更新记录
1.0.3(2024-04-02) 下载此版本
1.0.3
商城地址:https://cool-js.com/plugin/detail.html?id=75
1.0.2(2024-04-02) 下载此版本
1.0.2
下载地址:https://cool-js.com/plugin/detail.html?id=75
1.0.1(2024-04-01) 下载此版本
1.0.1
商城地址:https://cool-js.com/plugin/detail.html?id=75
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
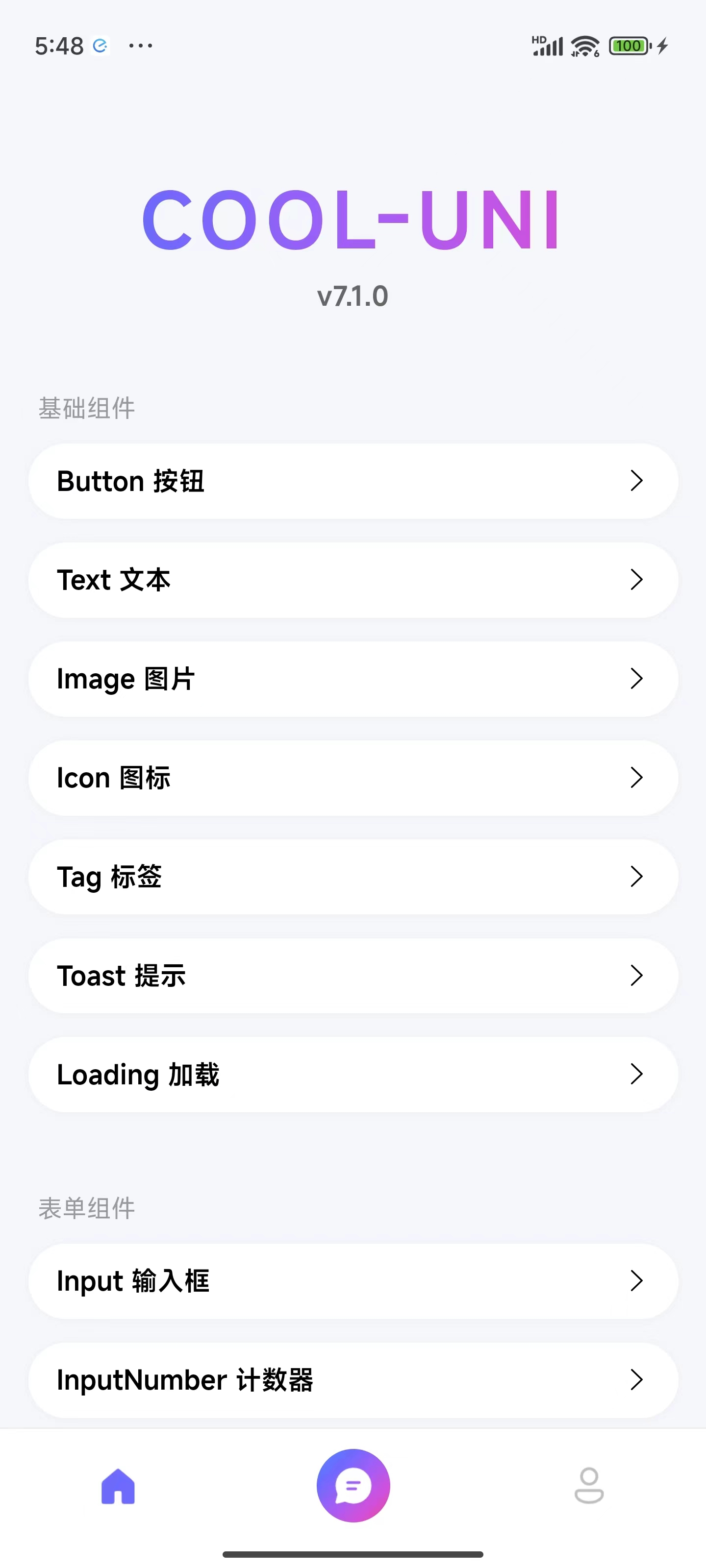
COOL-UNI 项目脚手架
商城下载地址
https://cool-js.com/plugin/detail.html?id=75
简介
7.0 携带 vue3、vite、ts、pinia 等众多新特性细节曝光!!文档地址





