rpx;
height: 140rpx;
margin-top: -40rpx;
background-color: #ffffff;
display: flex; /* 将容器设置为flex容器 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
z-index: 1; /* 确保盒子显示在其他元素之上 */
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 7
下载 7
 赞赏 0
赞赏 0

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号