更新记录
1.0.4(2024-04-20) 下载此版本
- 新增 是否显示最外层 padding 值
- 优化代码结构
1.0.3(2024-04-14) 下载此版本
- 新增 修改 背景颜色 默认 bgcsu2
1.0.2(2024-04-12) 下载此版本
- 修复已知问题
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
yxh-card
组件名:yxh-card 搜索微信小程序
yxhui或者 右侧 扫码 查看全部变量类和其他组件信息
小程序目前在稳定更新中...
该组件基于 vue3 编写
该组件以微信小程序为基准开发,理论上兼容其他平台,但是本人没有测试,如果有bug或者适配的问题,可以在下面留言。 或者 联系开发者
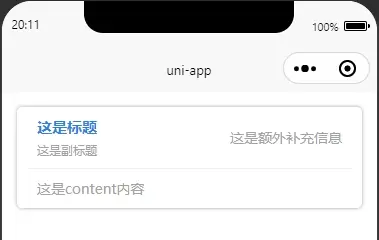
卡片视图组件
使用须知(必看)
该插件引入项目后,必须在 app.vue 页面中的 style 样式标签行内使用 lang="scss" , 并且 需要在 style 标签中的第一行中引入 以下代码:
所有定义涉及到的单位 一律使用 rpx
app.vue
<style lang="scss">
/*每个页面公共css */
@import '@/uni_modules/yxh-scss/index.scss';
</style><yxh-card :padding-show="true" :title-show="true" bg-color="bgctran">
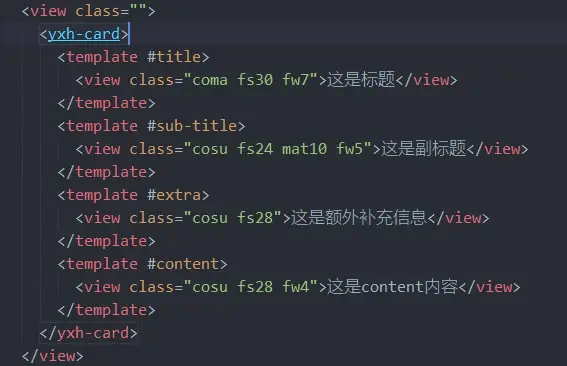
<template #title>
<view class="coma fs30 fw7">这是标题</view>
</template>
<template #sub-title>
<view class="cosu fs24 mat10 fw5">这是副标题</view>
</template>
<template #extra>
<view class="cosu fs28">这是额外补充信息</view>
</template>
<template #content>
<view class="cosu fs28 fw4">这是content内容</view>
</template>
</yxh-card>
// bg-color:'rgb(0, 170, 255)' || '#f7f7f7' || 'bgcwa' String 默认 'bgcsu2'
// 如果你不需要背景色 你可以输入 bgctran
// padding-show: true || false Boolean 默认 true
// title-show: true || false Boolean 默认 true更多样式请前往 微信小程序 搜索 yxhui 或者 扫码 查看 里面有详细的教程
联系开发者
如果你有好的想法,或者好的建议可以联系开发者
如果你长期使用的话,想在插件中 添加自己的专属组件,也可以联系开发者 YinXuehai 本人会在后续的开发中添加上
联系方式:QQ1170709203 or wx:Yin-Xuehai


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 70
下载 70
 赞赏 2
赞赏 2

 下载 10157238
下载 10157238
 赞赏 1668
赞赏 1668















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号