更新记录
1.0.6(2025-01-21)
下载此版本
整理代码,加入演示
修复了半年的一个bug
修复了倒序的代码问题
1.0.5(2024-05-18)
下载此版本
加入了datav样式
修复了弹出时ios展示索引偏差
修复了选择内容打开时长度变化到导致的索引不同步
优化了tree模式
假如hook用来整理数据格式
1.0.4(2024-04-18)
下载此版本
弹出分离导致的样式bug
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
√ |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
uc-picker
一个可调节弹出框样式的日期选择器
关于日期
# 使用了dayjs可以替换成npm的dayjs
# 默认是依赖 iRainna-dayjs
# 手动添加了插件 weekday weekOfYear quarterOfYear
代码实例
<template>
<view class="form">
<view class="form-item">
<view class="label">日期</view>
<view class="value">
<InnerUcPicker v-model:value="date" mode="date" :theme="config.theme" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">星期</view>
<view class="value">
<InnerUcPicker v-model:value="date" mode="week" :theme="config.theme" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">月份</view>
<view class="value">
<InnerUcPicker v-model:value="date" mode="month" :theme="config.theme" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">季度</view>
<view class="value">
<InnerUcPicker v-model:value="date" mode="quarter" :theme="config.theme" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">半年</view>
<view class="value">
<InnerUcPicker v-model:value="date" mode="semester" :theme="config.theme" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">年份</view>
<view class="value">
<InnerUcPicker v-model:value="date" mode="year" :theme="config.theme" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">单列</view>
<view class="value">
<InnerUcPicker v-model:value="singleValue" mode="selector" :theme="config.theme" :range="single" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">多列</view>
<view class="value">
<InnerUcPicker v-model:value="multiValue" mode="multiSelector" :theme="config.theme" :range="multi" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">Object单列</view>
<view class="value">
<InnerUcPicker v-model:value="singleObjectValue" mode="objectSelector" :theme="config.theme" :range="singleObject" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">Object多列</view>
<view class="value">
<InnerUcPicker v-model:value="multiObjectValue" mode="multiObjectSelector" :theme="config.theme" :range="multiObject" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">树型数据</view>
<view class="value">
<InnerUcPicker v-model:value="treeValue" mode="tree" :theme="config.theme" :range="tree" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">树型数据(格式化)</view>
<view class="value">
<InnerUcPicker v-model:value="treeValue" mode="tree" :theme="config.theme" :range="treeComputed" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">PID数据</view>
<view class="value">
<InnerUcPicker v-model:value="parentValue" mode="parent" :theme="config.theme" :range="parent" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
<view class="form-item">
<view class="label">Enum数据</view>
<view class="value">
<InnerUcPicker v-model:value="enumsValue" mode="enums" :theme="config.theme" :range="enums" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
</view>
</template>
<script>
import InnerUcPicker from '@/uni_modules/uc-picker/components/uc-picker/uc-picker.vue'
export default {
components: {
InnerUcPicker
},
data() {
return {
config: {
title: '',
mark: true,
placeholder: '',
order: 'asc',
start: null,
end: null,
theme: 'normal'
},
date: null,
single: ['小米', '魅族', '华为', '一加'],
singleValue: null,
multi: [
['小米', '魅族', '华为', '一加'],
['手机', '汽车', '手表', '电视'],
['红色', '蓝色', '白色', '黑色']
],
multiValue: null,
singleObject: [{label: '小米'}, {label: '魅族'}, {label: '华为'}, {label: '一加'}],
singleObjectValue: null,
multiObject: [
[{label: '小米'}, {label: '魅族'}, {label: '华为'}, {label: '一加'}],
[{label: '手机'}, {label: '汽车'}, {label: '手表'}, {label: '电视'}],
[{label: '红色'}, {label: '蓝色'}, {label: '白色'}, {label: '黑色'}]
],
multiObjectValue: null,
tree: [
{label: '小米', children: [
{label: '手机', },
{label: '汽车', },
{label: '电视', },
]},
{label: '华为', children: [
{label: '手机', },
{label: '电视', }
]},
{label: '魅族', children: [
{label: '手机', }
]},
],
tree2: [
{name: '小米', children: [
{name: '手机', },
{name: '汽车', },
{name: '电视', },
]},
{name: '华为', children: [
{name: '手机', },
{name: '电视', }
]},
{name: '魅族', children: [