更快
启动快
基于 vite,快速的冷启动,不需要等待打包,即时的热模块更新,真正的按需编译。
开发快
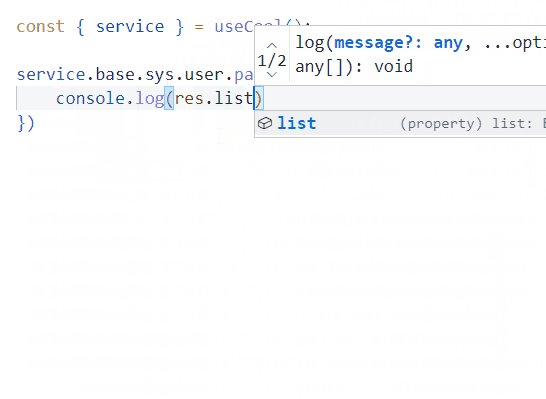
新增 eps 模式,自动扫描接口,代码智能提示。

对接快
有什么功能是前端一个人做不了??大不了全干了
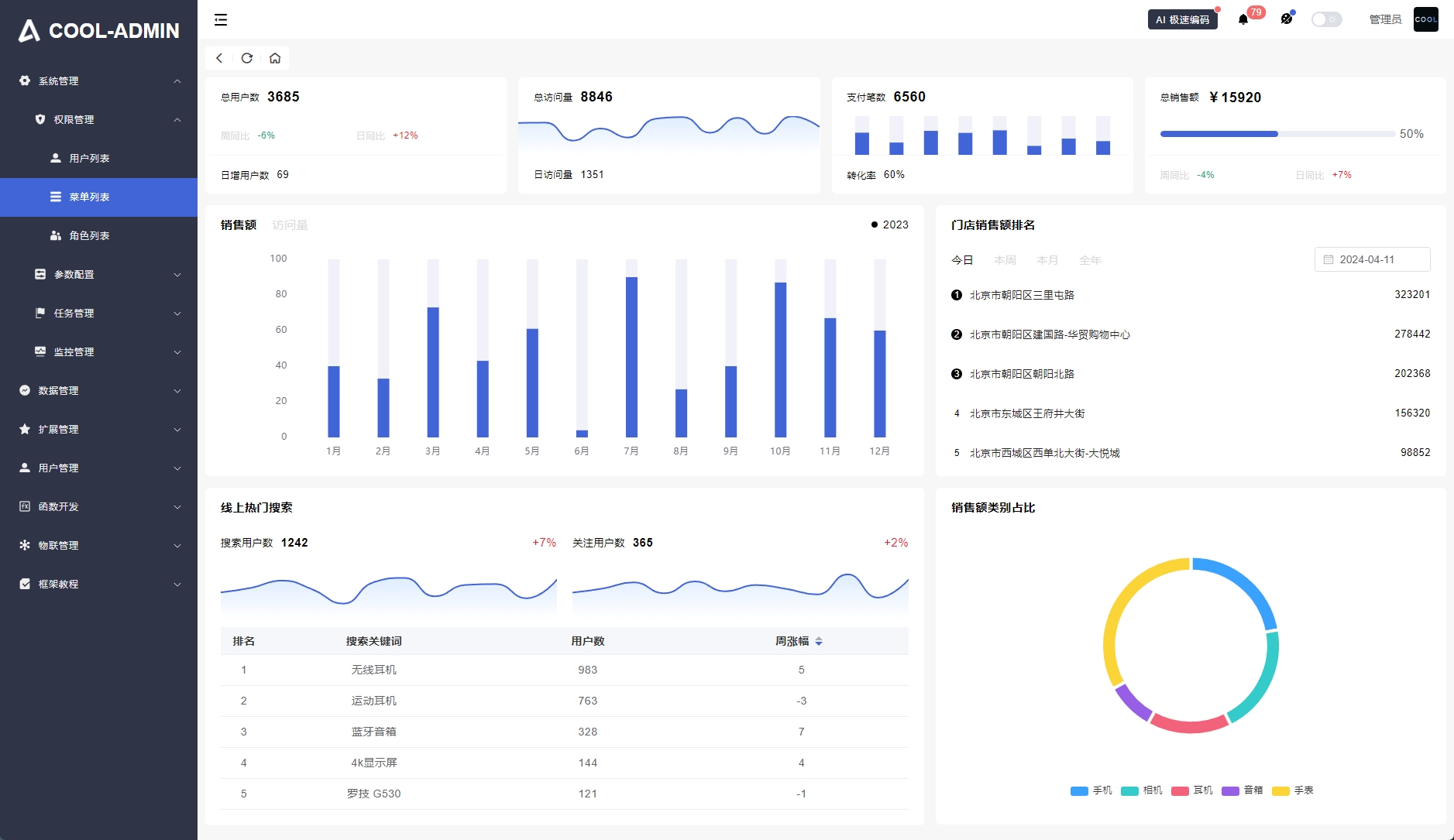
👉👉 服务端(node、midway)开发文档、一键生成代码
👉👉 演示地址 😁 账户:admin 密码:123456
-
✔ 管理系统

