更新记录
1.0.2(2024-04-10)
修改文案
1.0.1(2024-04-10)
修改文案
1.0.0(2024-04-10)
初版
查看更多平台兼容性
uni-app(3.6.9)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用说明
简介
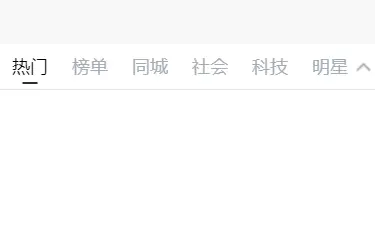
仿新浪微博头部导航,支持样式自定义,可横向滚动,根据当前点击事件自动滑动到对应位置,箭头带动画
引入
默认为easycom模式,可直接键入<shinn-xSinaTab>标签。
事件列表
@changeTab="changeTab"参数列表
#标签数组 必填
tabList: {
type: Array,
default: [],
#数据格式 [{id:1,name:"热门"}]
},
#border颜色
borderColor: {
type: String,
default: "#e6e6e6",
required: false,
},
#tab标签默认文字颜色
tabNameColor: {
type: String,
default: "#a5adb5",
required: false,
},
#tab标签选中文字颜色
tabNameSelectedColor: {
type: String,
default: "#000000",
required: false,
},
#tab标签背景颜色
tabBackgroundColor: {
type: String,
default: "#fff",
required: false,
},
#tab标签选中时下面小横线的背景颜色
tabNameSelectedRectColor: {
type: String,
default: "#282f3c",
required: false,
},
#tab弹出菜单的默认文字颜色
tabMenuColor: {
type: String,
default: "#333",
required: false,
},
#tab弹出菜单选中文字颜色
tabMenuSelectedColor: {
type: String,
default: "#ff8200",
required: false,
},
#tab弹出菜单选项的背景颜色
tabMenuRectBackgroundColor: {
type: String,
default: "#eee",
required: false,
},
#tab弹出菜单的背景颜色
tabMenuBackgroundColor: {
type: String,
default: "#fafafa",
required: false,
},
#默认选中的tab下标
defaultTabIndex: {
type: Number,
default: 0,
required: false,
},

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(1)
赞赏(1)



 下载 455
下载 455
 赞赏 4
赞赏 4

 下载 13259185
下载 13259185
 赞赏 1844
赞赏 1844















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号