{name: '手机', }
]},
],
treeValue: null,
parentValue: null,
parent: [
{label: '小米', id: 1, pid: 0},
{label: '华为', id: 2, pid: 0},
{label: '魅族', id: 3, pid: 0},
{label: '手机', id: 4, pid: 1},
{label: '手机', id: 5, pid: 2},
{label: '手机', id: 6, pid: 3},
{label: '电视', id: 7, pid: 1},
{label: '电视', id: 8, pid: 2},
{label: '汽车', id: 9, pid: 1},
],
parentValue: null,
enums: [
{labels: ['2024年', '年前'], start: '2024-01-01 00:00:00', end: '2024-02-26 23:59:59'},
{labels: ['2024年', '年初'], start: '2024-02-27 00:00:00', end: '2024-03-31 23:59:59'},
{labels: ['2024年', '旺季'], start: '2024-04-01 00:00:00', end: '2024-09-31 23:59:59'},
{labels: ['2024年', '淡季'], start: '2024-10-01 00:00:00', end: '2024-12-31 23:59:59'},
],
enumsValue: null,
}
},
computed: {
treeComputed() {
const data = this.tree2
return treeFilter(data, (item) => {
return {
...item,
label: item.name
}
})
}
},
onLoad() {
},
methods: {
}
}
</script>
<style scoped>
.form{
margin-top: 10rpx;
}
.form-item{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
width: 710rpx;
padding: 10rpx 20rpx;
border-bottom: 1px solid #eee;
}
.form-item .label{
flex: 1;
}
</style>
页面内单弹出层弹出(下面的都会通过上面的popover弹出,能多少增加点性能)
<template>
<uc-picker-popover>
<view class="form">
<view class="form-item">
<view class="label">日期</view>
<view class="value">
<InnerUcPicker v-model:value="date" mode="date" :theme="config.theme" :order="config.order" :start="config.start" :end="config.end" :mark="config.mark" :title="config.title" :placeholder="config.placeholder"></InnerUcPicker>
</view>
</view>
</view>
</uc-picker-popover>
</template>
参数介绍
公共参数
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| title |
弹出选择的标题 |
String |
'' |
|
| mark |
是否遮罩 |
Boolean |
true |
|
| placeholder |
未选择时候的提示文本 |
String |
'请选择' |
|
| order |
排序 |
String |
asc |
asc,desc |
| getNextRange |
切换时更新Range |
Function |
Null |
|
| theme |
主题 |
Object(theme内容),String |
normal |
normal, dark, 其他自定义 |
| immediateChange |
是否在手指松开时立即触发 change 事件。若不开启则会在滚动动画结束后触发 change 事件。 |
Boolean |
false |
|
theme内容
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| name |
样式名 |
String |
|
|
| indicatorStyle |
设置选择器中间选中框的样式 |
String |
|
|
| indicatorClass |
设置选择器中间选中框的类名,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ |
String |
|
|
| maskStyle |
设置蒙层的样式 |
String |
|
|
| maskClass |
设置蒙层的类名 |
String |
|
|
| maskTopStyle |
设置蒙层上半部分的样式 |
String |
|
|
| maskBottomStyle |
设置蒙层下半部分的样式 |
String |
|
|
mode 为 tree
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| range |
选项 |
String[][] |
[{children: [], label: '标签'}] |
|
| value |
值 |
String[] |
[] |
|
mode 为 parent
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| range |
选项 |
String[][] |
[{id: 1, pid: 0, label: '标签'}] |
|
| value |
值 |
String[] |
[] |
|
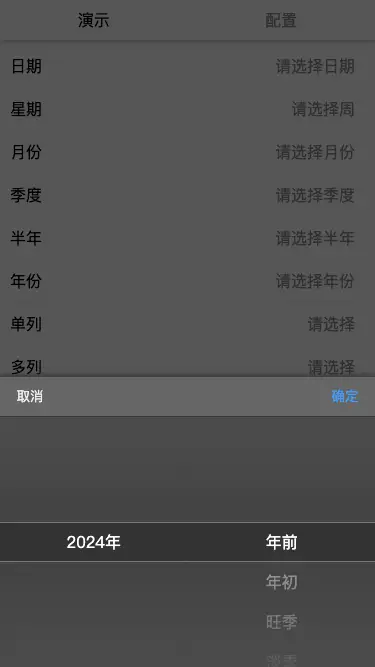
mode 为 enums
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| range |
选项 |
String[][] |
[{id: 1, labels: ['标签1', '标签2']}] |
|
| value |
值 |
String[] |
[] |
|
mode 为 selector
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| range |
选项 |
String[] |
[] |
|
| value |
值 |
String |
'' |
|
mode 为 objectSelector
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| range |
选项 |
Object[] |
[{label: '标签'}] |
|
| value |
值 |
String |
'' |
|
mode 为 multiSelector
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| range |
选项 |
String[][] |
[[]] |
|
| value |
值 |
String[] |
[] |
|
mode 为 multiObjectSelector
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| range |
选项 |
Object[][] |
[[{label: '标签'}]] |
|
| value |
值 |
String[] |
[] |
|
mode 为 date, week, month, quarter, semester, year
| 属性名 |
属性标题 |
类型 |
默认值 |
可选值 |
| start |
最小日期 |
Date |
String |
null |
|
| end |
最大日期 |
Date |
String |
null |
|
| value |
当前日期 |
Date |
String |
null |
|
事件
加入change事件用来传递fullValues,内容同default插槽
插槽
default indexes values fullValues value
indexes 选中索引
values 选址文本
fullValues 完整的value内容
value 默认组合的文本
title
弹出框文本
column index row-index row
index 数据列索引
row-index 数据行索引
row 数据值
案例展示
地址 https://uniapp.kiduc.com/uc-picker/


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)





 下载 230
下载 230
 赞赏 1
赞赏 1

 下载 11215155
下载 11215155
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号