更新记录
1.0.0(2024-04-07) 下载此版本
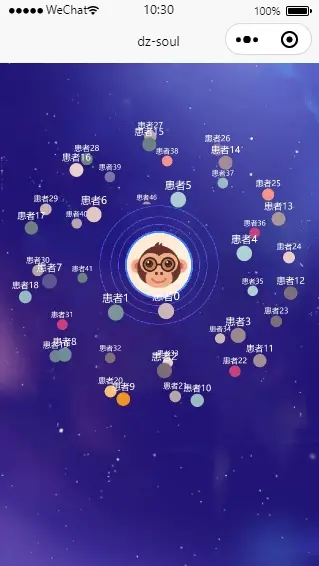
仿soul首页旋转星球
介绍
- 本插件需使用 THREE.js
- 示例项目中 pages/index/index 为首页
- 示例项目中 pages/case/casebasicinfo 为详情页
tips
- H5端使用了renderjs,renderjs不支持小程序,所以小程序端使用本地THREE.js
依赖安装
npm i three@0.129.0 three-orbit-controls@82.1.0
使用方法
<!--#ifdef H5-->参数说明
- texts:小星球数据
- headImgUrl:头像数据
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
介绍
- 本插件需使用 THREE.js
- 示例项目中 pages/index/index 为首页
- 示例项目中 pages/case/casebasicinfo 为详情页
tips
- H5端使用了renderjs,renderjs不支持小程序,所以小程序端使用本地THREE.js
依赖安装
npm i three@0.129.0 three-orbit-controls@82.1.0
使用方法
- H5端:
- 小程序端:
参数说明
- texts:小星球数据
- headImgUrl:头像数据


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)


 下载 400
下载 400
 赞赏 4
赞赏 4

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号