更新记录
1.0.1(2025-03-05) 下载此版本
无
1.0.0(2024-04-09) 下载此版本
如需扩展更多功能,自行改源码
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
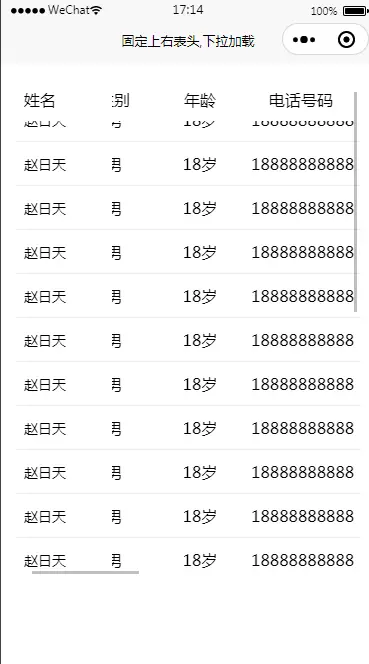
使用说明
<template>
<view class="content">
<zhqTable
:list="list"
:header="thList"
:height="height"
:fixed="true"
:firstFixed="true"
:border="false"
@row-click="clickRow"
@scrolltolower="scrolltolower">
</zhqTable>
</view>
</template>
<script>
import zhqTable from '@/components/zhq-table/zhq-table.vue'
export default {
components: {
zhqTable
},
data() {
return {
list:[],
thList:[
{
"title": "姓名",
"prop": "name",
"width": "160rpx",
"align": "left"
},
{
"title": "性别",
"prop": "sex",
"width": "140rpx",
"align": "center"
},
{
"title": "年龄",
"prop": "age",
"width": "140rpx",
"align": "center"
},
{
"title": "电话号码",
"prop": "phone",
"width": "200rpx",
"align": "center"
},
{
"title": "住址",
"prop": "address",
"width": "400rpx",
"align": "center"
},
{
"title": "学历",
"prop": "educational",
"width": "140rpx",
"align": "center"
},
{
"title": "毕业学校",
"prop": "school",
"width": "180rpx",
"align": "center"
},
{
"title": "职业",
"prop": "job",
"width": "160rpx",
"align": "center"
},
{
"title": "工作经验",
"prop": "experience",
"width": "140rpx",
"align": "center"
},
{
"title": "面试职位",
"prop": "position",
"width": "140rpx",
"align": "center"
},
],
height:500,
}
},
onLoad() {
this.getdata();
},
methods: {
getdata(){//调用接口
uni.showLoading({
title:'加载中...',
mask:true,
})
var list = [];
for(let i=0;i<12;i++){
list.push({
name:'赵日天',
sex:'男',
age:'18岁',
phone:'',
address:'江西省萍乡市莲花县',
educational:'研究生',
school:'井冈山大学',
job:'前端工程师',
experience:'5年',
position:'前端开发',
})
}
this.list = this.list.concat(list);
setTimeout(()=>{
uni.hideLoading();
},1000)
},
clickRow(row) {//点击行
console.log(row)
},
scrolltolower(){//下拉加载
uni.showLoading({
title:'加载中...',
mask:true,
})
var list = [];
for(let i=0;i<12;i++){
list.push({
name:'赵日天',
sex:'男',
age:'18岁',
phone:'',
address:'江西省萍乡市莲花县',
educational:'研究生',
school:'井冈山大学',
job:'前端工程师',
experience:'5年',
position:'前端开发',
})
}
this.list = this.list.concat(list);
setTimeout(()=>{
uni.hideLoading();
},1000)
},
}
}
</script>
<style>
.content {
padding:30rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 501
下载 501
 赞赏 5
赞赏 5

 下载 13380666
下载 13380666
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号