更新记录
1.3.0(2022-04-10) 下载此版本
props增加了许多可以配置的属性, 修改了上传的方法
1.2.1(2021-01-25) 下载此版本
新增了自动上传选项
1.2.0(2020-08-18) 下载此版本
修复imageList有数据单数页面没有显示的bug
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
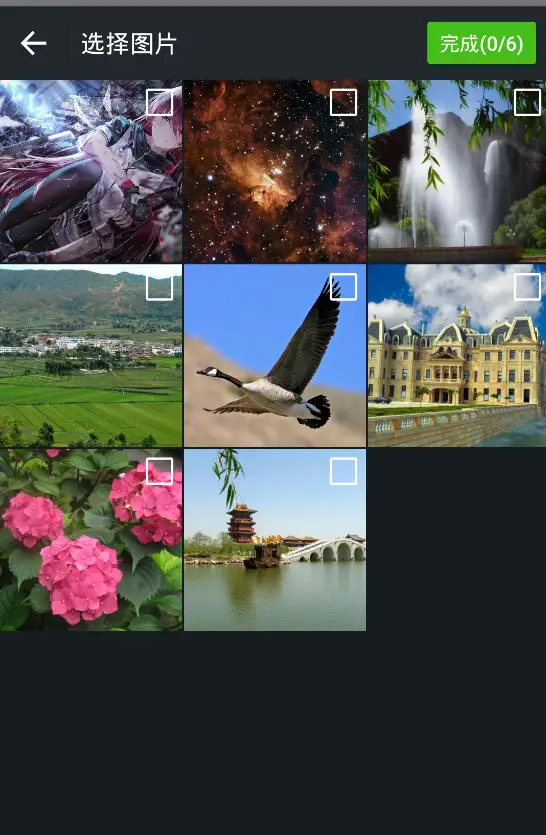
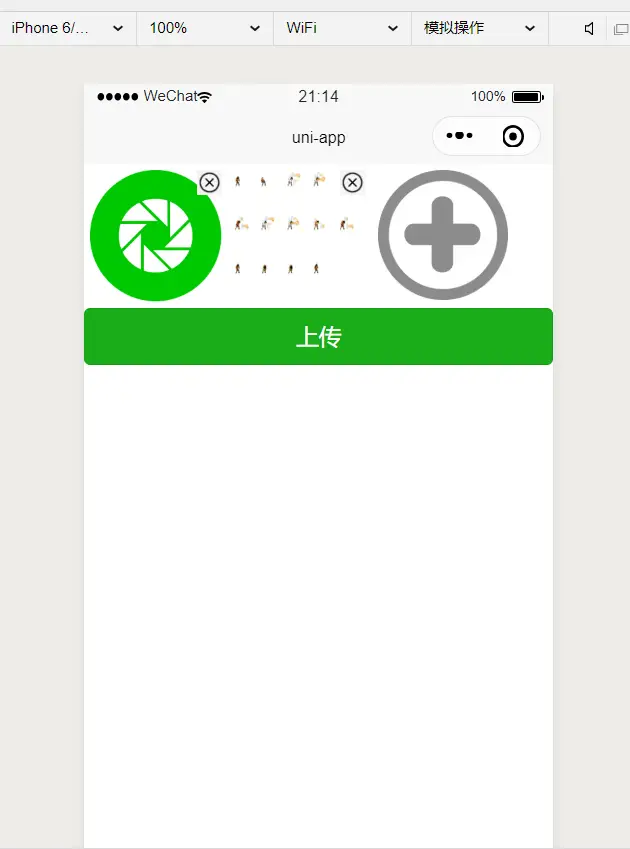
easy-upload 组件
使用方法
<easy-upload
:dataList="imageList"
types="image"
uploadUrl="http://xxxx.com/upload"
deleteUrl="http://xxxx.com/del"
@onUploadSuccess="successFails"
@onDelSuccess="deleteFails"
>
<template v-slot:uploadBtn>
<view class="upload-btn">上传</view>
</template>
</easy-upload>
//imageList 对应上边绑定的imageList
data() {
return {
imageList: [],
}
},
successFails(list){
console.log(list)
const res = list.map(item => {
let resItem = JSON.parse(item);
return resItem.url;
});
this.imageList = [...this.imageList, ...res];
uni.showModal({
content : '上传成功,详细信息请看控制台'
});
},
deleteFails(e){
console.log(e)
const { data, index} = e;
this.imageList.splice(index,1)
uni.showModal({
content: "删除成功,详细信息请看控制台",
showCancel: true
});
}
Props:
| 参数 | 类型 | 默认值 | 参数描述 |
|---|---|---|---|
| types | String | image | 上传类型 image/video |
| isImmediate | Boolean | false | 选择完是否立即上传 |
| dataList | Array | [] | 图片/视频数据展示 |
| previewImage | Boolean | true | 点击图片是否可以预览 |
| iconSource | String | - | 删除图标(传入路径可以换成自己的) |
| uploadUrl | String | - | 上传的接口 |
| deleteUrl | String | - | 删除的接口 |
| uploadMaxCount | Number | 1 | 上传图片最大个数 |
| uploadMaxSize | Number | 3M | 上传大小 |
| formData | Object | - | 接口请求携带的form data |
| isShowLoading | Boolean | true | 是否显示上传加载提示 |
Events:
| 事件 | 参数描述 | 回调参数 |
|---|---|---|
| onUploadSuccess | 上传图片成功事件 | 成功后的返回的数据 |
| onDelSuccess | 删除成功触发事件 | 返回参数和索引 |
Slots:
| 名称 | 描述 |
|---|---|
| default | 自定义上传区域 |
| uploadBtn | 上传按钮 |
多图上传简单的组件,可以设置图片上传或者视频上传,目前暂不支持图片/视频混合上传,样式如果不符合要求可以在组件中进行修改。
本人测试环境为h5、微信小程序、安卓(11),其他平台如果有什么问题或者bug请在评论区说明
示例项目中有服务端代码 (node.js)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 6306
下载 6306
 赞赏 0
赞赏 0

 下载 11173835
下载 11173835
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号