-
✔ ai编码

更强
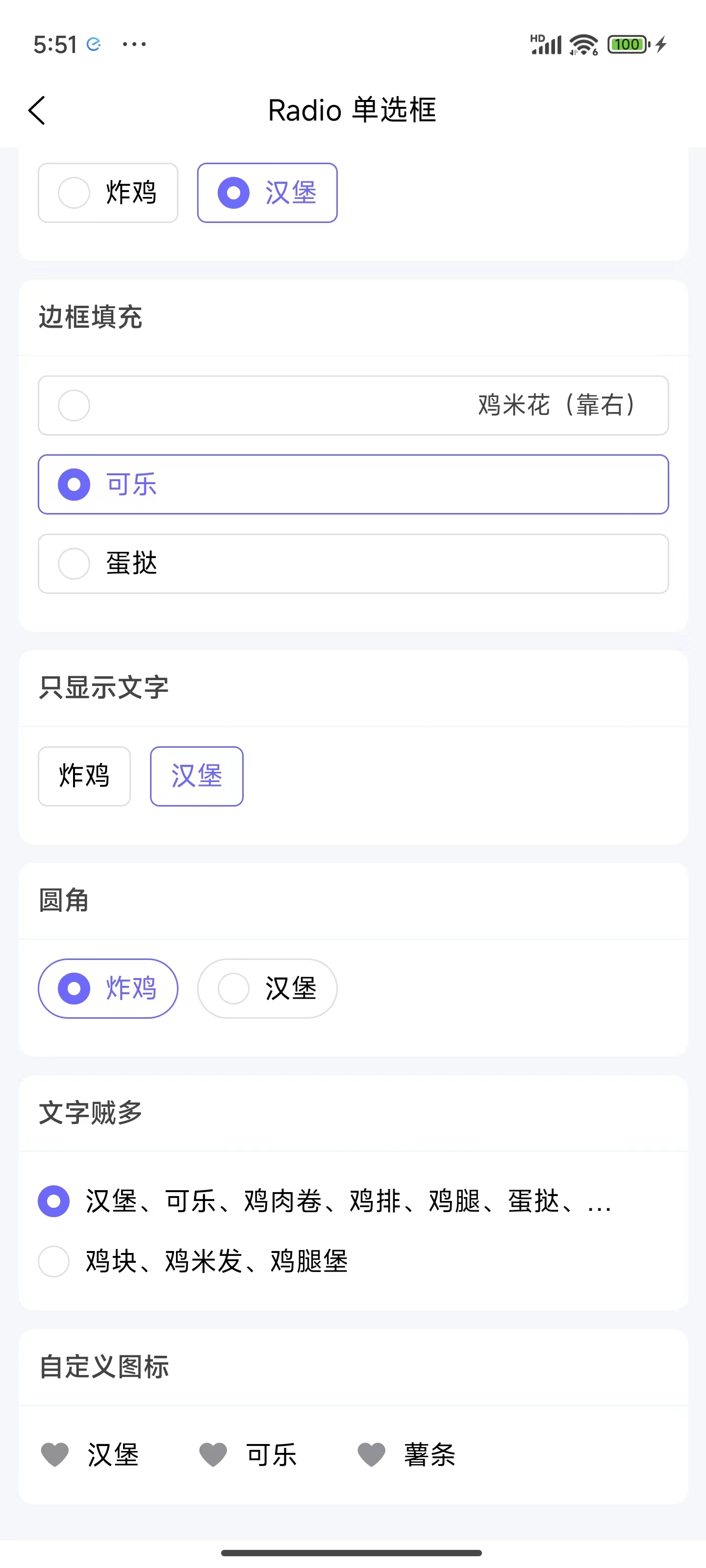
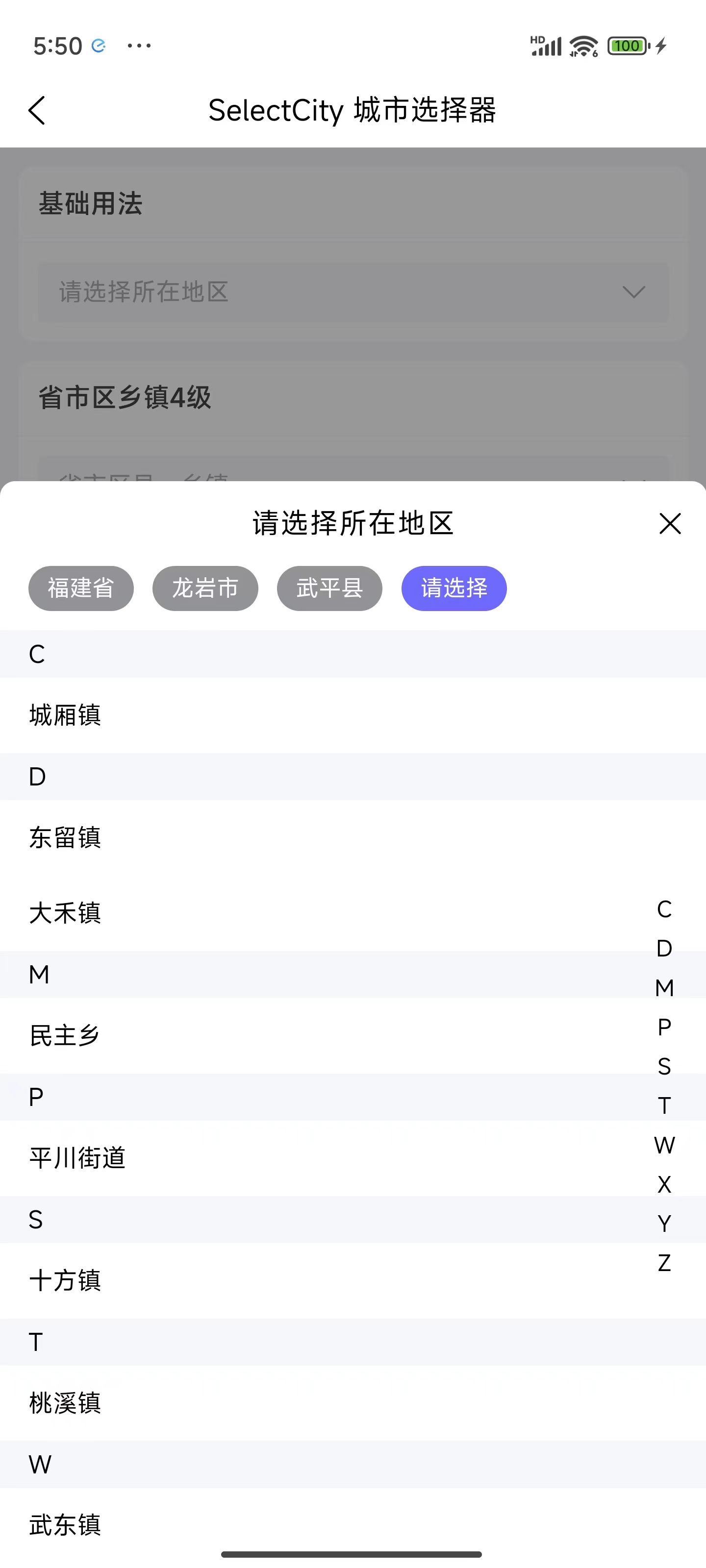
内置请求、路由、文件上传、组件通信、缓存等方法及 ui 库和 hooks
<script lang="ts" setup>
import { useCool } from "/@/cool";
import { useUi } from "/$/cool-ui";
const { service, router, mitt, storage, upload } = useCool();
const ui = useUi();
// 请求
service.test.page().then((res) => {
consoe.log(res);
});
// 跳转
router.push({
path: "/pages/goods/info",
query: {
id: 1,
},
});
// 全局事件
ui.showLoading();
ui.showToast();
// 通信
mitt.emit("refresh", { page: 1 });
mitt.on("refresh", (params) => {});
// 储存
storage.set("token", "a123huis");
// 文件上传
uni.chooseImage({
count: 1,
sourceType: ["album", "camera"],
success(res) {
upload(res.tempFiles[0]).then((url) => {
console.log(url);
});
},
});
</script>更全
细腻的代码
-
service无感刷新,直接调用后端接口const { service } = useCool(); -
提供
entity描述,写any和不写的都哭了const list = ref<Eps.UserInfoEntity[]>([]);
活跃的社区
-
拥有自己的知识库系统


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1104
下载 1104
 赞赏 1
赞赏 1

 下载 10226717
下载 10226717
 赞赏 1689
赞赏 1689















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号