更新记录
2.0(2024-04-08) 下载此版本
加入了初始默认选中的数据,checked参数可选可不选,视开发而定,用来设置默认选中数据的。
1.1(2024-04-08) 下载此版本
比插件市场里现有插件更简洁,我实在受不了市场里一堆的代码,看的都麻了。
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
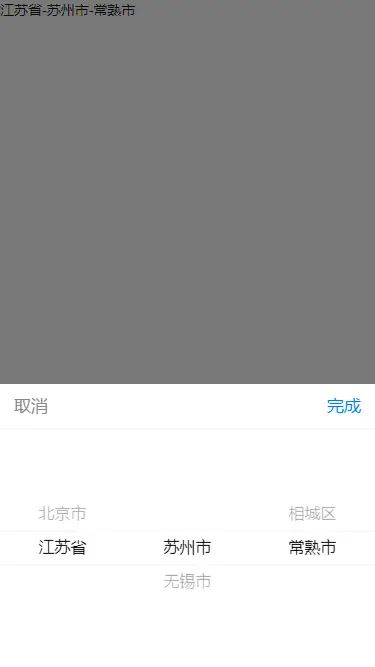
插件使用方式:
checked参数可选可不选,视开发而定,用来设置默认选中数据的。
完整代码
<template>
<view class="">
<pcd :datalists="pcdArr" @change="mychange" :checked="mydefault"></pcd>
</view>
</template>
<script>
import pcd from "@/components/provinces-cities-districts"
export default {
components: {
pcd
},
data() {
return {
mydefault:['2','222','2223'],
pcdArr:[
{
label:'北京市',
value:'1',
children:[
{
label:'北京市',
value:'111',
children:[
{
label:'东城区',
value:'1111',
},
{
label:'西城区',
value:'1112',
}
]
}
]
},
{
label:'江苏省',
value:'2',
children:[
{
label:'苏州市',
value:'222',
children:[
{
label:'相城区',
value:'2222',
},
{
label:'常熟市',
value:'2223',
}
]
},
{
label:'无锡市',
value:'223',
children:[
{
label:'锡山区',
value:'2232',
},
{
label:'江阴市',
value:'2233',
}
]
}
]
}
]
}
},
methods: {
mychange(arr){
console.log(arr)
}
}
}
</script>
<style lang="scss" scoped>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 231
下载 231
 赞赏 1
赞赏 1

 下载 11199895
下载 11199895
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号