更新记录
1.5.0(2024-04-03)
下载此版本
1、优化拖动图标
2、增加拖动事件
3、修复初始化宽度占比,并支持自定义
1.0.0(2024-04-03)
下载此版本
初次提交
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
名称
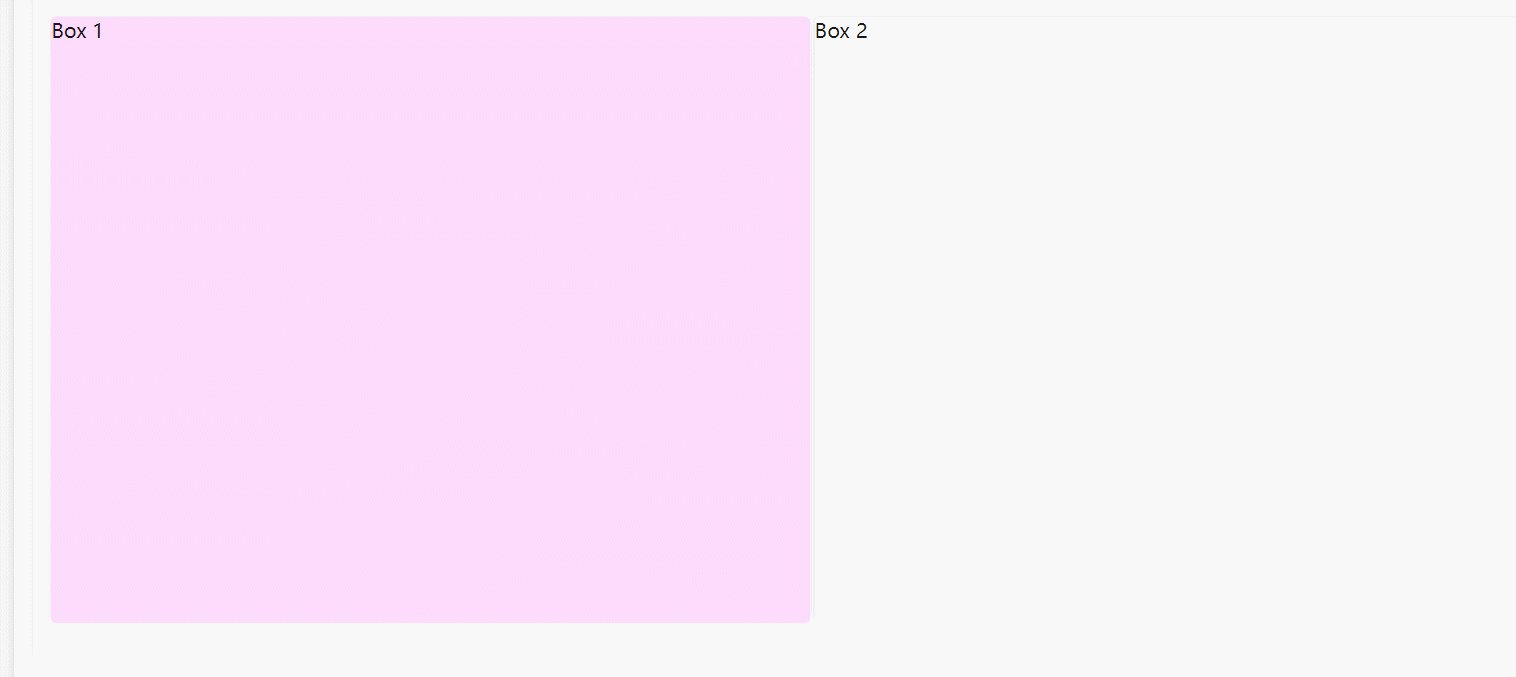
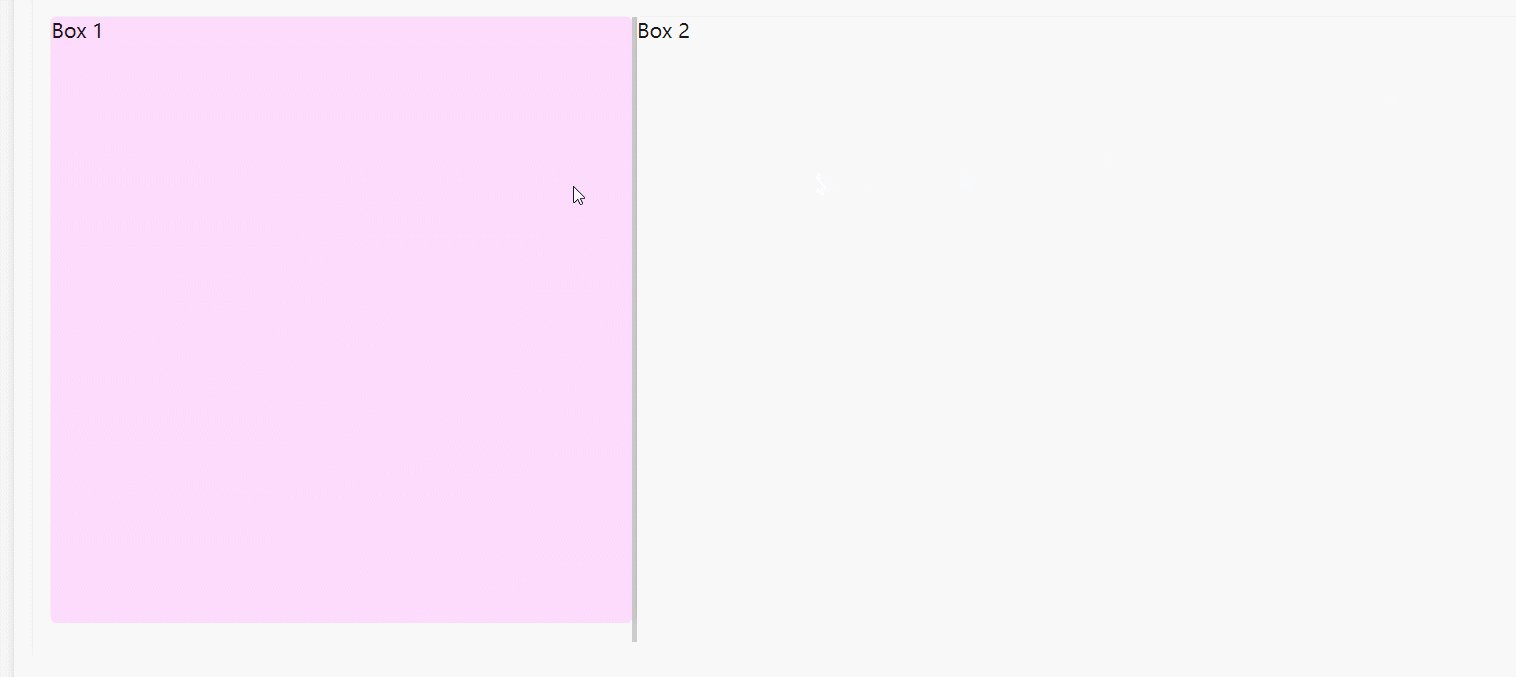
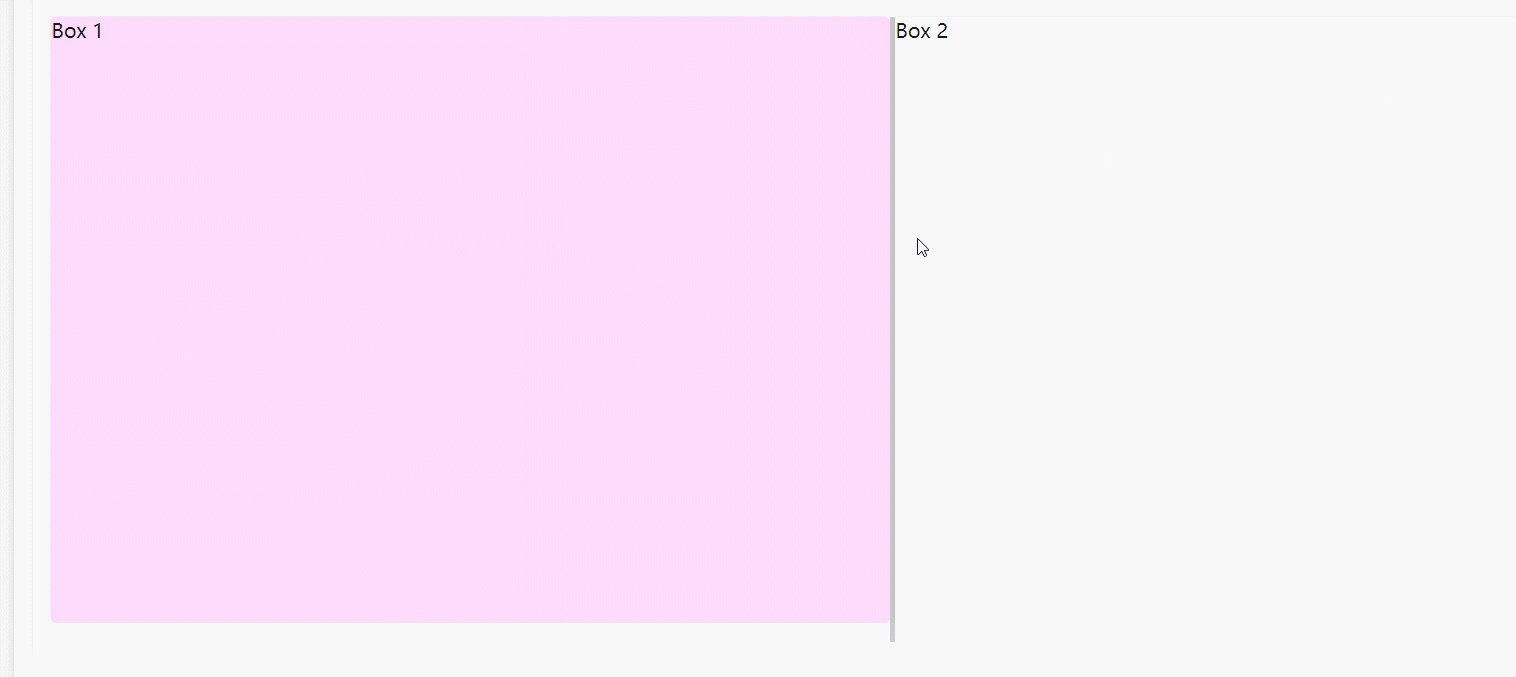
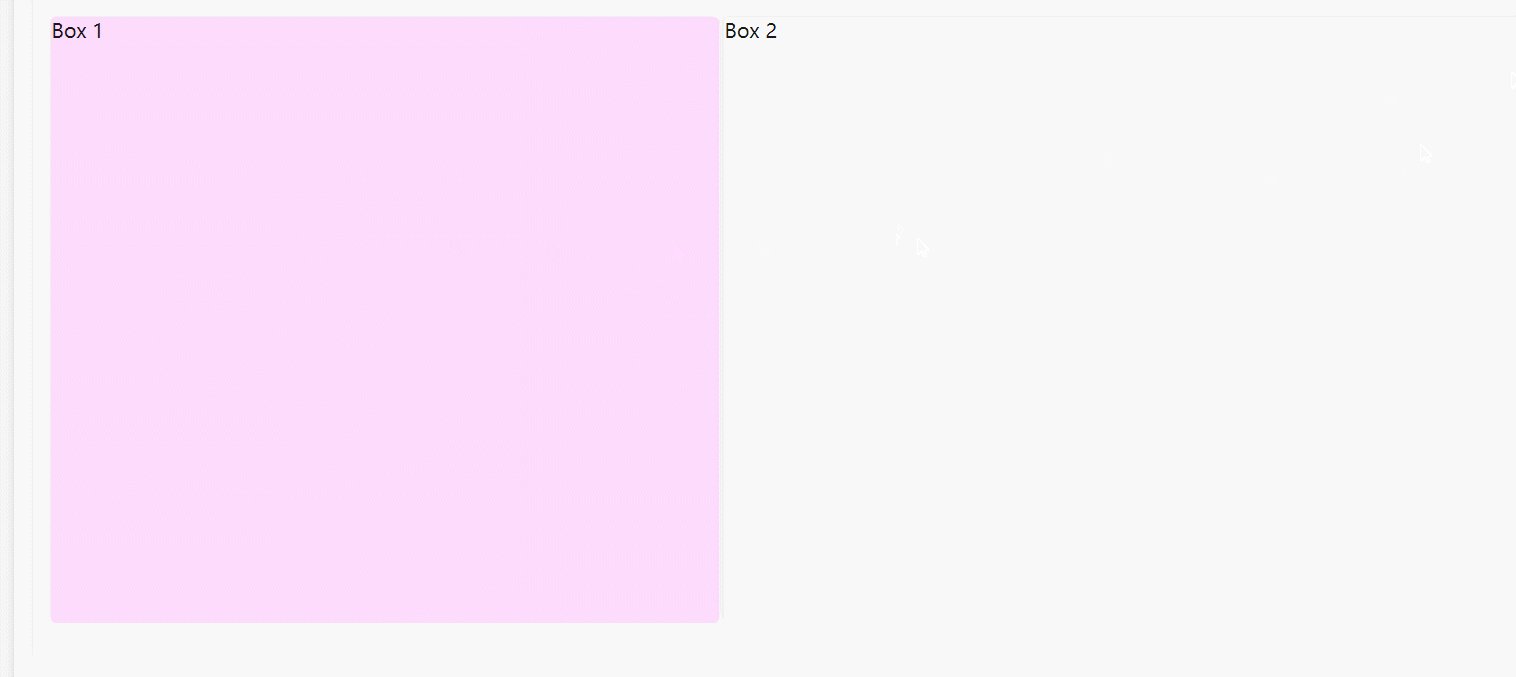
可拖动布局-动态更改宽度
介绍
可以拖动相邻元素的边框,实时动态的更改元素的宽度;适用于需要频繁手动调整相邻元素宽度占比的场景
举例
<eugenema-layout-draggable>
<template v-slot:left>
<view style="background-color: lightslategray; height: 500px;">
Box 1
</view>
</template>
<template v-slot:right>
<view style="background-color: lightslategray; height: 300px;">
Box 2
</view>
</template>
</eugenema-layout-draggable>
属性及自定义内容说明
属性
| name |
类型 |
默认值 |
说明 |
| leftPercent |
[String|Number] |
0.5 |
左侧区域宽度占比,用于初始化宽度 |
事件
| name |
返回值 |
说明 |
| change |
{leftWidth, rightWidth} |
鼠标拖动更改宽度时触发的事件,返回左右两个区域的宽度 |
插槽
| name |
说明 |
| left |
左侧内容块 |
| right |
右侧内容块 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 36
下载 36
 赞赏 0
赞赏 0

 下载 12698722
下载 12698722
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号